MD-Blog_Server/Network
S3の静的ホスティングで内部確認用に使える認証を設定する
ついに先日、消費税が8%にあがり、世の中は、駆け込み需要とやらで騒がれていたようですね。 3%の増税分より、4月以降の値引き幅に賭けて、なーんも買ってません。
そんな個人のコトよりも、めんどくさいのが、法人の方です。
うちが発行する請求書も届く請求書も、中身に応じて、5%だったり8%だったり、その見極めが、ややこしすぎて、迷惑極まりない状態です。
増税反対ではないのですが、もうちょっと、このあたりの事務処理のことも考えてくれませんかねぇ、国会議員の皆さん。
あぁ、これがまた1年半後に来ると思うと。。。
でも大手SIerさんは、その都度、儲かっていいのかもね!(現場は大変そうだけど。)
さぁ、本題!
そんな「増税だぜ、NIPPON!」というタイミングで、我らがAmazon Web Service(以後、AWS)が、サービス提供開始から42回目の値下げだそうです。
3%の増税どころか、平均30%程度の値下げです。
「たくさん使ってくれてるから安くできてるよ〜」ということみたいです。
その企業姿勢&企業努力、素晴らしいっす。惚れるっす。
せっかくそんなに値下げしてくれたのだから、積極的に使わない手はない!
ということで、今回はAWSのS3を使った静的ホスティングを紹介したいと思います。
ですが、S3の静的ホスティングの手法は、いろんなブログに散々書いてあるので、そこは端折ります。
ただ、当社みたいなWebプロダクションが実務的に、S3をWebサーバとして静的ホスティングする上で、最大の懸念点は、「ベーシック認証が使えない」というシンプルな問題だったりします。
これ、地味に困るんです。。。
ウェブの歴史もそれなりに経過して、いろんな認証方法が生まれてるはずなのに、ベーシック認証を超えるちょうどいい具合のセキュリティ認証が生まれてないのです。
S3の静的ホスティングは、PerlもPHPも使えなくて、HTMLやCSS、JSなどクライアントサイドのスクリプト限定なので、正直どの環境においても、ほぼ一緒。 なので、ぶっちゃけ、どのサーバにテスト環境を用意しようが影響ないのですが、でも同じ環境にアップしないと、心配症なクライアントさまに突っ込まれたりします。
特に、Yahoo!トピックスさんに取り上げてもらえそうなネタを公開する場合など、どこまでアクセス数が増えるか読めないから、そういう時には、S3での静的ホスティングはかなり安心&オススメです。
(以前、同時アクセス1万強でも、全然、ビクともしなかった経験もあります。)
"瞬間風速用のサーバ費用"って、なかなかクライアントも認めてくれないし、説明しづらいけど、サーバ落ちたら、怒られるし、、、
などなど、コスト面でもS3は安心です。 多少、アクセス集中しても、中学生のお小遣い程度でなんとかなります。
ちなみに、月間数百PV程度のサイトでもデータの設置料と通信料しかかからないので、缶コーヒー代程度でサービス可能!
そんな『コストメリット&スケールアウト最強のS3静的ホスティング』は、絶対使いたい!
ベーシック認証ごときのために、この環境を使えないというのはイヤだ!!
c(`Д´と⌒c)つ彡 ヤダヤダ---
ということで、実用的なレベルで、S3の静的ホスティングをする方法を公開!!
前置きが長い割には、言いたいことは単純&内容薄いです。
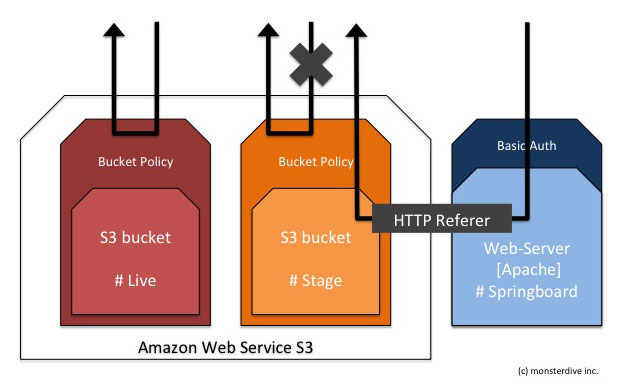
下の図をご覧ください。

こんな感じで、踏み台となるサーバを用意して、HTTP Refererで認証かけちゃうという方法です。
Restricting Access to Specific HTTP Referer
まず、S3のバケットを2つ作ります。
- 本番公開用URLの例: http://www.hogehoge.com/
- ステージング公開用URLの例: http://stage.hogehoge.com/
というように、本番はだれでもアクセスOKなBucket Policyを適用して、Webブラウザからアクセスできるようにしておきます。
この状態から通常、stageに、apacheやhtaccessでベーシック認証を用意するのが、Webプロダクション業務におけるテストアップ環境の常套手段なのですが、前述のとおり、S3ではベーシック認証は使えません。
stageへのアクセスは、特定のサーバ(HTTP Referer)を経由しないとできないようにしたいのですが、その前に、踏み台のサイトを用意。
- 踏み台にするサイトURLの例 http://spring.board.com/referer.html
(もちろん、このページには、ベーシック認証とかつけておかないと、このページが発見された瞬間に見られちゃいます。)
で、このreferer.htmlには、普通にHTMLで、
<a href="http://stage.hogehoge.com/">ここからステージング環境が見れるよ。</a>
とか書いておくだけで、OK。
で、S3のbucketの方には、
{
"Version":"2012-10-17",
"Id":"http referer policy example",
"Statement":[
{
"Sid":"Allow get requests originated from stage.hogehoge.com",
"Effect":"Allow",
"Principal":"*",
"Action":"s3:GetObject",
"Resource":"arn:aws:s3:::(バケット名:stage.hogehoge.com)/*",
"Condition":{
"StringLike":{
"aws:Referer":[
"http://spring.board.com/*",
"http://stage.hogehoge.com/*"
]
}
}
}
]
}
こんな感じに、Bucket Policyに設定。
以上で、完了です。
常に進化するAWSなんで、そのうちデフォルトで単純なIDとPWぐらいの認証機能、付けてくれるかもしれませんね。 (というか、付けてください、AWSさん)
いやー、それにしてもS3のバケットには、いろんなポリシーがあるんですね。 ぜひ皆さん、いろいろ試して遊んでみてください。
なお、このあたりの記述方法は、IAMのユーザーコントロールにも使える作法なので、覚えておくと便利かも。
#余談
「Refererなんですぐに偽装できるじゃん!」とか言われそうですが、そんなこと言ったら、ベーシック認証だって、突破できないわけじゃないです。そもそもそんな認証方法を採用してるかどうかわからないし、そのぐらいライトな感じで使える認証ということでも、ベーシック認証は素晴らしいのです。
HTTP Refererじゃなくて、IPアドレス制限でも、、、と思ったのですが、実際、関係者が多くいるようなプロジェクトとかだと、みんなが固定IPアドレス環境というわけでもないです。
確認してもらうのが深夜になっちゃって、クライアントは自宅からチェックしていたりとか。
さらに、最近だと、スマホとかタブレットでアクセス検証しないといけなかったりするので、IPアドレス制限だとなにかと不都合なので、不採用にしました。
しかし結局、こういう認証モノって、どんなにエンジニアが頑張って設置しても、最終的には人為的に流出されるのがほとんどですから。
- Recent Entries
-
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
