MD-Blog_Web System
記事を任意の順番で表示したい!
Movable Type / PowerCMS
この記事は「MovableType Advent Calendar 2022」の19日目です。
今回は、案件時によく要望される仕様について。
「トップページのカルーセルバナーの順番を任意に並び替えたい」というもの。
※実際には表示するものを絞り込み選択の場合もあると思いますが今回は割愛します。
この仕様を実現する方法をいくつかご紹介します。
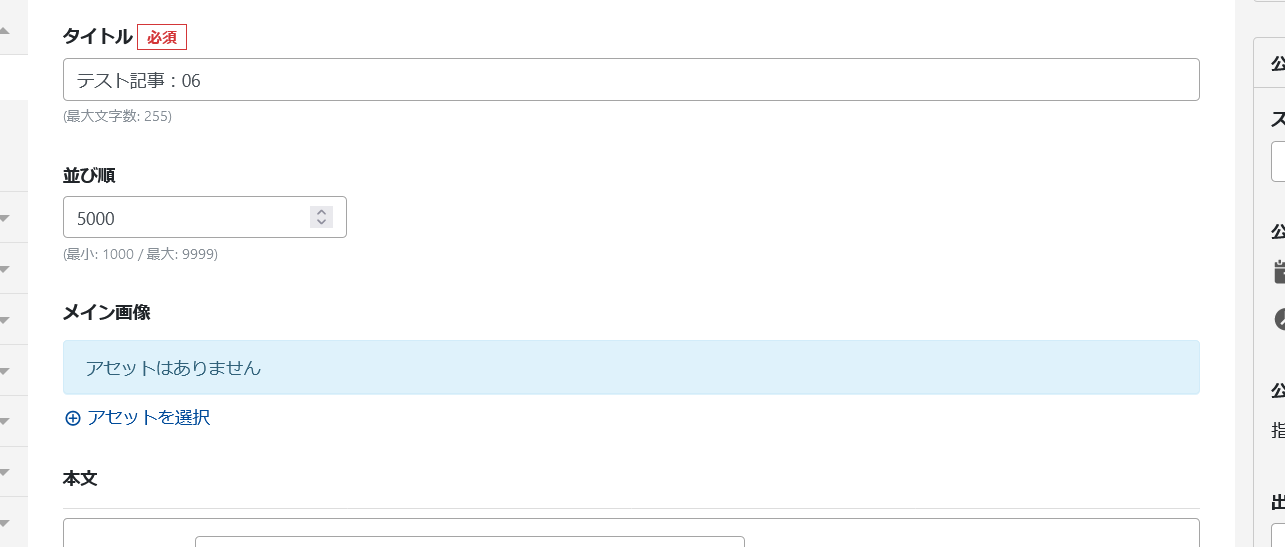
カスタムフィールドやコンテンツタイプで表示順の項目を作る(Movable Type 7・PowerCMS)

昔からある方法ですが、
カスタムフィールドやコンテンツタイプで、ソート用の数字を入力してもらい、その値を基準にしてソートする方法です。
出力例
<mt:Contents content_type="コンテンツタイプ名" sort_by="field:並び順"$> {中略} <mt:Contents >
〇メリット
- 一覧画面でのソートして順番を確認できる。
- 標準機能で実現できる。
×デメリット
- 複数のデータの順番を変える場合、たくさんのデータを変更しないといけない。
- 数字が重複してしまうことがある。
- 桁数を合わせる必要がある。
コンテンツタイプを使用する(Movable Type 7)

