MD-Blog_Web Creative
PSDデータから一括で画像を書き出せる「画像アセット」の使い方をまとめてみた
こんにちは。
私事、MDに入社して現在9ヶ月目(=Web業界・マークアップエンジニアとしてのキャリア)になる。
さて、弊社でのWebデザイン制作は「Adobe XD」を用いて行っているが、稀にPSDデータからコーディングする場合がある。
普段XDに慣れているため、PSDデータからの画像書き出しに時間がかかってしまう。
そこで、Photoshopの「画像アセット」を利用して効率よく画像を書き出す方法についてまとめてみた。
本記事がわたしと同じような境遇の方などの一助になれば幸いだ。
決してPV数を稼ぎ年末の納会で金一封を得ようなどとは一切考えていない。奉仕の心で執筆している、本当だ。
こんな便利機能とっくに使ってるわ!という方は、ブラウザを閉じる前にぜひ他メンバーのブログを楽しんでいっていただきたい。
[準備編] 画像アセット機能の利用を開始する
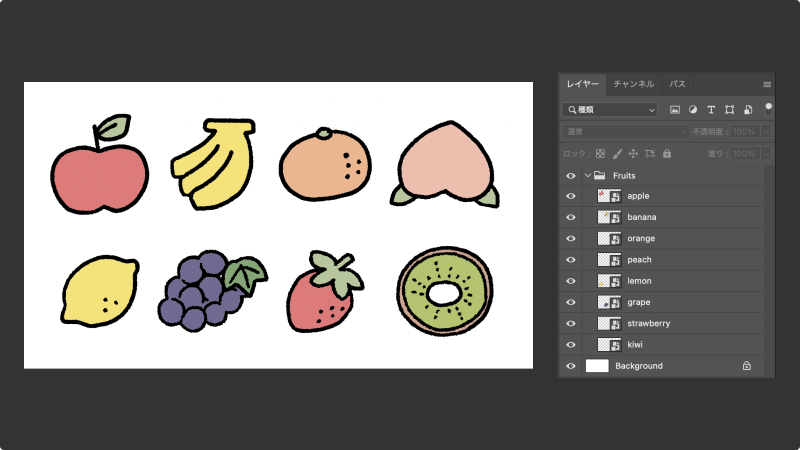
こちらのシンプルなPSDデータのサンプルで紹介していく。

まずは、自動で画像書き出しをするための準備をする。
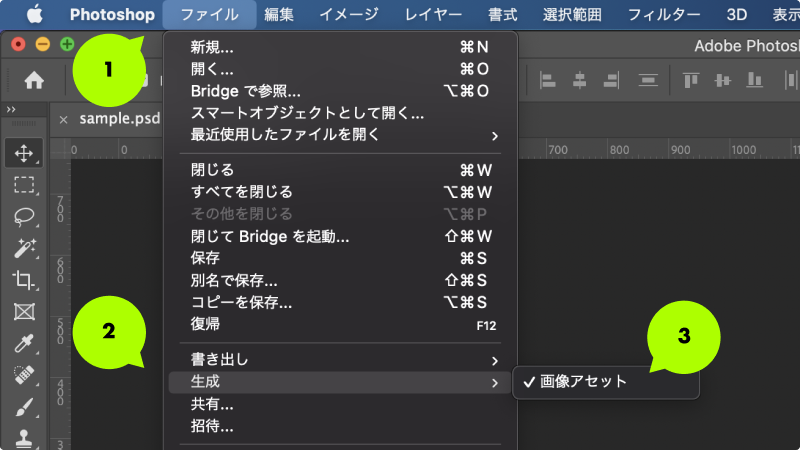
ファイル > 生成 > 画像アセット にチェックを入れる。これだけだ。

