MD-Blog_Tools/Software
ウェブサイトのサイトツリー(サイトマップ)やリンク切れを1クリックで確認する方法
昨年は、7月に螺旋骨折、12月肺炎にかかり、人生初の1年に2度入院した藤原です。
(通院も含めると、1ヶ月半くらいずっと、病院の中にいたくらいなのではないだろうか。。)
昨年の醜態を踏まえて、今年の目標は健康第一。
今年もどうぞよろしくお願いします。
螺旋骨折した経緯について、詳しく知りたい方は、こちら。
肺炎になった経緯について、詳しく知りたい方はこちら。
2018年のブログのテーマ
Webディレクター/プロジェクトマネージャーとして(もちろん、そうじゃないヒトも)、このタスク、もっと効率化できないかなと思うヒトも多いはずです。
システムが得意なことがシステムに任せる。
2018年の僕のブログでは、ヒトが本来やるべきことに集中できる、「業務・タスクを効率化できるツールやサービス」を年間テーマとして、定期的にご紹介できればと思います。
本題
さて、質問です。
ウェブサイトのリニューアルプロジェクト始動の際に、みなさんはサイトツリー(サイトマップ)ってどうやってまとめていますか?
どれくらいのページ数で、どのようなサイト構成で..というのを調査し、きちんとサイトツリーを整理して、サイト構成を把握するというのは、ディレクターやプロジェクトマネージャーにとって必要な作業。
ただひたすらサイトにアクセスして、URLとtitleをエクセルにコピペする作業の繰り返しというのは、時間の使い方がもったいないし、抜け漏れがあるかもしれません。
その他、ウェブサイトを長年運用していくと、リンク先がNot Found とリンク切れとなっているケース、ありませんか?
