MD-Blog_Web Creative
MATOME 2017 〜MD Creator's Lab〜
時が経つのは早いもので、昨日2018年が始まったと思っていたら、既に1か月近く経過していて驚愕している今日この頃です。
そんな今回は、遅くなってしまいましたが、去年の年末に行われた社内勉強会『Creator's Lab』の総決算となる『MATOME 2017 〜MD Creator's Lab〜』で発表された各クリエイターの制作物をOKIが簡単にご紹介していきます!
テーマは『2017年気になったけど出来なかった事・やり残した事を試す』。
『Creator's Lab』とは?
MONSTER DIVEのWEBクリエイターが毎月一回開催している社内勉強会。
今年は
- クリエイターの一人が先生役となって各専門分野の講義を行い、他のクリエイターが実践する『Challenge』
- 個人やチームに分かれ、お題に対して考え実践する『Think&Practice』
を交互に行いました。
RSK:Content Type

先日ハンズオンでMTDDCにて発表されたばかりの『Movable Type 7』を少し触ったので、今回はもう少し実践的に触ってみたRSKさん。
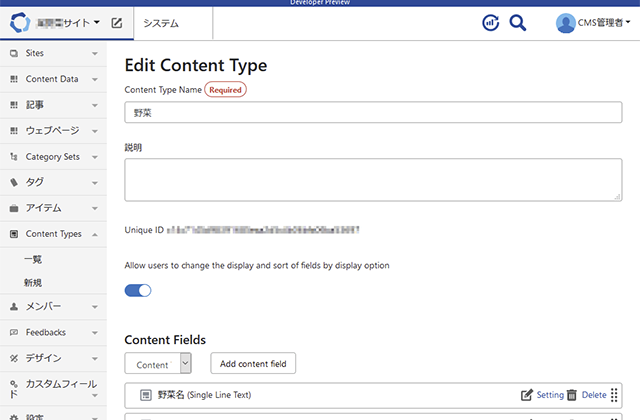
バージョン7の目玉機能、『Content Type』
記事やウェブページのような枠組みを自分で自由に作成できるという、PowerCMSのカスタムオブジェクトと似た機能です。 これでカスタムフィールド地獄とか、ブログの乱立などしなくて済む...。
まだアルファ版なので画面が崩れたり、ここがこうだといいなという点などはありますが基本動作に支障はありませんでした。 期待は高まりますねえ
とのことです。
個人的に最近『Movable Type』を導入したサイトを初めて一から構築したこともあり、興味を惹かれました。
少しでも開発が楽になればいいですね。
今年の4月に正式リリースが予定されている『Movable Type 7』へのチャレンジ構築が評価され、特別賞を受賞されました!
MIO:KNOCKER

MD社内で起こる、切実な問題を解決すべく立ち上がったMIOさん。
嬉しいことにMDでは毎年メンバーが増えており、個性的な仲間たちが日々切磋琢磨しております。
しかし、人が増えて唯一困ること! それはトイレ問題です。
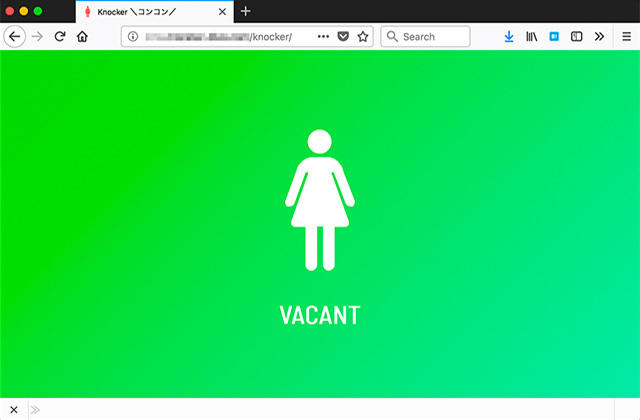
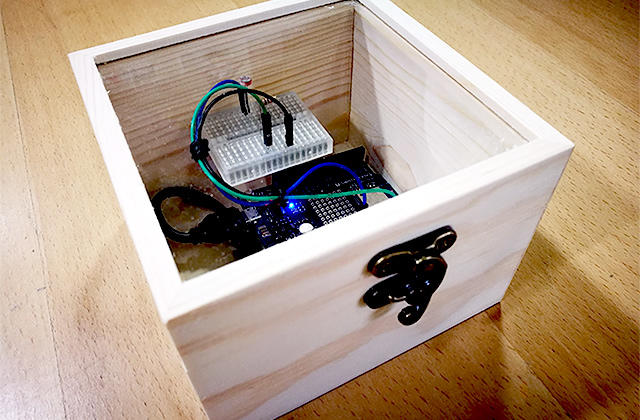
行くタイミングに限って誰かが入っている...そんな悩みを解決する、画期的(ではない)デバイスがこちら。

ArduinoUNOにwifiが載ったボードを使用しており、光センサーで個室のライト点灯を感知、wifi経由で状態をプッシュ、確認用URLを開くと静的に保存されたjsonを読み取って空室状態を表示する仕組み。
日々の問題を自分で解決しようとする姿勢が素晴らしいですね。
男子トイレにも欲しい!
社内から渇望されていたモノを短時間で実現した実装力が評価され、見事最優秀賞に輝きました!!
実際に稼働もしているようです。(男子には教えてもらえませんが。笑)
Ushida:『After Effects』でアニメーションをつくってみた。

やろうやろうと、なかなかさわれなかった『After Effects』で、アニメーション制作に挑戦したUshidaさん。
今まで作成してきたものとは、勝手が違うのでとまどいましたが、アニメーション自体が個人的には新鮮な感じで、新しい表現として今後に取り入れていければと。
イラストを動かすだけではなく、スタジオで使用する動画にも使えるようになれば、もっと面白いことができそうな予感がします。
と既にアイデアを膨らませているようです。
Mizuko:襖の向こう

