MD-Blog_Web Creative
MATOME 2016 〜MD Creator's Lab〜
2016年の「Creator's Lab」総集編『MATOME 2016 〜MD Creator's Lab〜』を紹介させていただきます。
今回も2015年同様、『2016年気になったけどできなかったこと/やり残したことを試してみる』をテーマに約2時間(事前準備は自由)の実制作で挑戦しました。
「Creator's Lab」とは?
MONSTER DIVEのクリエイターが開いている社内勉強会。
Webに関するデザイン、UI/UX設計、プログラミング、新しい技術やツールなどをテーマに2016年はThink&Talk(ハッカソン/アイディアソン、ディスカッション)とChallenge(選ばれたクリエイターが各専門分野に関することの講義、実践)の毎月1回を交互に行いました。
それでは各クリエイターの制作物を見ていきましょう!
RSK: Riot.jsを体験する

先日開催されたMTDDCにて発表された「MT7を先取り!? DataAPI と Riot.js で作るユーザフレンドリーなダッシュボード」に関連して、まずはチュートリアルをと思いやってみました。
RSKさんの感想は、html, css, jsをまるっとまとめてコンポーネント化する「カスタムタグ」が、(Movable Typeでいうところの <mt:include> 的な)使いまわしやすくてベンリだなと感じたとのこと。
2017年は案件に組み込んでいきたい!と考えているそうです。
個人的には、他のフレームワークに比べ学習コストが低いというのはトライしやすく、時間を短縮できるメリットがいいなと思いました。
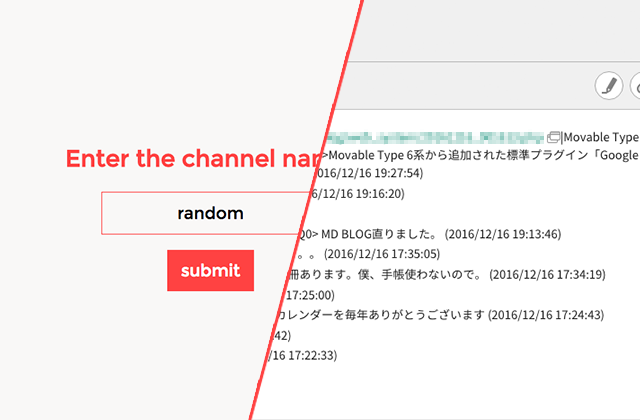
Mio: "SlackLog" 〜BacklogAPIを使ってSlackのログを保存する〜

2015年の終わり、Mioさんは「2016年やりたいこと」として掲げていたことの中に「Backlog APIで業務効率化」というものがありました。もともとBacklogのプロジェクトを新規で立てる時に自動的に初期課題を登録してくれるプログラムを作っていたのですが、それをバージョンアップしてMD標準ツールとして立ち上げるという野望があったとのこと。
そして、気がついたら2016年も師走......「ああ、せめてLabの場でBacklogAPIを弄って思い出そう」と今回作ったものは、Slackのchログを自動で吸い上げてBacklogのWikiに保存するものです。(裏側はPHP+Ajax)
2017年こそは今回のチャレンジと課題登録プログラムの完全版を!目指すそうで、業務効率化は楽しみです。
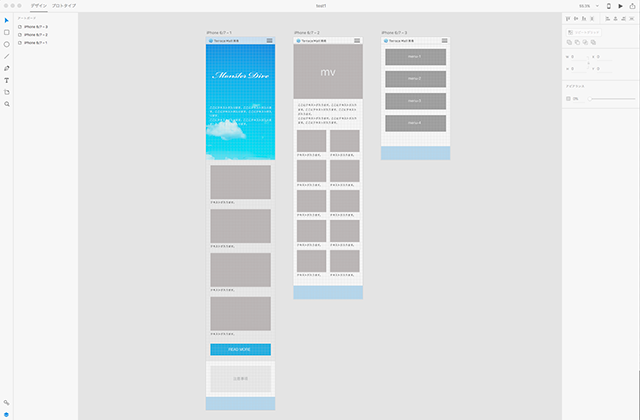
Ushida: Adobe XDを使ってみた

