MD-Blog_Web Creative
提案の参考に! テーマ別Webデザイン参考ギャラリーサイト
私はデザイナーだった経緯を生かして、デザインディレクションができるPMを目指し、日々MONSTER DIVEで業務を行っています。
キャリアチェンジを行ったとはいえ、やはりデザインのインプットが重要だなーと感じることが多々あります。
サイトの制作にはデザインの方向性から色味、アニメーションの演出など、細かな要素がたくさん含まれるため、参考例の引き出しが多ければ多いほど、クライアントへの提案や社内のデザイナーに対してイメージの共有が行いやすく話がスムーズに進むからです。
なので、参考のためにも日々の様々なサイトを見るように心がけています。
今回は「言わずと知れた!」や「あの有名な!」といったサイトではなく、実際の業務で参考にしやすいパーツやバナー、LPなど、特化型のギャラリーサイトに絞って紹介したいと思います。
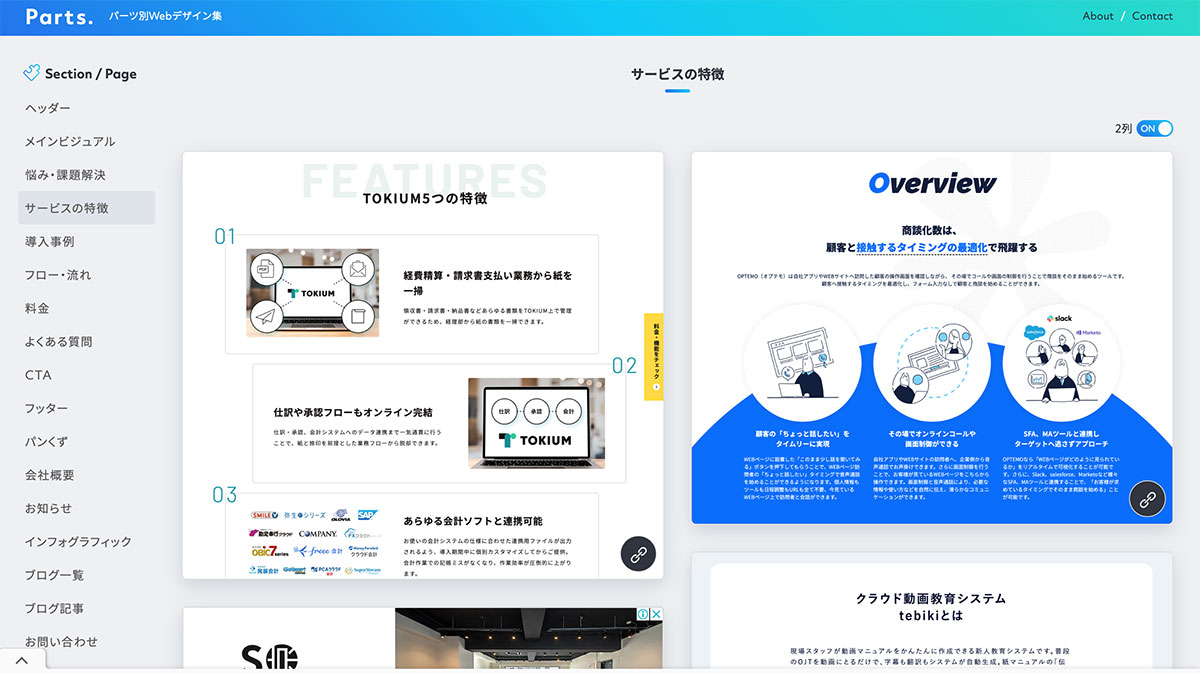
パーツ別Webデザイン集「Parts.」

SaaSのサービスサイトやLPを中心としたデザインの参考サイトです。
CTA、メインビジュアル、フッターなど、パーツやセクションごとのデザインを部分ごとに一覧にしました。
キャッチコピーや構成、デザインの参考にどうぞ。