WordPressやMovable Type などのCMSが入ってないから、リンク切れしている箇所を探すのって、結構大変。。
そんな時に役立つツール、サイトツリー(サイトマップ)やリンク切れを1クリックで確認できるアプリケーションのご紹介です。
Integrity Plus(有料版)

- 価格:1,800円
- 対応機種:Mac OS X 10.8 以降
- 提供元:PeacockMedia
- AppStore:https://itunes.apple.com/jp/app/integrity-plus/id963582854?mt=12
1,800円と少し高めの有料アプリですが、それだけの価値はあると思います。
ダウンロードしたら、Setting 画面が開きますので、まずは設定を行います。
サイトツリー(サイトマップ)を出力したい場合
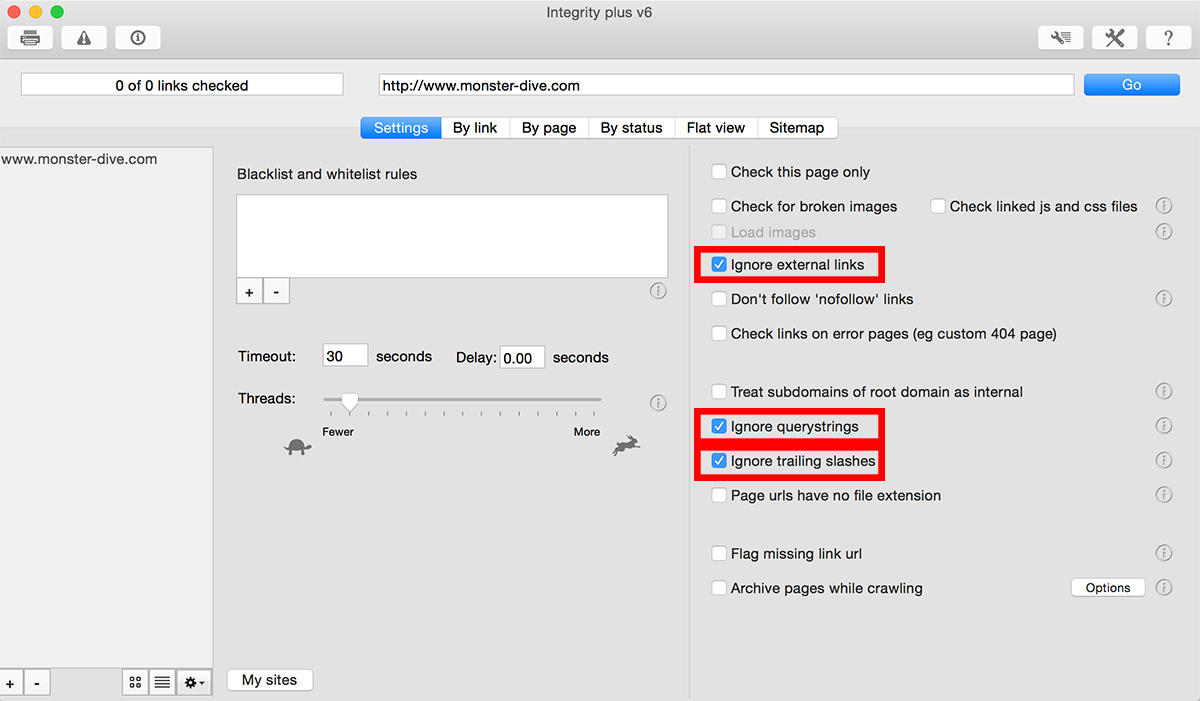
サイトツリー(サイトマップ)を出力する場合は、下記3項目にチェックを入れればOK。
(出力したいケースに応じて、適宜変更してください)
- Ignore external links:外部リンクを無視する場合は選択
- Ignore querystrings:クエリを無視する場合は選択
- Ignore trailing slashes:URL最後のスラッシュを無視する場合は選択

上記にチェックを入れたら、あとは簡単。上部の入力窓にURLを入れて、「Go」を押して待つだけ。
(ページ数やリンクが多いサイトは、クロールに少し時間がかかります。)
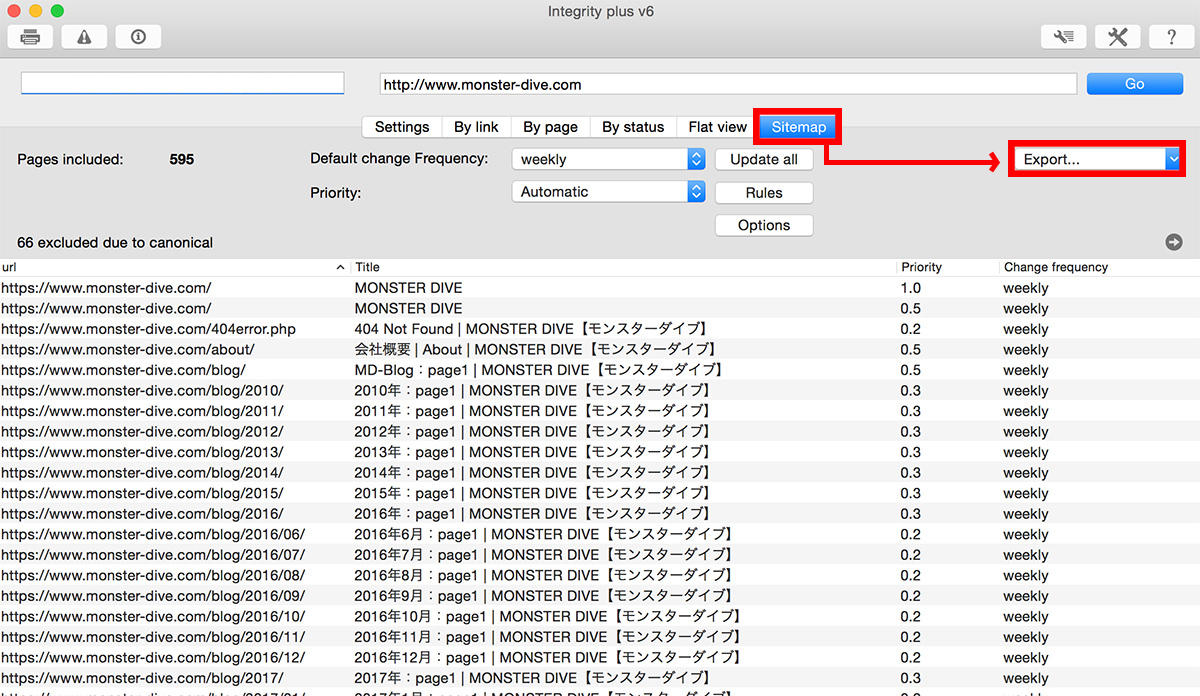
クロールが完了したら、「Sitemap」のタブの右上部からCSV形式、XML形式などを選択して、ダウンロードして完了です。