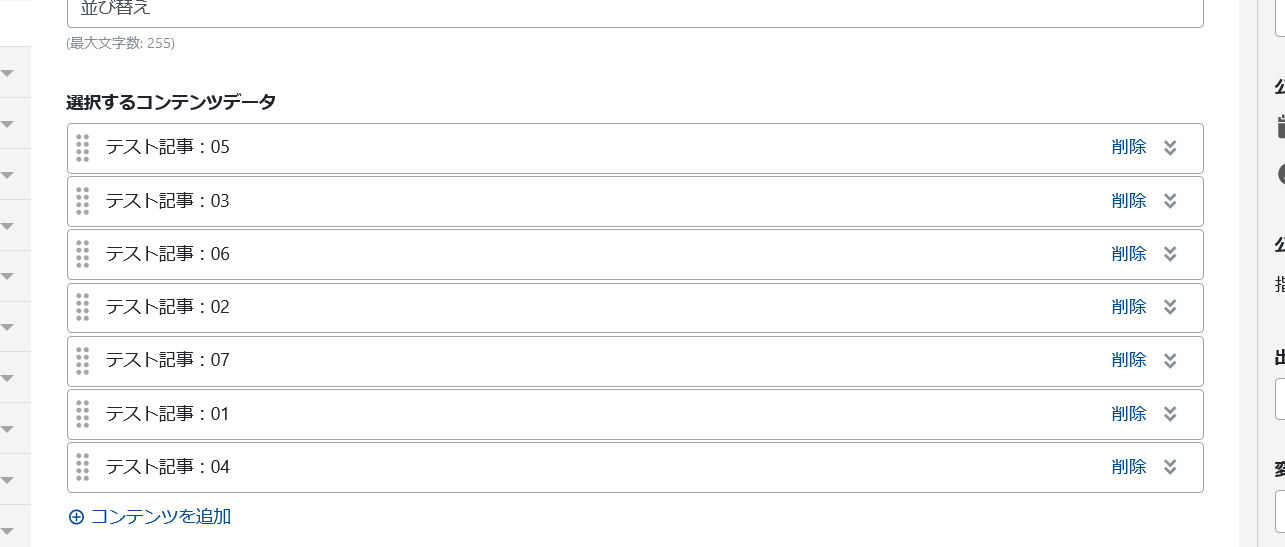
投稿用のコンテンツタイプとは別に、並び替え用のコンテンツタイプを作成します。
並び替え用のほうで、コンテンツデータを指定するコンテンツタイプフィールドを作成します。
出力例
<mt:Contents content_type="並び替えコンテンツタイプ" limit="1"> <mt:ContentField content_field="選択するコンテンツデータ"> <$mt:ContentFieldValue$> </mt:ContentField> </mt:Contents>
〇メリット
- ドラッグ&ドロップで並び替えできる。
- 標準機能で実現できる。
×デメリット
- 投稿データと、選択する場所が別なのでわかりにくい。
- 新規で投稿したものは自動で追加されないので、逐一選択する必要がある。
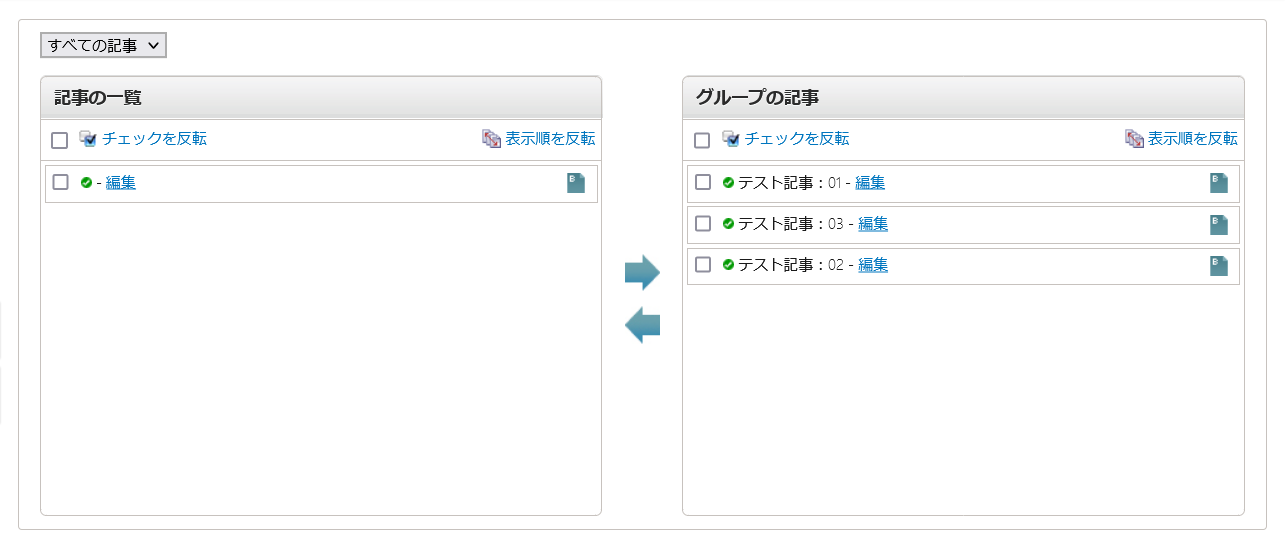
グループ機能を使用する(PowerCMS)

