MD-Blog_Web Creative
新人デザイナーにオススメ!
先輩に怒られないPSDデータの作り方!
Webデザインを生業にしているみなさん、こんにちはこんばんは!
春ですね。東京はもう桜が散ってしまいました...。今年は忙しくてお花見に行けなくて残念っす。
春といえば、新生活・新社会人の季節ですよね。
今年から、デザイナーとして入社した方もいらっしゃるかと思いますが、 新しい生活が始まるワクワク感がある反面、わからないことばかりで不安なこともあるかと思います。
なので、今回は新人デザイナーに送る基礎の基礎、 『これを覚えておけば、先輩に怒られる回数が減るかもよ?』なPSDデータの作り方をお教えします。
PSDデータをさわるのは作成したデザイナーだけではないので、後工程に優しいPSDデータが作れるようになるといいっすね!
レイヤー構成
レイヤー構成を整えることで、自分以外の方がPSDデータをさわる際のストレスを軽減させます。
先輩方は時間に追われて忙しいこともありますので、そんな時にわかりづらいPSDデータを渡してしまうと...。
そうならないために、まずはここから。
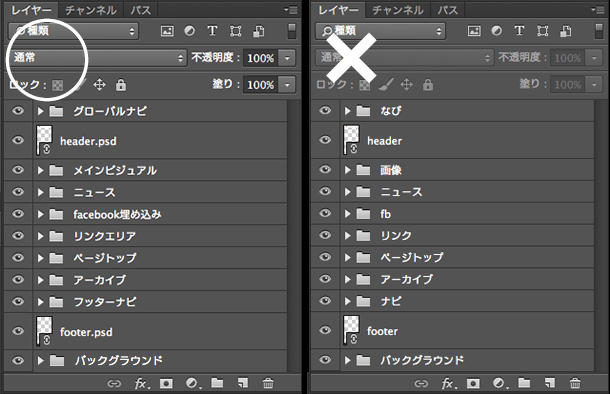
レイヤーやフォルダには適切な名前をつける
レイヤーを見やすくするために、まずはコンテンツごとにフォルダを分けましょう。
その際に、フォルダ名は誰が見ても内容がわかるように命名することが大事です。
「グループ1のコピー」などのファイル名が存在しないようにすると、よりすっきりとわかりやすくなります。
また、構成通りにフォルダ名を並べることで、見つけたい要素が見つけやすくなり、時間の短縮にもつながります。
もし、外部PSDをリンクさせたりする際には、拡張子まで表記するとよりわかりやすくて良いですよね。

表示・非表示の切り替え
同じフォルダ内に、ボタンのON/OFFなどの非表示がある場合には、フォルダに色をつけておくと、わかりやすくなります。
また、PhotoShopのレイヤーカンプ機能で複数のレイアウトを保持することで、より変化を伝えることができますので、こちらもオススメです。
注釈ツールを利用する
「注釈ツール」を使うとPSD上に注意書きなどのメモができます。
複数の人がプロジェクトに関わっている場合などに利用すると、情報をデザインで共有ができて便利です。
また、社外に発注する際にも注意点を記載しておくと便利です。

テキスト、画像などの注意点
フォルダ構成が適切に作成できるようになったら、今度はもう少し細かいところのテキスト構成や、画像作成などに注意してPSDデータを作成してみるといいっすね。
フォントサイズ
もちろん、単位はピクセルを使用して、フォントサイズに小数点がつかないようにしましょう。
小数点が付いてしまうと、正確なフォントサイズが伝わらなくる場合もあります。
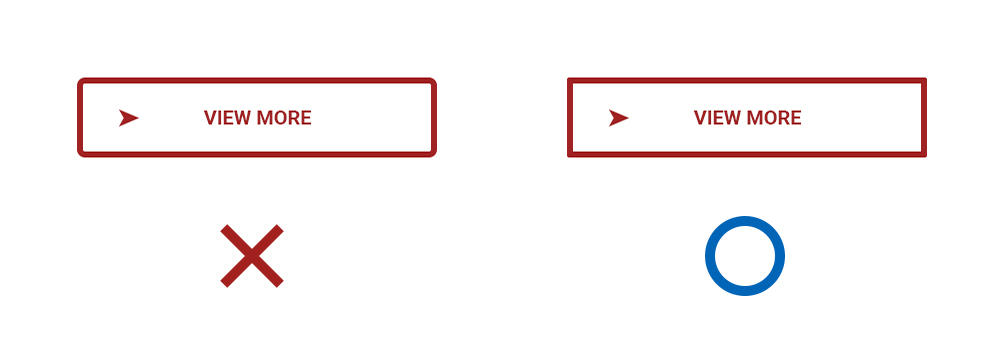
境界線
レイヤー効果を使って境界線を描くときは、必ず内側のストロークを選択しましょう。
外部のストロークを選択すると、図形の幅に影響を与え、角が丸くなってしまいます。

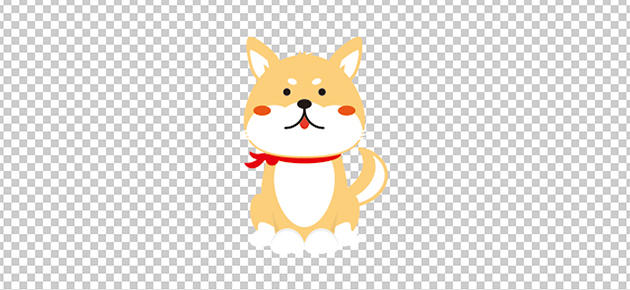
透過画像
透過の画像を作成する際には、描画で乗算などを使わないようにしましょう。
そのまま余白ありの画像は書き出しができませんので、手間が増えるだけです。
せっかく「クイック選択ツール」なども発達してますので、ぜひマスクをかけてからお渡しください。

まとめ
今回は、怒られないPSDデータの作り方を書いて見ましたが、いかがでしょうか。
あくまで最低限のPSDデータ作成方法ですが、これをやるだけでも、かなり後工程で悩まなくなるかと思いますし、情報も共有しやすくなるはずなので、ぜひ、実践してみてください。まあ、最初は注意されることも多いかと思いますが。w
弊社は『Creator's Basic』なる時間がありまして、クリエイターの共通認識として、毎月1時間、『HTML5』『jQuery』『Sass』『server』『Git』『開発環境』『Design Rule』などの基礎を勉強する時間を設けています。
新人の方には、必ず全てを受講して学んでもらっていますが、今回のブログは、その中の『Design Rule』から抜粋してみました。
入社する、ともれなく基礎から学べる『MONSTER DIVE』。
興味のある方は、是非是非。お待ちしております。
今回はこの辺りで。
ではでは。
- Recent Entries
-
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