ダウンロードしたものを用途に応じて、見た目やフォーマットを整える必要がありますが、上記でサイトマップの自動出力完了です。
リンク切れを確認したい場合
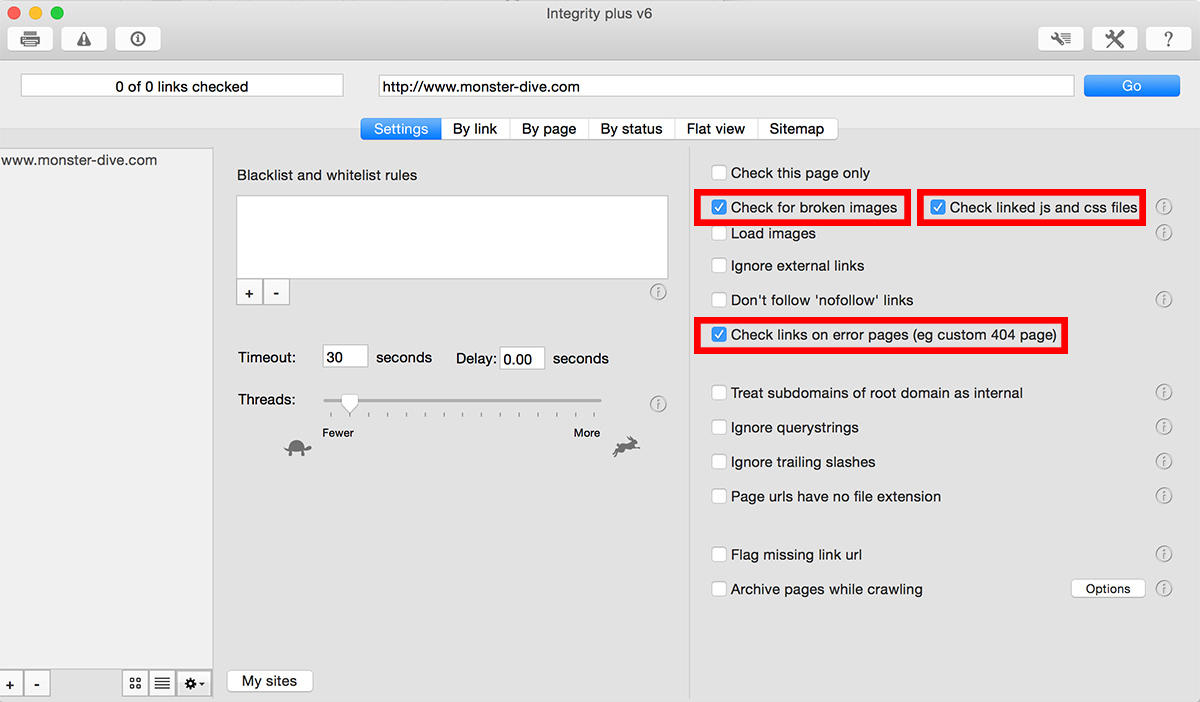
サイトのリンク切れをチェックする場合は、下記3項目を選択すればOK。
(ケースに応じて、適宜変更してください)
- Check for broken Images:リンク切れ画像をチェックする場合は選択
- Check linked js and css files:JSやCSSファイルなどのリンク切れをチェックする場合は選択
- Check links on error pages:エラーページをチェックする場合は選択

こちらもサイトマップ出力同様、上記にチェックを入れたら、上部の入力窓にURLを入れて、「Go」を押してください。
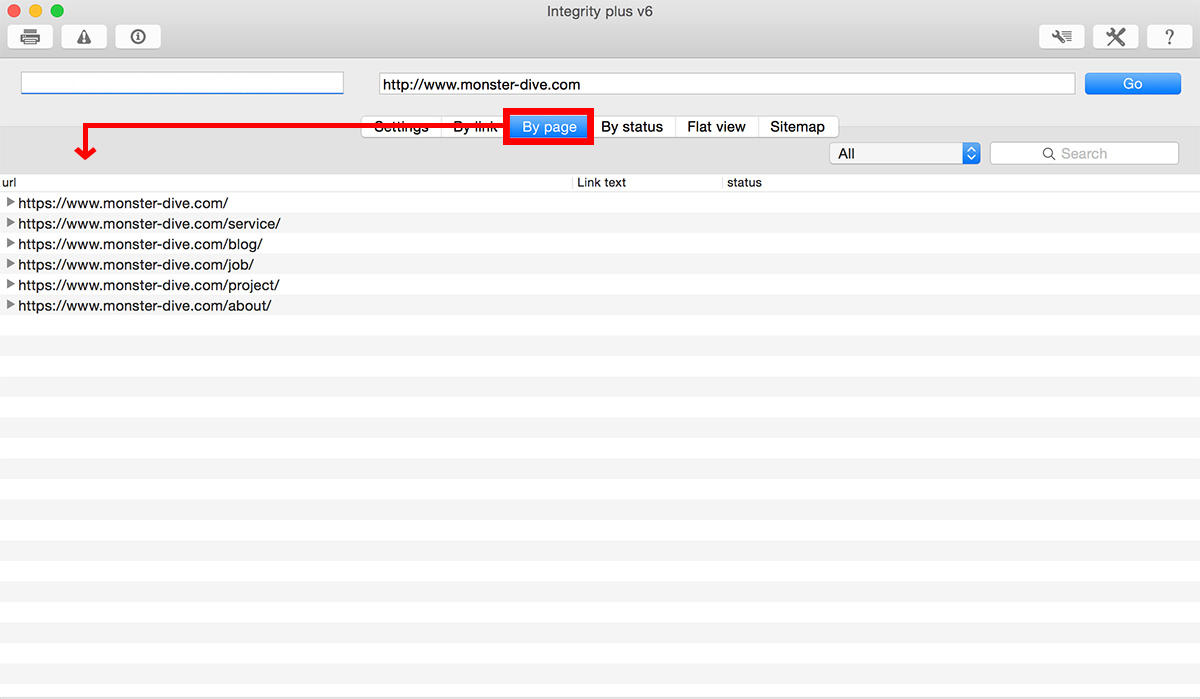
出力結果については、4つのビューがあります。
- By link:リンクごとの確認ができるビュー
- By page:ページごとの確認ができるビュー
- By status:スタータスごとの確認ができるビュー
- Flat view:分類を行っていないフラットビュー
 上記は、「By Page」のビューのキャプチャですが、全てのビュー上でソートやテキスト検索もできるので、結構使いやすいです。
上記は、「By Page」のビューのキャプチャですが、全てのビュー上でソートやテキスト検索もできるので、結構使いやすいです。
アプリを使う場合の注意点
- Windowsには非対応。
- Basic認証など、会員認証が求められるページには、非対応。
- お使いの環境によっては、サイトマップをCSV出力する際に文字化けが発生します。
そんな際は、UTF-8やShift-JISなど、文字コードを修正し、取り込んでみてください。
また、こちらのアプリは無料版も展開されていて、無料版と有料版との一番大きな違いは、
- 無料版は、リンクチェック機能のみ
- 有料版は、リンクチェック機能+サイトマップの出力+ 複数サイトの管理
となります。
無料版では、サイトマップが出力できないというデメリットはありますが、リンク切れだけを都度確認できれば良いという方は、無料版で十分だと思います。
Integrity(無料版)

- 価格:無料
- 対応機種:Mac OS X 10.8 以降
- 提供元:PeacockMedia
- AppStore:https://itunes.apple.com/jp/app/integrity/id513610341?mt=12
最後に
以上、2018年のブログ第1弾ということで、「ウェブサイトのサイトツリー(サイトマップ)やリンク切れを1クリックで確認する方法」をご紹介しました。
業務・タスクを効率化できる、システム化できるツールやサービスについて、また定期的にご紹介できればと思います。
健康第一!
- Recent Entries
-
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- AIが進化しても、デザイナーにしかできないこと
- デジタルの正体は、筋肉と根性だった~新卒が見た、映像配信のフィジカルすぎる現実~
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #スマートフォン
- #ストリーミング配信
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