料金表や導入事例、果てはパンくずまで! 細かなパーツごとにカテゴリー分けがされており、一つ一つのサイトを見て参考例を探し回らなくて良くなる、そんな痒い所に手が届くサイトです。
たとえば、
- カテゴリー「CTA」の中ではボタンの表示数で絞り込みができる
- カテゴリー「メインビジュアル」の中では写真や動画などの素材で絞り込みができる
など、実際の使い勝手もとても良いです。
エラー・404ページというカテゴリーがあるのですが、遊び心があるサイトもあり、個人的にも見るのが楽しいサイトでもあります。
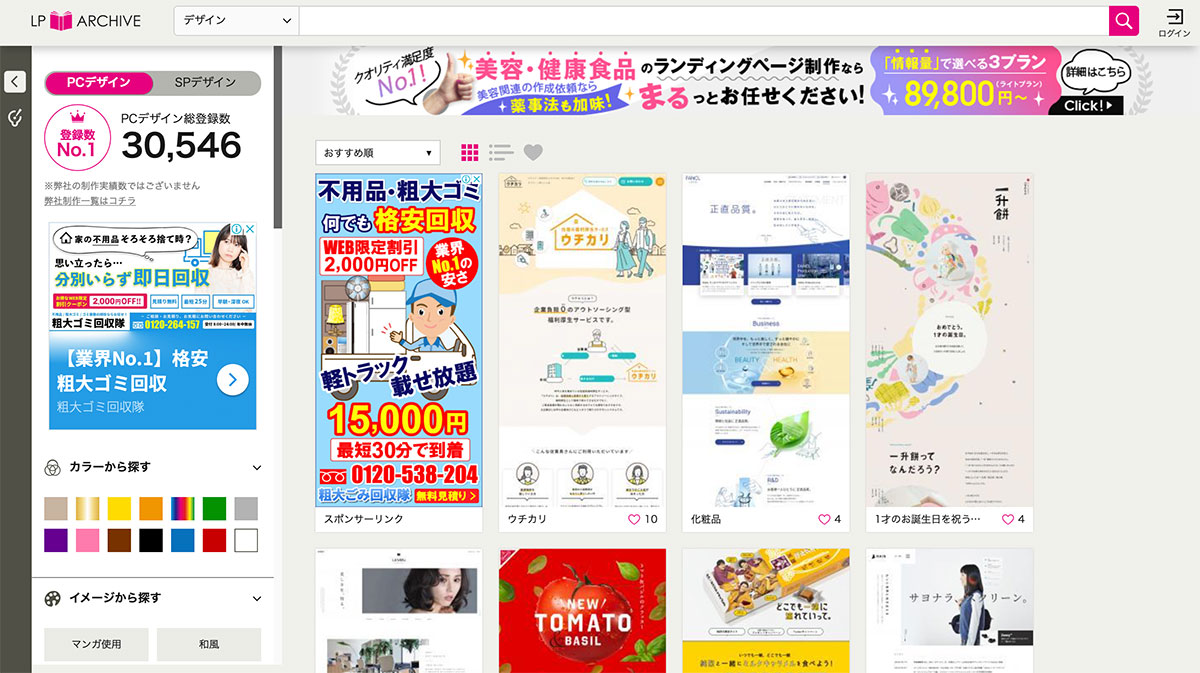
LPデザイン「LPアーカイブ」

LPアーカイブとは、アドワーズ・オーバーチュア等のリスティング広告やアドネットワークなどの広告をクリックした際に表示されるランディングページ(以降LP)や、他社で使用されているクオリティが高く見やすいLPばかりを集めたポータルサイトです。
LPは期間限定のものも多いため、キャッチーでその時に流行のものや、構成のメリハリが利いたデザインを見ることができます。
毎日10ページ以上デザインが追加されており更新性が高いのも魅力の一つですが、カテゴリーの中身も細分化されており、左カラムのメニューからPC/SPで絞り込みができるため、より細かな希望に沿った絞り込みを行いやすいのがいいですね。
クライアントの企画をもとに、構成検討や企画の段階で見ることも多いサイトです。
