MD-Blog_Web Creative
画面フロー/システムフローを考えよう!
MONSTERSの勉強会『Creators Lab』!
今回のテーマは、「画面フロー/システムフロー」を考えよう!です。
Webコンテンツを構築する上で、かなり重要なのがフロー設計。普段、ディレクターに甘えがちなところですが、クリエーターにとっても大事なトコロですよ!ってことで、実案件をベースに画面フローやシステムフローを作成する課題に挑戦しました。
- コンテンツワイヤーを含めた画面フロー図を作成するフロントエンド側
- システムフロー図を制作するバックエンド側
という二手に分かれ、課題に挑戦です。
コンテンツワイヤーを含めた画面フローを考える
必要な画面を洗い出す
画面をフローを作成する上で、まずコンテンツ全体を理解することが大事かと思います。
一つのコンテンツ内でも、場合によっては、場面ごとに仕様が違ったりすることもあるかと思いますので、そのルールを理解し、想定される画面を洗い出す、理解することによって、構成の破綻も防げます。
漏れが無いように画面数を想定するのが大事ですね。
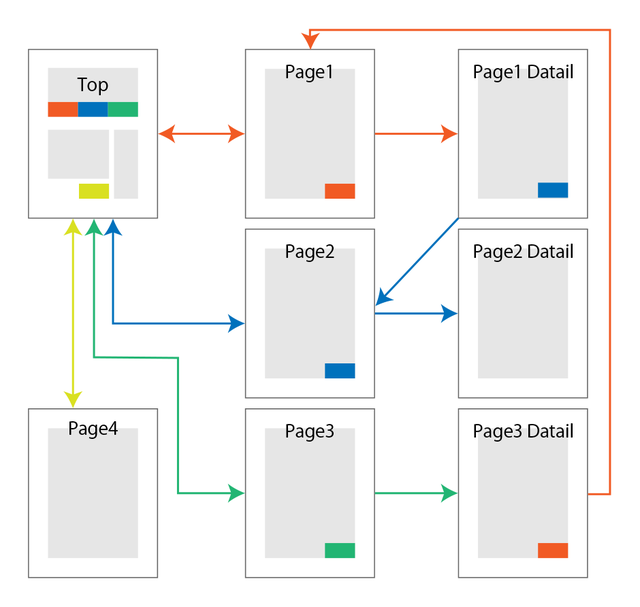
画面をUIと結びつける
画面数や仕様を洗い出したら、システムの一連の操作に沿って、画面の位置付けと流れを紐づけながら、フロー図形式で表現していきます。

ボタンなどのトリガーをワイヤーで表現していくと、アクションを起こした時の画面推移が分かりやすくなりました。
また、アクションの違いなどで、画面推移が異なる場合には、色を使い分けたり、フローの線が交錯しないように配置するのも大事かと思います。
まとめ
画面フローは、ユーザーが迷子になりにくいよう、使い易さやサイト構造を考え、自分以外にも伝わるように表現しなければいけないので、コンテンツ構造の理解を深められますね。
- 導線の設計
- 必要となる機能
などが洗い出されると、デザインも余計な修正に手間を取られることもなく、スケジュールが立てやすくなるのではないでしょうか。
画面フローを設計することで、ユーザーもクリエーターも"迷子にならないコンテンツ"を心がけたいと思います。
システムフロー図を考える
フロー図を書くツールを選ぶ
Cacooを使用しました。 サイトのワイヤーフレームから、フローチャートまで様々な図を簡単に作成できます。オンラインサービスなので環境に依存することがありません。ファイルを忘れたから修正できないなどのミスもおきません。
データを共有できるのでプロジェクトメンバーとの情報共有に最適です。
操作も簡単で、直感的なUI、可愛らしいデザインも魅力的です。色分けやフォント種類、テンプレートも豊富なので見栄えが良いフロー図を作成することができます!
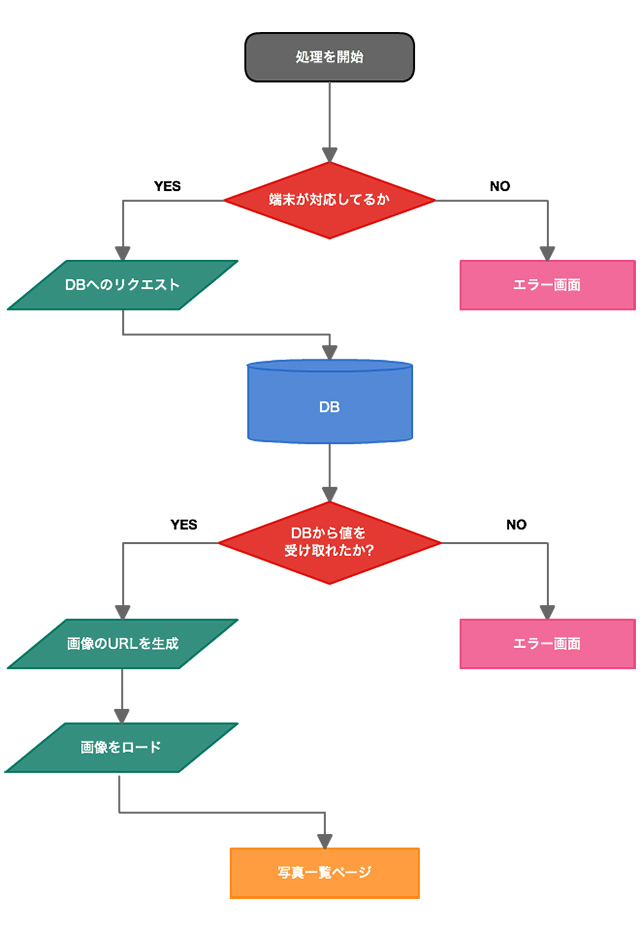
仕様に基づいて処理内容と分岐を洗い出す
使用した記号は、□(処理内容)、◆(分岐)と矢印を用いてフロー図を書いていきます。対応ブラウザの判別や処理内容に応じて、分岐処理や前の画面に戻るなどの流れを作ります。大きな処理ごとや役割の違う処理など色分けするとより分かりやすくなります。
図に使用した記号は、こちらを参考にさせていただきました。
Cacooで制作したフロー図
Cacooを使用して、簡単な画像を読み込むフロー図を作成しました。

まとめ
システムフロー図を書くことで難しく感じたことは、人が見ても分かりやすいフロー図を書くということです。作成した人が分かっていても、図式や資料がが無ければどう処理されるのか、分岐されるかは他の人は分かりません。システムフローを書く理由としては、
- 案件のメンバーに共有できること
- 処理内容を明確化
だと思います。システムフローがあれば、チーム内で確認することが容易になるので、フロントエンド側とのずれ、チェック漏れを制作する前に確認することができます。
まとめのまとめ
フローを作る上でのポイントは以下の3点です。
- 頭の中を整理する。手を動かす前に考えるクセをつけることが大切!
- 全体工数を解析し、手がかかりそうな部分、量産する部分など見極める!
- 後工程、クライアント対応にやさしく。柔軟に対応できるよう汎用的なつくりを考える!
制作していく上での差異を無くすために、社内の情報共有や案件の認識を併せておくことは大切です!
そういったことを無くすための一つの手段として、フローを作ってプロジェクトメンバーに共有することも必要だと思います。これを機会に分かりやすいフロー図が書いて案件に取り組みたいと思います。
(Written by Yuji Ushida + Ken.Otsuka)
- Recent Entries
-
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
