MD-Blog_Web System
Movable Type 7 の目玉機能
「コンテンツタイプ」を触ってみる。
2018年あけましておめでとうございます。
今年はなんといっても、Movable Typeのメジャーアップデートがありますね。
去年のMTDDCで発表を聞いてワクワクしました。
そのMovable Type 7の新機能が今回ご紹介する「コンテンツタイプ」です。
コンテンツタイプとは
いままでは複数のブログとカスタムフィールドを組み合わせて、複雑な構造のMTを構築したりすることが多かったと思います。
その構造がサイトの階層とは違ったりして運用者にわかりにくくなってしまったり......。
今回登場する「コンテンツタイプ」は、「ブログ」のような時系列の入力システムをオリジナルで作成できる機能です。
PowerCMSには似たような機能で「カスタムオブジェクト」がありますね。あちらはプラグインベースですが。
データ連携
「コンテンツタイプ」のスゴイところはブログっぽいのが作れる点ではありません。
「カスタムオブジェクト」と同様、お互いのデータを連携できるところです。
たとえば、メディア系のサイトを作るとしましょう。
仕様としては以下とします。
- 記事にはタイトル、本文とライターのプロフィール。
- ライターを記事入力画面から選択できるようにする。
- ライタープロフィールの一覧ページも欲しい。
ライターのプロフィールを毎回入力するのは大変。
さらに、プロフィール文に変更が入った場合など目も当てられません。
そこで、ライターのデータをまとめたデータベースが欲しい。
MTAppjQueryとDataAPIを駆使すれば作れないこともありません。
ただ欠点としては、あくまでデータを一時的に引っ張ってくるだけで、元データに変更が入った場合反映されません。
(記事IDで連携している場合はいけるけど...。)
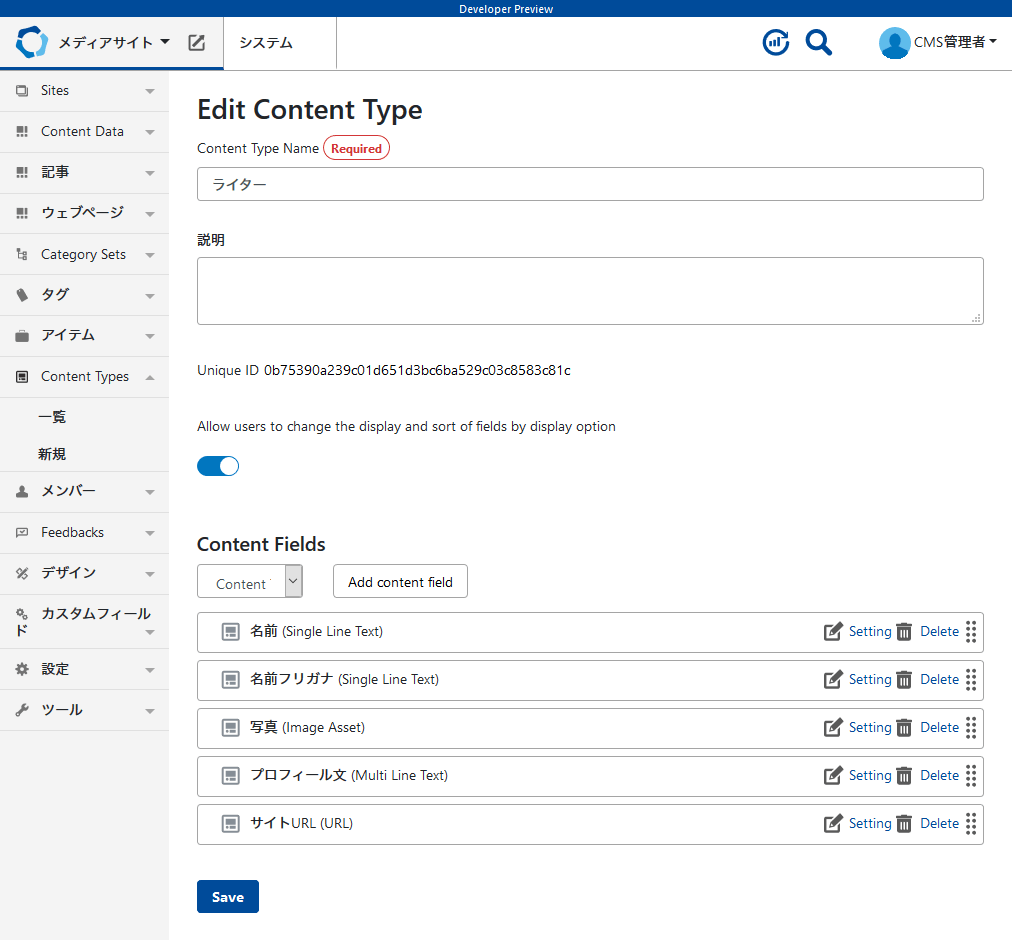
コンテンツタイプ「ライター」を作成
ライターデータは、コンテンツタイプで作成します。
ライターのプロフィールは、
- 名前
- 名前フリガナ
- 写真
- プロフィール文
- サイトURL
とします。