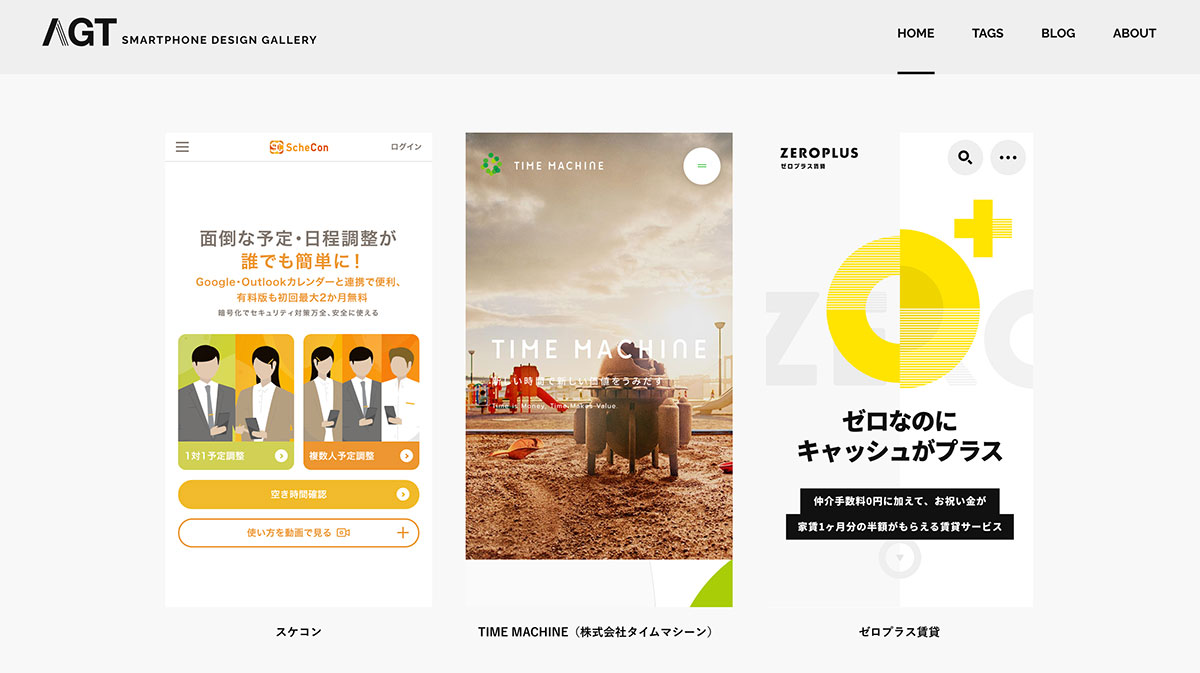
スマホサイトのデザイン「AGT smartphone design gallery」

http://agtsmartphonedesign.com
スマートフォン、iPhone向けの質の高いサイトを集めたギャラリーサイトです。
スマートフォンサイトのUI改善・制作業務、ユーザーリサーチ業務などで、日々、様々なスマートフォンサイトを調査しておりますので、その中で、見つけた優れたスマートフォンサイトをご紹介いたします。
年々高まるスマホの利用率。クライアントからもSPファーストが要件に上がることもしばしばあります。そんな時にはこのサイトを見ながらどんなサイトにしようかと想像を膨らませます。
一覧画面で、画像にカーソルを置くと上から下にスルスル動いて、実際にサイトに移動することなくデザインの確認ができるのが画期的です。
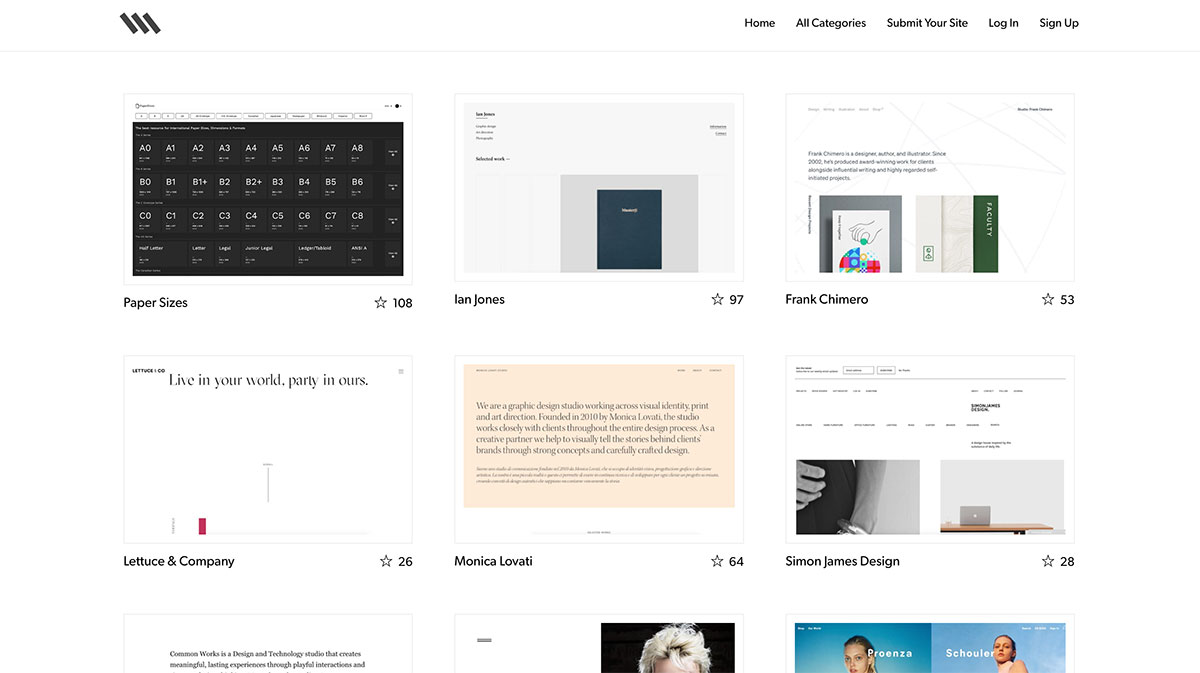
シンプルなデザイン「Siiimple」

Siiimple is a minimalist css gallery. Hand-picked, obsessively curated collection of the most beautiful websites on the internets.