2016年に発表されたAdobe XD。年内中に使ってみたかったので、Lab の力を借りて体験してみましたというUshidaさん。 そんなUshidaさんの使ってみた感想は、
- Photoshop とほぼ同じ感覚で作業ができ、「レイヤー機能」や「プレビュー機能」もあり、後々の作業も簡単になっている。
- 一つのURLをシェアしておけば、そのURLで先方のFB対応なども迅速に確認できる。
などなど。まだまだ開発途中だが現状でも問題なく使用可能で、使いこなせばデザイナー、ディレクターのみならず、チーム全体でのイメージ共有が上がる。イメージの共有、大事だよね!とのことでした。
他にも似たようなツールがある中、Photoshopに近い感覚で作業ができるというのはいいですね、自分もAdobe XDをいじってみようと思います。
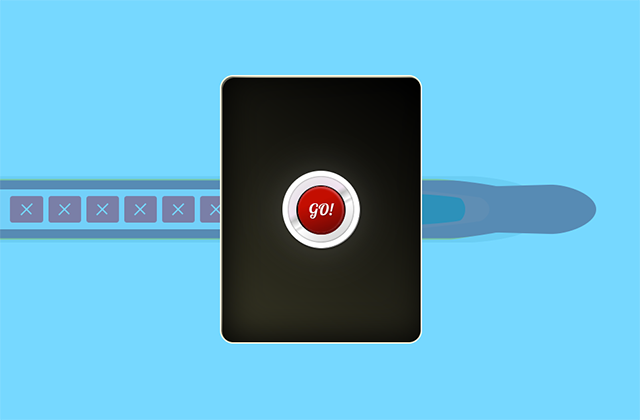
Mizuko:「押したいボタン」

Mizukoさんは、Creator's Labチーム戦でのブレスト時にSuginakaさんから出た、「とにかくボタンを押したい!」という意見がとても興味深く、と同時にすごく共感したということで、その時のアイデアを元に「押したいボタン」を作る!にチャレンジ。
内容は、列車の席がすべて埋まると「go!」ボタンが出現し、押下で発車するというアニメーションを使ったコンテンツ。
ボタン部分は box-shadow や linear-gradient を多用してすべてCSSで表現することで、めんどくさい画像作成&書き出しからの解放!を試みたのだそうです。
余談ですが、赤い新幹線はどこのものだろう?と本人に確認したところ、北海道新幹線をベースにMDカラーであるディープレッドにカラーリングして作ったとのことでした。
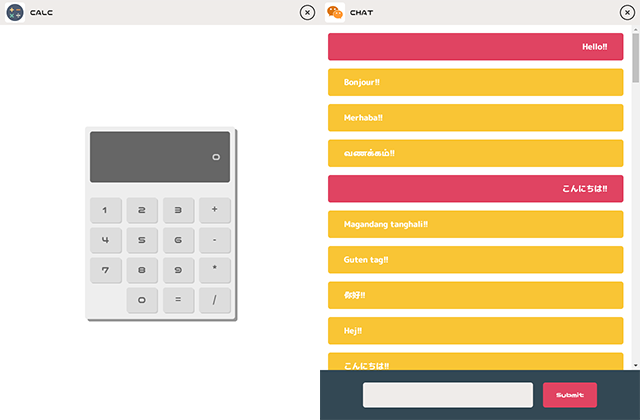
Ohki: Angular2入門

Ohkiさんは、以前から興味のあったAngular2に挑戦。(開発にはangular-cliというものを使うと楽!)
試した感想は、書き方がかなり特殊(... [hoge]="foo"、(hoge)="onHoge()"、[(ng-model)]="hoge"、*ngIf、*ngFor、等々 ...)なので慣れるまでは苦労したが、慣れてしまえばコンポーネント単位で管理が出来てコードも見やすくなるのでいいですね。もっと勉強して使ってみたいとのことです。
技術もさることながらフロントエンドエンジニアのOhkiさんがデザインまでいい感じに仕上げていたのでビックリしました。
Keiichi: After Effectsを使用してサイトのアニメーションイメージを作成

