MD-Blog_Web Creative
フォントについて、改めて考えてみよう。【第2回】
Webデザインを生業にしているみなさん、こんにちはこんばんは!
MD-USHIDAです。
カープが強くて、ウハウハな毎日をおくっております。
さてさて、今回のテーマは、
第2回「フォントについて改めて考えてみよう ~UDフォント編~」です。
デザインとは"切っても切れない関係"のフォント。
第2回は、最近よく使われている「UDフォント」について、改めて勉強してみましょう!
「UDフォント」とは?
そもそも「UDフォント」とは、いったいどんなフォントなのでしょう?
UDフォント (Universal Design Font/ユニバーサル デザイン フォント)
「年齢・国籍・文化・障がいの有無に関係なく、出来るだけたくさんの方にとって利便性が高いデザイン(ユニバーサルデザイン)」をコンセプトに、視認性・読みやすさを追求し、設計されたフォント
書体のデザイン自体がシンプルで、誤認を防ぐために類似した文字にはしっかりと区別されたデザインになっていて、携帯電話・説明書などの小さい文字や高速道路の標識など、読みにくく間違いやすい環境でも比較的読みやすいため、正確な情報伝達に対応しているデザインとなっています。
また、Webやグラフィックのデザイナーにとっては、潰れやすい・誤読しやすい文字に個々に対応しているので、小さなフォントサイズでも使用することが出来たり、文字のバランスをしっかりと検証されているから幅広い用途で使いやすく、ありがたみのあるフォントですね。

上図のように、UDフォントと比べると、その他の一般的なフォントは濁点などが小さく、場合によってはくっついてしまっていることが分かります。
UDフォントの視認性・可読性
次にどのくらい視認性・可読性に違いがあるのか、調査してみましょう。
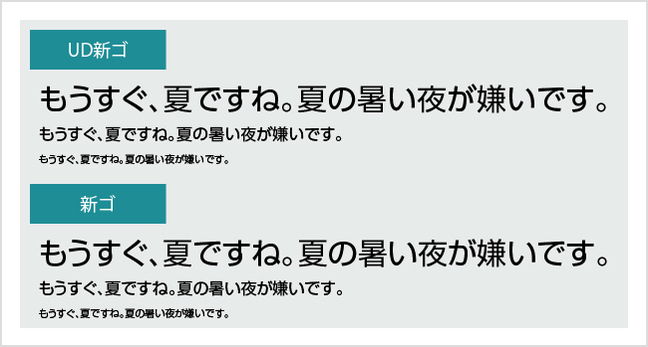
UD新ゴと新ゴのテキストを、30px/20px/10pxのサイズで用意してみました。
いかがでしょうか?

フォントサイズが小さくなる(認識しづらくなる)につれて、読みやすさに違いが出てきてますね。
新ゴの10pxでは「暑」が完全に潰れてしまっていますが、UD新ゴはなんとか読めるかと思います。文字列のガタツキも、UD新ゴの方が少ない感じがします。
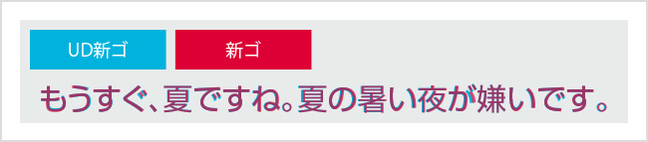
重ねるとこんな感じ!
 
UD新ゴの方が、仮想ボディいっぱいに大きくデザインされていています。

UD新ゴの方が、仮想ボディいっぱいに大きくデザインされていています。
大文字化することで潰れも少なく余白もしっかりと開いていますね。
ただ、UDフォントは大きくデザインされてる分、文字間が狭く見えがちな印象です。個人的には長文に使用する際には必ずカーニングを入れています。
文字自体のバランスが良いので、よりすっきりと読みやすくなるかと思います!
※"仮想ボディ"や"カーニング"について前回の記事を読んでね!!
UDフォントの主な取り扱いメーカー一覧
では最後に、UDフォントを発表している主なメーカーをご紹介します。
イワタUDフォント
http://www.iwatafont.co.jp/ud/
パナソニックと共同開発された、UDフォントの元祖です。
モリサワUDフォント
http://www.morisawa.co.jp/font/about/knowledge/ud/
言わずと知れた国内最大手メーカー。UD新ゴの使い勝手が良いと、個人的に感じてます。
ヒラギノUDフォント
http://www.screen.co.jp/ga_product/sento/
Macユーザーにはおなじみのヒラギノ。モリサワパスポートに契約するとコチラも使用できます。お得!
モトヤ
http://www.motoyafont.jp/images/shotai_sample/motoyaud_font.html
最近ではGoogleでおなじみのフォント。
まとめ
UDフォントについてザクっとまとめてみました。いかがだったでしょうか?
UDフォント自体が有料で、それなりに高価ではありますが、使っている感想としては「デザインに使いやすい」と感じるフォントがたくさんありますね。
最近ではWebデザインにも視認性・可読性の重要性が増して来ていますので、ぜひ、利用してみはいかがでしょう。
ではでは。
- Recent Entries
-
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