- 名前:Single Line Text
- 名前フリガナ: Single Line Text
- 写真:Image Asset
- プロフィール文:Multi Line Text
- サイトURL:URL
※アルファ版なので項目の並び替えができない??
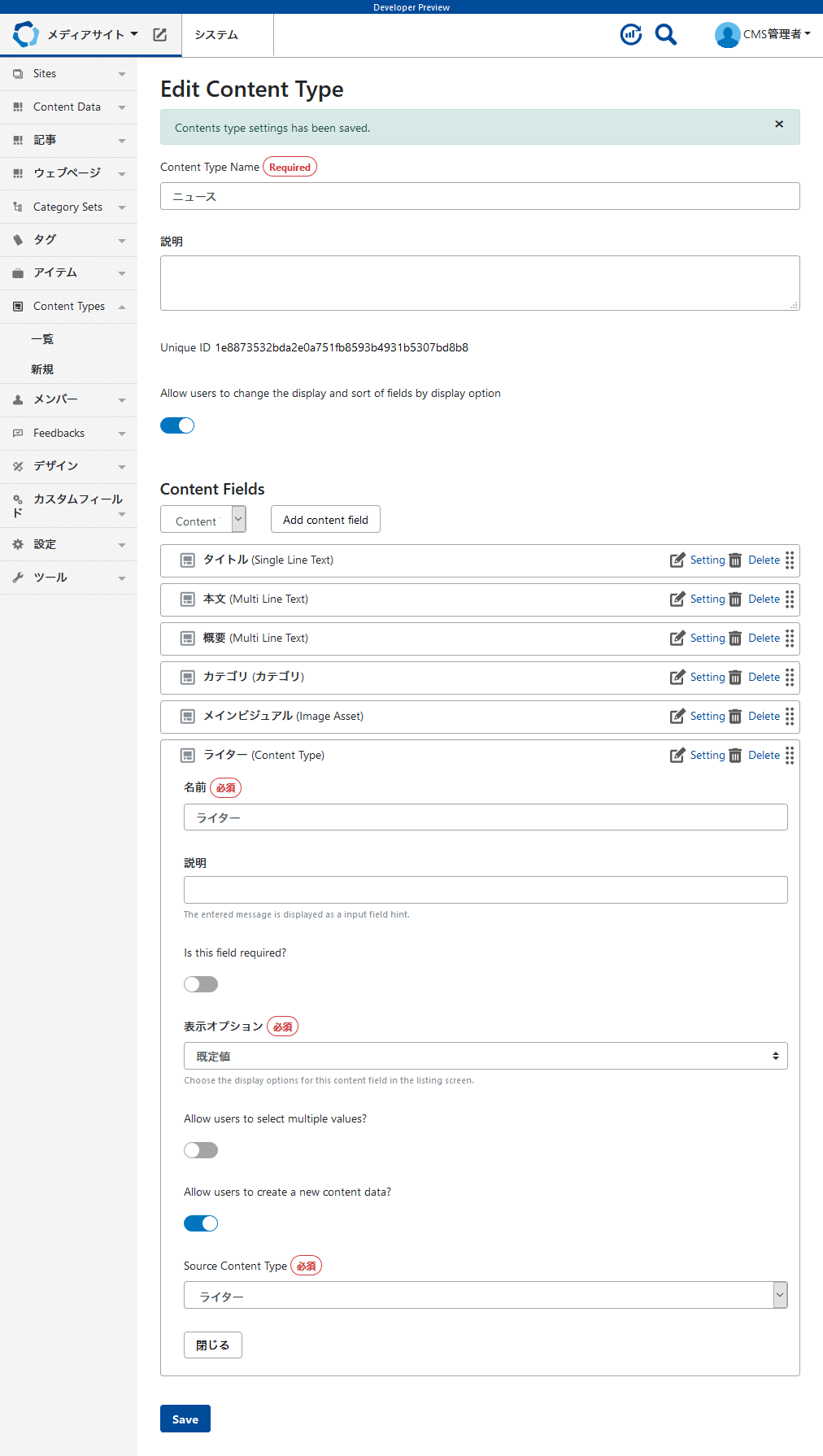
コンテンツタイプ「ニュース」を作成
ライターを呼び出せるように、ニュースもコンテンツタイプで作成します。