案件の中でもオープニング演出やアニメーションなど考えることも増え、そのイメージをチームで共有するにはどうすればいいかと思い、After Effectsなどアニメーション作成ツールを生かしていきたいと今年考えていたのですが中々できず...
そこでやり残したことは、After Effectsを使用してオープニングのアニメーションを作成してみました。
事前に、ラフデザインを作成し画像を用意、After Effectsの基本操作を学び、After Effectsにラフデザインを配置したベースを作成するところまで準備しておきました。最終的にmp4で書き出ししHTMLで確認できるよう作成しました。
今回はできる範囲で作成していたので、今後はサイトのイメージに合う演出をAfter Effectsを使用してイメージを共有していきたいと思います。
Sugiyama: 脱jQuery 〜DOM取得編

今回初参戦のSugiyamaさんは、jQueryを読み込んでいても実はjQueryの関数をあまり使ってないということもしばしば。とはいえ毎度毎度 getElement〜 とか書くのも煩わしい。。ということでDOM取得のみ関数化にチャレンジ!
書き出すと属性指定だったり指定することが多いので、素で毎回書いたほうが早いのでは?とも思いましたが、せっかく作り出したので自分で使いながら適宜アップデートしていこうと思いますとのこと。
このチャレンジで、Creator's Labにて既存にとらわれない発想が評価され特別賞に選ばれました。
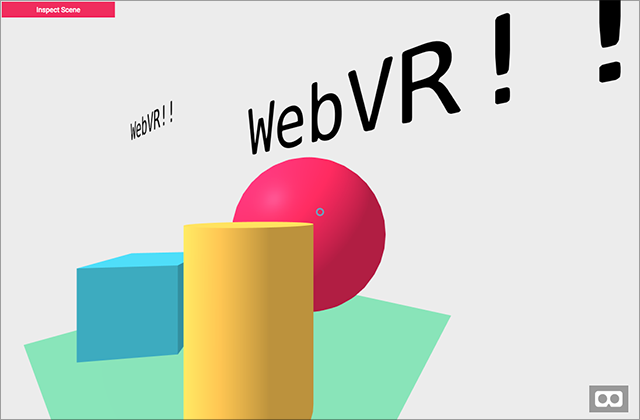
EMI: もっと!(お気軽)WebVR!!

2016年はVR元年と言われていたそうで、その波に乗ろうじゃないかということで、以前Blog記事で予備知識なくチャレンジし(て心折れ)たEMIさんが、再びWebVRに挑戦。
前回同様、WebVR用フレームワーク「A-Frame」を使って、前回の1歩先をめざしました。なんと発表用の資料そのものがWebVR! 画面をグリグリ動かして、3D空間に設置されたリンクをクリックして進むのがポイントです。こいつ、動くぞ...!って感じです(謎)。
チュートリアル的なコンテンツを通して、JavaScriptコードの記述が必要なレベルまでチャレンジしてみたものの、プログラムが苦手だというEMIさんにはやっぱり難しかったらしく、どうもまだ納得がいっていない様子。2017年は何に挑戦するんでしょうね。
このチャレンジでMATOME 2016でアンテナ、挑戦意欲、実装が評価され、最優秀賞に輝きました。
MATOME 2016のまとめ
今回のMATOME 2016は、MATOME 2015と比較すると、全体的にクオリティが上がっていて「ヤバいッ!」とかなりの刺激になりました。そして、クリエイターの皆がこのCreator's Labから業務へつなげようと意識して取り組んでいるのだと感じました。今後もこのような取り組みから実案件へ発展させ、ますます幅を広げたMDらしい成果物をお見せしたいと思います。
また、今までは先輩クリエイターが講師を務めてきましたが、2016年のCreator's Labからは新しい試みとして、選ばれたクリエイターが与えられたテーマをもとに講師を務める形を実施しました。自分も講師を務めましたが、気づかない点や新しい発見があったのでとても勉強になり業務にもいかせています。
その他にもクリエイターだけでなく、社内のディレクターや映像チームが参加するCreator's Labもあり、いつもと違った目線を持つメンバーとの実践やディスカッションはCreator's Labに変化をもたらしてくれる回にもなりました。
今年はどんなものが生まれるのかが楽しみですね。個人的な目標としては、やはり業務につながることを意識したいと思います。
- Recent Entries
-
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- AIが進化しても、デザイナーにしかできないこと
- デジタルの正体は、筋肉と根性だった~新卒が見た、映像配信のフィジカルすぎる現実~
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #スマートフォン
- #ストリーミング配信
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
