MD-Blog_Web Creative
徹底解説・Sassインストール!(MacもWindowsも)
Sassについては、これまでも弊社ブログでその便利機能の数々をご紹介してきましたが、今回は原点回帰。
Sassのインストールからコンパイルまでを徹底解説します。
プロローグ
S = Syntactically(構文的に)
a = Awesome(すばらしい!)
ss = Style Sheets(スタイルシート)
Sassを使うにはまず、コマンドプロンプト(Windows)またはターミナル(Mac)という、所謂黒い画面での操作が必須のため、各種"黒画面ど素人"の私はすぐさま白目に。
でも、そんな私でもモロモロの初期設定を乗り越え、現在なんとかSassを使い始めています。
というか「乗り越える」ほど、難しくありませんので、黒い画面に理由なき恐怖心を覚える同志の皆さん。4月からの新生活をSassで始めてみませんか?
Sassをインストール
Sassを使うには、まずインストールが必要です。ここで早くも黒い画面。
MacへのSassインストールはこちら
まずは、Mac版の黒い画面=ターミナルを起動します。
※先ほどから黒い画面といっていますが、背景色設定によって白くも青くも赤くもできます。
アプリケーション > ユーティリティ > ターミナル
Sassを動かすのに必要なRubyは、Macには標準でインストールされているので、Sassのインストールから始めます。
下記の文言を入力して「return」。
sudo gem install sass
MacOSのパスワードを聞かれるので入力。
Password:
入力しても「****」などとも表示されないのでなんだか手応えがないのですが、気にせず「return」。
そして待つ。。。
※接続環境やマシンのスペックによって、この待つ時間もマチマチのようです。
その間、一切の動きを見せない黒い画面に一抹の不安を覚えますが、大丈夫。
エラーになっていたら、賢い彼(=ターミナル)はすぐさまそれを教えてくれるはずなので、気長に待ちます。
からのこんなテキストたちがドゥロローっと↓
Fetching: sass-3.2.14.gem (100%) Successfully installed sass-3.2.14 Installing ri documentation for sass-3.2.14 . . . Done installing documentation for sass after 11 seconds 1 gem installed
...以上です。 あまりにも簡単で何だか心配なので、本当にインストールできたか確認してみましょうか。
sass -v
〜 -v でバージョン確認だそうです。
アンドの「return」。
Sass 3.2.14 (Media Mark)
このように、Sassのバージョン(その時の最新版になっていると思います)が出てくれば、インストールは成功しています。 なお、「exit」と入力して「return」を押せば、ターミナルを終了できます。
簡単!とアナウンスしておりますが、なんだかエラーが...という方。以下はどうでしょう?
ERROR: While executing gem ... (Gem::RemoteSourceException) HTTP Response 302 fetching http://gems.rubyforge.org/yaml
お使いのMacにインストールされているRubyのバージョンが古いもの(1.8.6以下)のようです。Rubyのバージョンアップをお試しください。
Password: Sorry, try again.
入力したパスワードが間違っているか、設定されていないようですのでご確認を。
WindowsへのSassインストールはこちら (Written by Mio.Satoh)
Windowsマシンの場合はMacよりちょっと面倒です。
まずは、Rubyのインストールから。
WindowsにRubyをインストールする際の罠
WindowsにRubyを導入する場合、ここからインストーラを入手してインストールします。
インストール前に「Add Ruby executables to your PATH」というチェック項目があるので、忘れずチェックしておきます。
ここからが重要です。
上記の流れでRubyをインストールしただけでは、コマンドプロンプト上でコマンドのパスが通っていないという状況が稀によくあります。
「Add Ruby executables to your PATH」をチェックしたにも関わらず...。
そんな時はWindowsの環境変数を追加します。
Win8の場合は、
コンピューターを右クリック > プロパティ > システムの詳細設定 > 詳細設定タブ > 環境変数
という深いところに潜ってます。

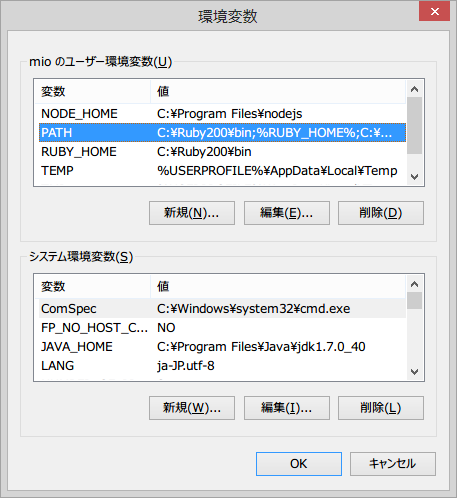
上の「ユーザー環境変数」の内容を追加あるいは編集していきます。
設定内容はRubyのバージョンによっても違うと思うのですが、とりあえずRuby2.0.0をWindows8にインストールした私のマシンの設定を引用しておきます。
PATHとRUBY_HOMEの2つの項目が以下のように設定出来ていればコマンドが動く可能性が高いです。(「Ruby200」の数字部分はバージョンによって異なります)
変数:PATH
値:C:\Ruby200\bin;%RUBY_HOME%;C:\Users\ユーザ名\AppData\Roaming\npm;%NODE_HOME%
変数:RUBY_HOME
値:C:\Ruby200\bin
念のため、Rubyがインストールできたか確認してみましょう。
Windows版黒い画面=コマンドプロンプトを起動。
スタート > (すべての)プログラム > アクセサリ > コマンドプロンプト
※OSによってプログラムの表記は異なりますが、「アクセサリ」の中にあります。
バージョン確認のための以下コマンドを入力&「Enter」
ruby -v
Rubyのバージョン(以下の限りではありません)が表示されたらOKです。
ruby 2.0.0p0
Rubyのインストールが完了したら、次はSassのインストール。
コマンドプロンプトで以下文言を入力&「Enter」
gem update --system gem install sass
OSのパスワードを入力して、しばし待つ。。。
Fetching: sass-3.2.14.gem (100%) Successfully installed sass-3.2.14 . . .