海外のシンプルなサイトのみ集めたサイトです。
写真・文字、オブジェクトも線や塗りのみ、といった限られた要素の構成ですが、洗練されていて美しいサイトが多いです。
正直、英語だから綺麗でオシャレに見えるんじゃない?という気持ちにもなりますが、和文の素敵なウェブフォントが増えたことにより、デバイスフォントを使用していても魅力的なサイトが徐々に増えてきていることもあるため、これから参考になることも多くなると思い紹介しました。
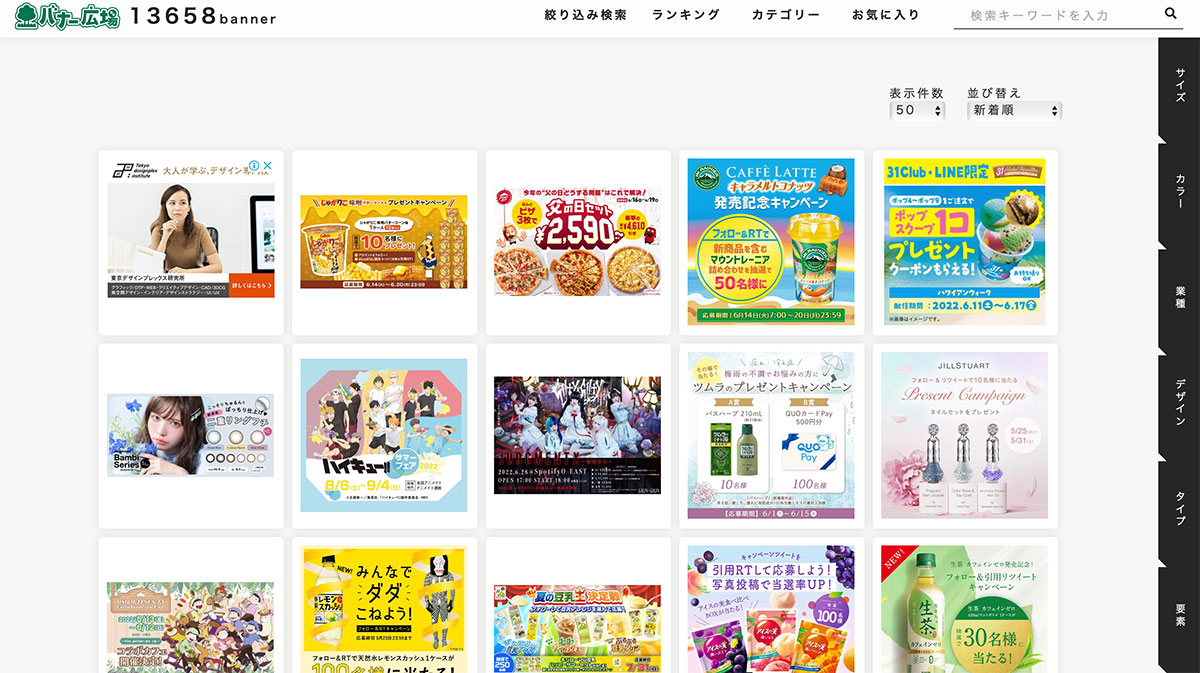
バナーデザイン「バナー広場」

当サイトは日本中のバナーデザインを集めたサイトです。
サイズや色、業種やデザインテイストで検索することが可能です。
広告用バナーだけではなく、Webサイト内のバナーも収集していますのでバナー制作のデザインの参考に活用してください。
キャンペーン系のバナーはさくっとキャッチーに作りたい! そんなときにお世話になります。
バナーの掲載点数が多く、カテゴリーでの絞り込み機能が豊富です。サイズ・デザイン・タイプはあたりのカテゴリーはよく使いますが、要素というカテゴリーがとてもいいです。
「キャンペーン」「No.1」「スケジュール(日にち)」など、実際によく使う要素で絞り込み、様々なでバナーを見ることができるため、デザインのサンプルを集めるのにも役立ちます。
業種も幅広く設定されているので、競合他社がどんなバナーを作っているかもリサーチしやすいです。
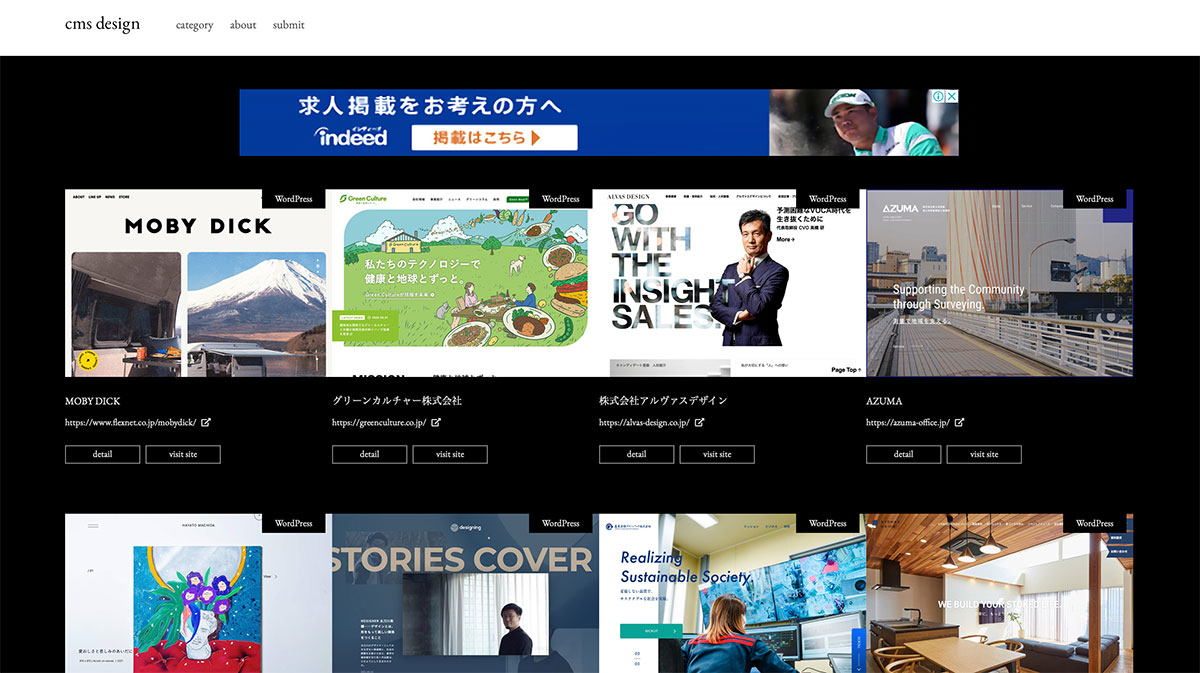
CMSを使用したサイト「cms design」