- タイトル: Single Line Text
- 本文: Multi Line Text
- 概要: Multi Line Text
- カテゴリ:カテゴリ
- メインビジュアル: Image Asset
- ライター:Content Type
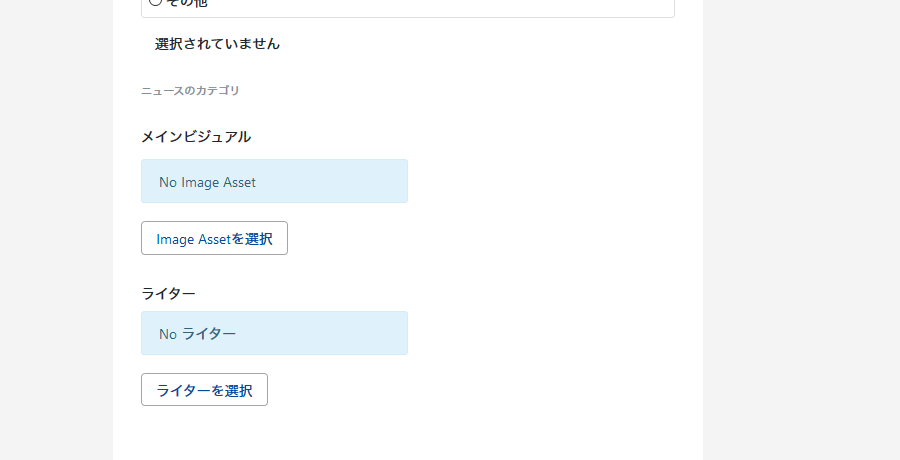
ライターを呼び出してみる
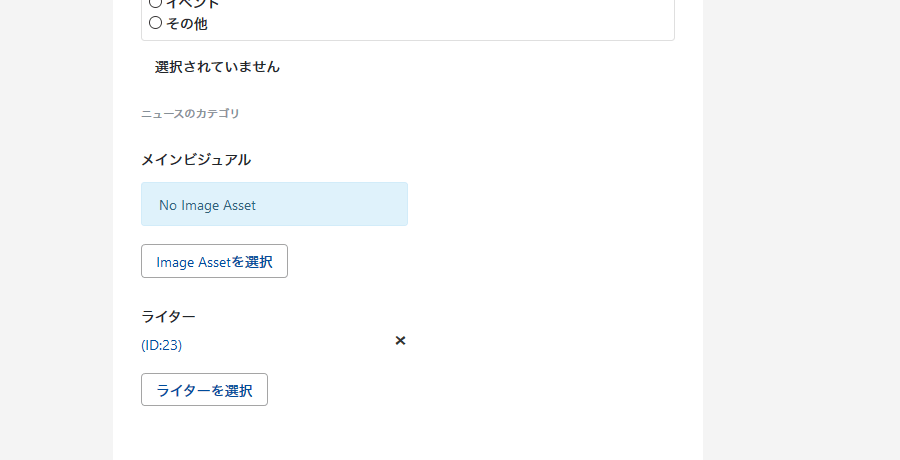
「ニュース」で新規作成して、ライターの項目を確認。

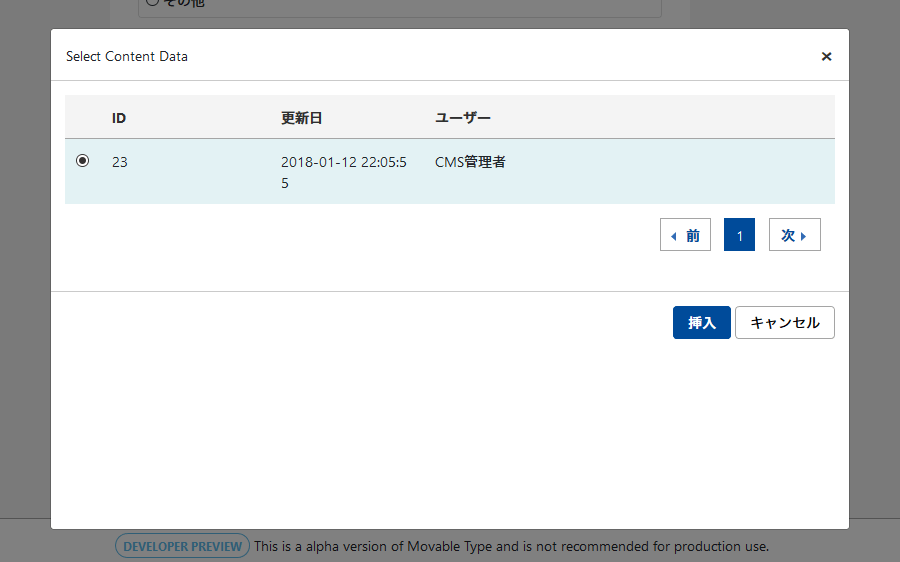
モーダルウィンドウが立ち上がり、登録されているライターの一覧から選択します。
(ここにリリース時には名前が表示されるんだろうか...。)

選択したライターがセットされました。
(ここも名前がきっと入ってくれるはず...)

あと、Content Typeの設定で「新規作成」を許可しているので、リリース時にはニュースの入力画面からライターを新規作成できる...はず!
まとめ
こんな感じで、データの連携ができるようになりました。
ブログから本格的なCMSへと生まれ変わったようです。
あと、「ニュース」をコンテンツタイプでつくるとカスタムフィールドはもう要らないんじゃないかとおもったり...。
4月のリリースが待ち遠しい!
- Recent Entries
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #CMS
- #ライブ配信
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #Webディレクターのノウハウ
- #効率化
- #MD社内イベント
- #CSS
- #プランニング
- #撮影
- #オーサリング
- #クレバー藤原
- #コーディング
- #Webクリエイティブ
- #スマートフォン
- #早朝がいちばん捗るヒト
- #Webディレクション
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #ストリーミング配信
- #iPhone
- #Webメディア
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #まとめ
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #After Effects