PowerCMSのグループ機能を使えば、D&Dで直感的に並び替えが可能です。
対象となるオブジェクトは、
記事、ウェブページ、カテゴリ、フォルダ、アイテム、テンプレート、ウィジェット、バナー、リンク、カスタムオブジェクト、ウェブサイト、ブログです。
また、混在も可能です。
出力例
<mt:GroupEntries group="選択するデータ"> <mt:GroupEntriesHeader><ul></mt:GroupEntriesHeader> <li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li> <mt:GroupEntriesFooter></ul><mt:GroupEntriesFooter> </mt:GroupEntries>
〇メリット
- ドラッグ&ドロップで並び替えできる。
- 記事とウェブページのようにモデルの垣根を飛び越えてグルーピングも可能。
- 新規投稿があれば、自動追加することも可能。(同カテゴリ、同タグの場合のみなどの条件付けも可能)
×デメリット
- 投稿データと、選択する場所が別なのでわかりにくい。
- 選択画面が狭いのでたくさんのデータを対象とすると探しにくい。(※検索窓をカスタムしてつけることで改善可能)
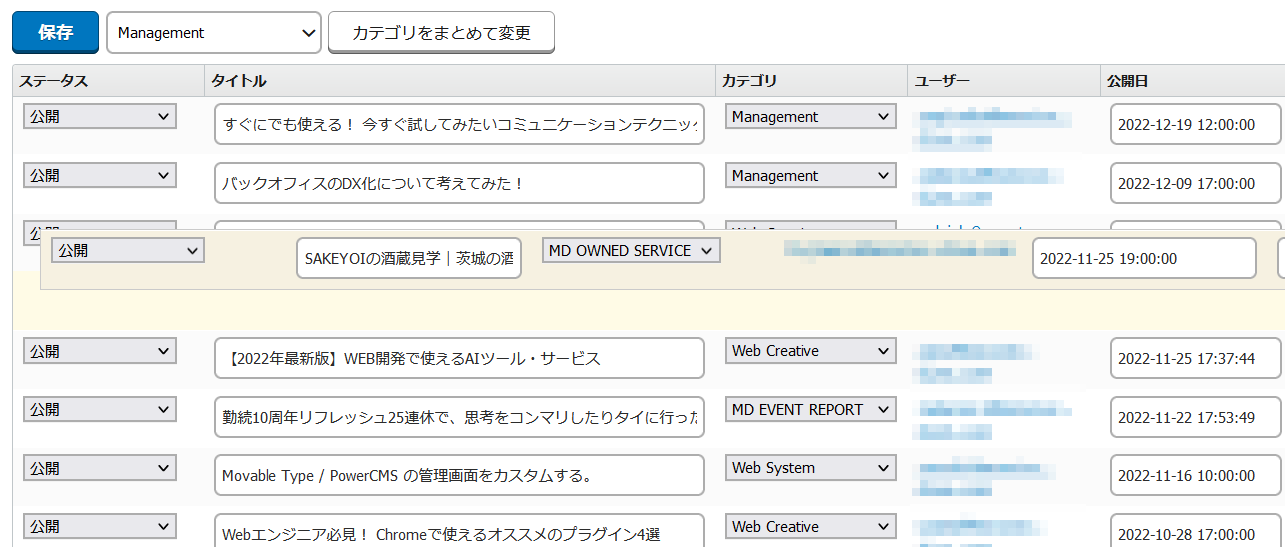
MTAppjQueryを使用する(Movable Type 7・PowerCMS)

MTAppjQueryの「$.MTAppSortableBatchEdit()」を使えば、
記事・ウェブページ限定ですが、一覧画面からドラッグ&ドロップで並べ替えることが可能です。
→ 参考:MTの記事一括編集で記事をカンタンに並べ替えるには
出力例
<mt:Entries sort_by="authored_on"> {中略} <mt:Entries>
〇メリット
- ドラッグ&ドロップで直感的に並び替えられる。
- 公開日を自動で変更してくれるので、出力時のソートも簡単。
×デメリット
- 並び替えると公開日が変更されてしまうので、公開日を表示などに使用している場合は注意が必要。
表示順を使用する(PowerCMS X)

PowerCMS Xでは、モデルに「表示順」という値を設定することができるので、
コレを使用すると公開日とは別に並び替えることができます。
出力例
<mt:Entries sort_by="order"> {中略} <mt:Entries>
〇メリット
- 一部のコンテンツの表示順を設定すると他のコンテンツの表示順も被らないように変更してくれるので便利。
- 直接値を指定してもよし、ドラッグ&ドロップで変更も可能。
×デメリット
- 特にない。が、任意で数字を入れた場合、ほかのコンテンツも選択し順番を保存しないと自動で番号を振りなおしてくれないので注意。
- Recent Entries
-
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