CMS(コンテンツマネジメントシステム)で構築されたWebデザインギャラリーサイトです。 こちらに掲載させていただくWebサイトは日本語サイトのみ、あくまで私自身の嗜好が含まれておりますのでご了承ください。
MONSTER DIVEではCMS案件を多く取り扱っています。CMSというとデザインがある程度決まっているのでは?とクライアントに言われることもありますが、こちらのサイトを見ていただければわかるとおり、自由にデザインできることも多いです。また、使用しているCMSで絞り込めるのがありがたいです。
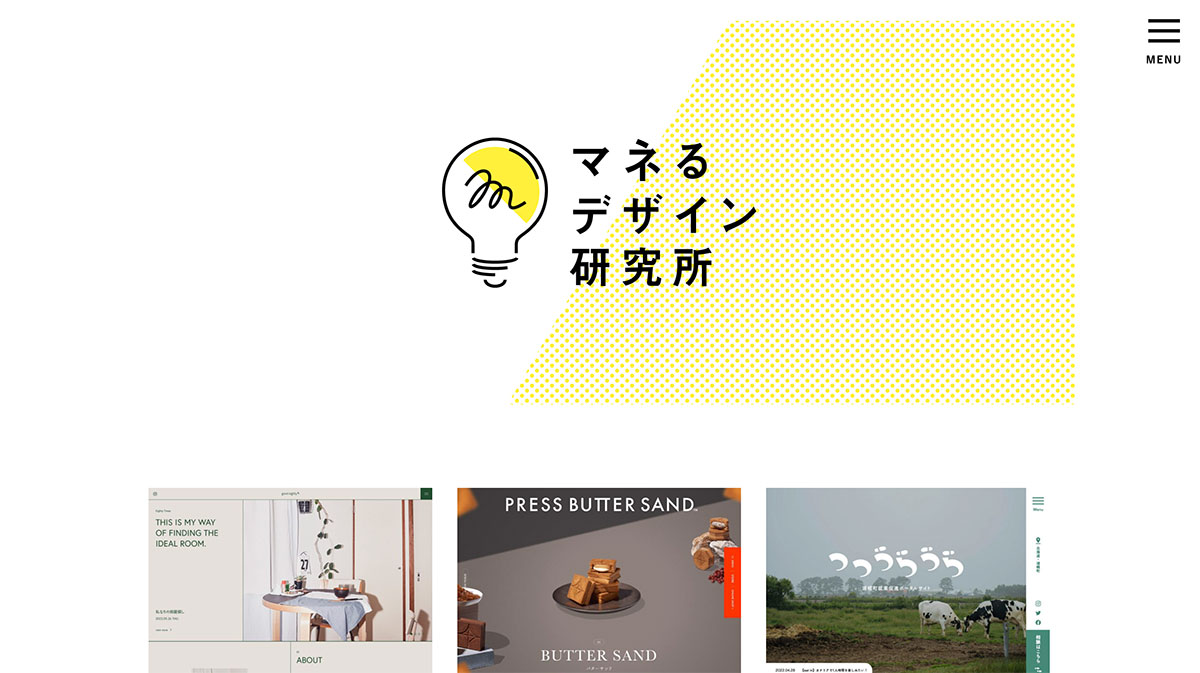
デザイン分析「マネるデザイン研究所」

「学ぶ」は「まねぶ」、つまり真似ぶと同じ語源を持つと言われています。デザインの勉強でもトレースは有効な学習法として知られていますし、優れたデザインを学ぶには真似ることも大切です。
このサイトは優れたデザインのサイトをピックアップし、どの点が参考にできるのか、その応用場面、そして懸念点をまとめています。ただ、漠然とWebデザインを眺めているだけでなく、ポイントを押さえることでよりデザインを深く学べます。
このデザインはなぜ良いのか? 他者へわかりやすく説明するために言語化が大事ですよね。PMという仕事はもとより、チームで仕事をするのですから、説明しないなんて日はありません。
自分は、感覚で伝えてしまう・もしくは説明しすぎて周りくどくなってしまうところがあるため、完結にわかりやすく!という説明力を鍛えることも課題としています。
このサイトは1つのサイトを取り上げ、デザイン的に
- マネしたいポイント
- 応用できそうな場面
- 懸念点
といった観点でまとめられており、分析や言い回しの参考になります。
分析から提案につなげよう! ギャラリーサイトをどう使うか?