レ点が表示されていれば設定済み。この設定は後で実施しても問題ない。
[基本編] ファイル名をつける
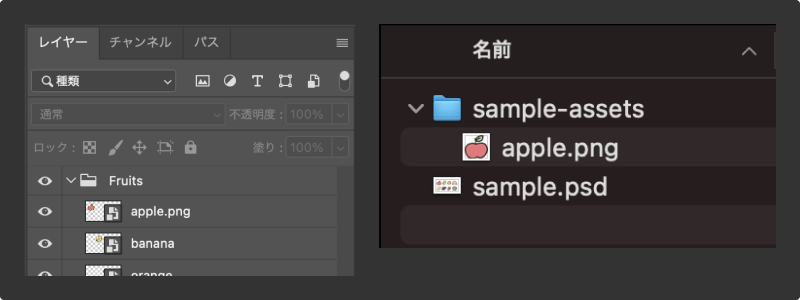
レイヤー(もしくはレイヤーグループ)に拡張子付きでファイル名をつける。
例では「apple.png」としてみた。
PSDデータを保存すると、同階層に自動でディレクトリが生成され、画像が格納される。
ディレクトリ名は「[PSDデータのファイル名]-assets」になる。

簡単だ。
自動保存の設定をしている場合はリアルタイムに書き出される。
サポートされている画像形式
- jpg
- png
- gif
- svg(※)
※スマートオブジェクトで配置されているとただ画像が貼り付いたものが書き出されるため、シェイプレイヤーで配置されている必要がありそうだ。この場合は、デザイナーさんに「svgでちょうだい!」とお願いしたほうがはやい。
[応用編] パラメーター(画質・倍率)を指定する
Webで使用する場合、画質については基本的に未指定で良いと個人的には思うが、それぞれ以下のように指定することができる。
この章はほぼテキストのみで構成されているが、我慢して見て欲しい。
png
- PNG-32形式:apple.png(未指定)
- PNG-24形式:apple.png24
- PNG-8形式:apple.png8
jpg
- 画質 90%:apple.jpg(未指定)
- 画質 100%:apple.jpg10(1~10)
- 画質 70%:apple.jpg70%(0%〜100%)
サイズ
- 2倍:200% apple.jpg
- 横300px縦200px:300 x 200 apple.jpg
- 横10inch縦200mm:10in x 200mm apple.jpg
※サイズとファイル名の間にはスペースを入れる。
※pxは単位を省略できる。
指定形式
- [サイズ]␣[ファイル名.拡張子][画質・形式]
[応用編] 書き出し先ディレクトリを分割する
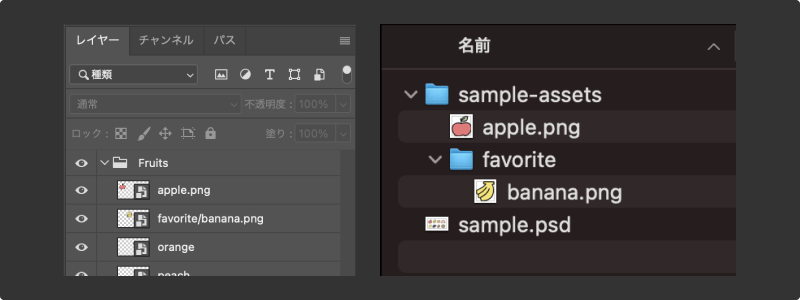
サブディレクトリを指定することができる。
ファイル名の前にスラッシュで区切ってディレクトリ名を指定する。
例では「favorite/banana.png」としてみた。

どうでもいい話だが、このsampleのfruitsの中ではlemonがfavoriteだ。
指定形式
- [ディレクトリ名]/[ファイル名.拡張子]
[応用編] 複数のアセットを生成する
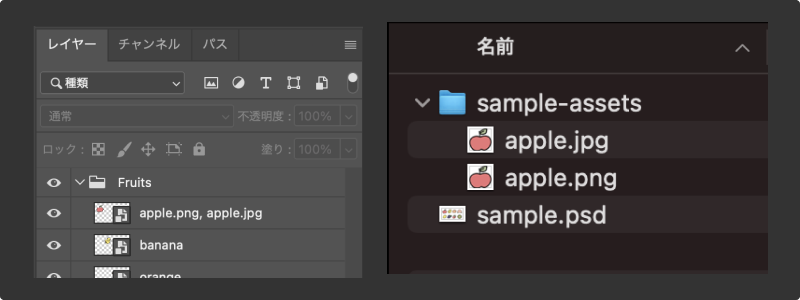
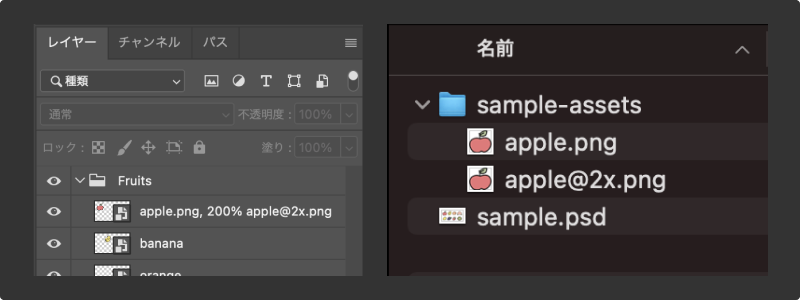
シンプルなあわせ技を紹介する。カンマで区切れば複数指定することができる。
例)pngとjpgの拡張子で書き出す。