技術はないのでとにかくアイデア重視がモットーというMizukoさん。
今年のMATOMEでは、ドラッグやスワイプで画像の切り替えができるjQueryプラグイン『jQuery Image Reveal』を使って、簡単なゲームコンテンツ制作に挑戦。
左右の襖をそれぞれ開くと、その向こうに隠れていた画像が半分ずつ表示され、開閉の度に画像は切り替わる仕組み。
左右異なる画像ということもあれば、ぴったり合うこともあるという、運だめし要素のあるコンテンツに仕上がっていました。
Labでは特にお世話になっているMD社内用素材としてもご活躍のmurataさんの画像などを使うことで、発表時にも楽しんでもらえるコンテンツになるよう考えたそうです。
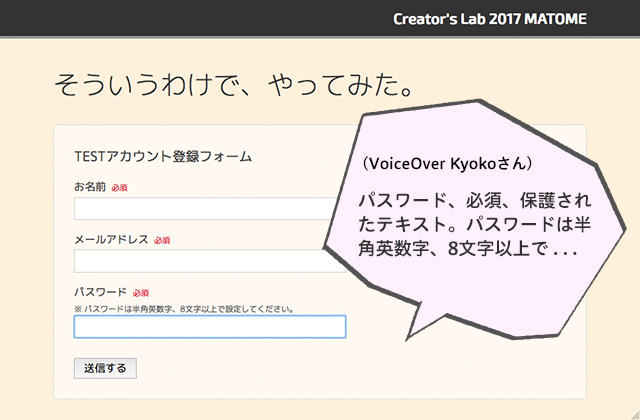
EMI:ウェブアクセシビリティ実践

WAI-ARIAの活用など、マークアッパーの立場で実践できるウェブアクセシビリティ向上に取り組んでみたEMIさん。
発表資料をすべてVoiceOverで読み上げさせるという、ちょっと変わった発表方法でしたが、そのVoiceOverの操作が初心者にはなかなか難しく、何度か心が折れたそう(笑)。
アクセシビリティが低いウェブサイトで目的の情報にたどり着けずに心が折れる...そんな人がいなくなるように、我々はしっかり作らないといけませんね!と意欲的で、今後は実案件であたりまえに実践できるようになることを目標にしているそうです。
知ってはいるけれどもなかなか実際に聞いたり試したりできないことを経験させる啓蒙活動が評価され、特別賞を受賞されました!
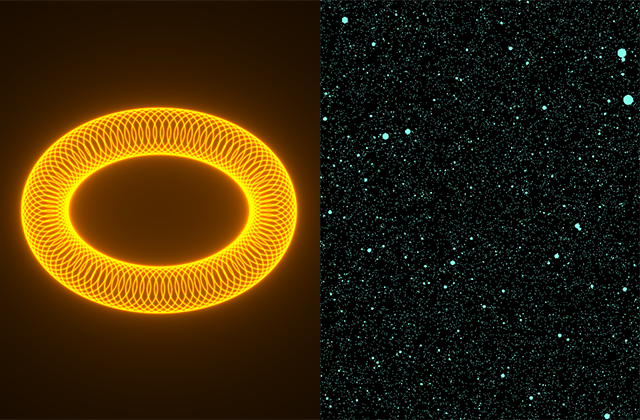
OKI:GLSL入門

以前から興味のあったWebGLで使用するシェーダを自分で書くことに挑戦しました。
数行のコードでも印象的な効果を得られるのが、とても面白かったです。
シェーダを自分で書けるようになると、表現の幅が圧倒的に多くなるので、もっと勉強して極めたいですね。
2018年にはワンポイントでもいいので実案件に取り入れたいと思っています。
YAM:『イケテルカウントダウンアニメーションとは?』returns

今年初頭のLabでつくった『イケテルカウントダウンアニメーション』の完成を目指したYAMさん。
2017 → 2018へのカウントダウンとして2017の出来事を振り返るというもので、制作時架空だった出来事を満を持して2017の内容にアップデート!!
YAMさん曰く
調子に乗って画像を集めすぎた(70枚超え)ようでローカル環境では問題ないのですが、webで見ると読み込みが重すぎるので実際使用する際は設計面の見直しが必要
とのことです。
画像を見てたら、そういえば今年こんなことがあったなーと思うものが多く、MATOMEに相応しい作品なので、完成品を見てみたい!
yokouchi:お正月

今回、初参戦のyokouchiさんはSVGアニメーションに挑戦。
『Lazy Line Painter』というSVGアニメーションができるjQueryプラグインを使用して作成されていました。
簡単に実装でき、速度や色の変更もできるそうです。
ただ、「色々とカスタマイズするとなると難しそう」とのことです。
個人的にもSVGのラインアニメーションをやりたいので、実案件でyokouchiさんとご一緒するときは取り入れたいですね。
MATOME 2017のまとめ
今回は、ウェブアクセシビリティ、IoT、MT7、アニメーション等々、バラエティに富んだ内容でとても興味深かったです。
一人ひとり、目の付け所が違うので刺激になりますね。
普段の業務だけでは得られないものを得られるのが『Creator's Lab』の良い所です。
『Creator's Lab』で培ったものを業務に生かせるようにしていきたいですね。
この様な社内勉強会の経験を業務に取り入れ、『MONSTER DIVE』に「任せて良かった」と思ってもらえるようなWebサイトを今後も制作していきます!
- Recent Entries
-
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