専門学校を卒業し、ピッカピカのアシスタントデザイナー時代、ディレクターにこんなことを言われました。
デザインには意図がある。
自分が作成したものが説明できないと仕事にならない。
説明ができるように、媒体を問わず、沢山のデザインを見て分析することはあなたの力になる
このことはキャリアチェンジを行った今でも、変わらずに役立っています。
自分が提案やディレクションを行うにあたり心がけているのは、次のようなポイントです。
- 意図は正確に伝わっているか
- クライアントの要望に沿っているか
- クライアントのターゲットであるユーザーに響くか(クライアントのひとりよがりになっていないか)
- 『らしい』遊び心はあるか? ※サイトの種類による
これらを生み出す発想の"引き出し"として、アートイベントや書籍から学ぶのと同じように、ギャラリーサイトから優れたデザインや企画・新しい技術・演出を見てヒントを得ることは重要です。
偉大なる先人たちの考え方や表現をうまくとりいれて、ご相談をいただいた際に、よりよいモノづくりで提案をできるように、日々アンテナを高くはっていようと思います!
- Recent Entries
-
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- AIが進化しても、デザイナーにしかできないこと
- デジタルの正体は、筋肉と根性だった~新卒が見た、映像配信のフィジカルすぎる現実~
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #スマートフォン
- #ストリーミング配信
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