例)等倍と2倍のサイズで書き出す。

[応用編] アセットの初期設定をする
自動生成されるアセット全体に対して適用したいパラメーターやサブディレクトリを指定することができる。
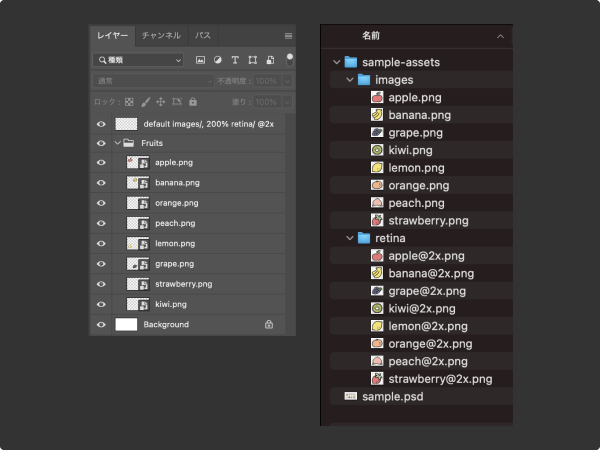
空のレイヤーを追加し、「default」に続けてレイヤー名に指定する。
例では「default images/, 200% retina/ @2x」としてみた。
imagesディレクトリには等倍サイズの画像が書き出され、retinaディレクトリには2倍サイズの画像がファイル名にサフィックス「@2x」がついた状態で書き出される。

便利だ。
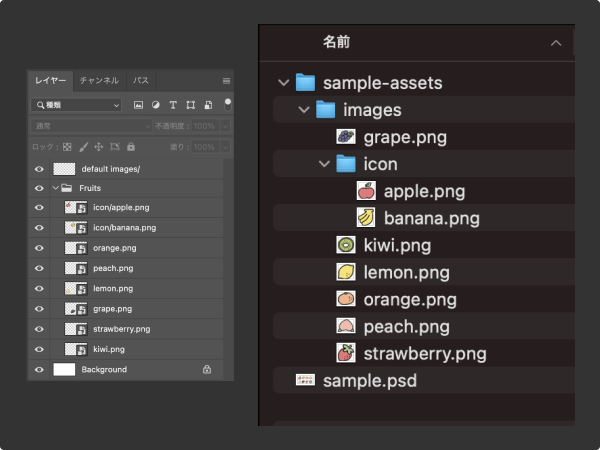
また、初期設定をしたとしても個別に指定している設定が優先される。
例ではapple.pngとbanana.pngのみサブディレクトリiconを指定してみた。

便利だ。
指定形式
- default␣[サイズ]␣[ディレクトリ名]/␣[サフィックス]
※指定不要なものは省略する。
さいごに
効率化できるところは効率化して、実装することに時間を使っていきたい。
ここまで書いておいて思ったのだが、これデザイナーさんがやってくれたらとっても嬉しい。と、生意気にも圧をかけて締めたいと思う。
- Recent Entries
-
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- AIが進化しても、デザイナーにしかできないこと
- デジタルの正体は、筋肉と根性だった~新卒が見た、映像配信のフィジカルすぎる現実~
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #スマートフォン
- #ストリーミング配信
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