Successfullyということで、どうやらインストール成功。
念のためバージョンを確認。
sass -v
Sass 3.2.14 (Media Mark)
※バージョンはこの限りではありません。
これで、RubyとSassのインストールは完了です。
番外編:WindowsにNode.jsをインストールする際の罠
Sassのインストールに直接関係はありませんが、Node.jsのインストールでもRubyのインストール時と似たようなことが起こりますので、回避方法をご紹介。
まずはRubyと同様にインストーラを入手してインストール。
そしておもむろに環境変数を追加します。
変数:RUBY_HOME
値:C:\Program Files\nodejs
このパスはインストール先に応じて変更して下さい。
罠だらけですが、このあたりをクリアすればあとはMacと同様に進めることが出来るはず。
SassからCSSへコンパイル
Sassで書いたファイル(.scss)は、そのままではブラウザが認識してくれません。
Sass(.scss)からCSS(.css)への変換=コンパイルが必要となりますが、そのためには、再び黒い画面に登場していただきます。
※黒い画面なしでコンパイルする方法については後述。
試しに、何らかのテキストエディタで「.scss」の拡張子を付与したSassファイルを作成します(中身は空で構いませんが、適当にSassやCSSを書いておくと後々コンパイル結果がわかりやすいです)。
黒い画面(コマンドプロンプト/ターミナル)で下記「ほげほげ.scss」部分に、そのSassファイルまでのパスを入力。
※「sass」+「半角スペース」の後に、該当のSassファイルをドラッグ&ドロップすれば簡単。
sass ほげほげ.scss:ほげほげ.css
「ほげほげ.css」部分にはCSSを書き出したいファイルパスを入力して(こちらは空のCSSを事前に用意する必要はありません)、コマンドを実行すれば(「Enter(Windows)」or「return(Mac)」押すだけ)、SassファイルをCSSファイルにコンパイルすることができます。
ほげほげ.scssファイルの内容をコンパイルした、ほげほげ.cssが出来ているはず。
指定したファイルパスにCSSファイルがない場合には、自動で作られます。
また、いちいちコマンドを実行しなくても、Sassファイル保存時に自動的にCSSへコンパイルしてくれる「watch」という機能もあります。
sass --watch ほげほげ.scss:ほげほげ.css
ほげほげ.scssを保存すると、黒い画面に下記文言が表示され、CSSが上書きされたことがわかります。
overwrite ほげほげ.css
ちなみに、watchをやめたいときは「control」+「c」。
そして、もちろん上記のように黒い画面からコンパイルし続けても良いのですが、SassにはGUI(グラフィカルユーザインターフェース)コンパイラが色々あるので、黒い画面の操作なしで簡単にコンパイルすることが可能です。
代表的なものに、「Koala」「Prepros」「SCOUT」等。
また、「Compass」というフレームワークは、コンパイルだけでなく多彩な拡張機能が提供されていてオススメです。
エディタでSassを使えるようにする
Sassは、Dreamweaver、Sublime Text、Coda2等、様々なエディタアプリケーションで使用可能です。
お使いのエディタでSassが使えるよう、あるいは使いやすくなるよう設定しましょう。
- SCSSファイルをDreamweaverで編集する方法。 | k0u1.com
- SublimeText(Windows、Mac)をSassで使いやすい設定にする | Web制作者のためのSassの教科書 - 公式サポートサイト
- 今更ながらSASS × Coda2導入メモ | casemobile by hi-posi inc.
これでSassの導入は完了です!
さー今日からあなたも私もSassユーザー。
なお、SassのそのAwesomeで便利な機能たちについては、我がMONSTER DIVEのSass師匠:Ken.Otsukaと、Creatorチームの大師匠:arakiが既にご紹介しておりますので、是非そちらをご参照ください!
まとめ
導入に黒い画面は必須ですが、インストール&設定さえしてしまえば、あとはSassの便利機能たちの恩恵を受けるのみ!
きっとそこには、大幅なコーディング効率のアップと工数減の世界が待っている! ...はずです!
- Recent Entries
-
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
