MD-Blog_Web Creative
Adobe captureでデザイン作業が捗る。

フリーのイラストや手書き風フォント、ブラシ・パターンはたくさんありますが、やっぱりデザイナーとしてはイチから作りたい!!
でも、手書きのイラストをベクターデータに変換しようとなると、スキャンしてそれをペンツールでトレースしていくのは時間がかかります。
そんな時に役立つのは、Adobe社の「Adobe capture」です。
Adobe captureとは、イラストをスマホから簡単にベクターデータに変換できたり、オリジナルのブラシやパターンが作成できる、また、気になるフォントがあれば画像からフォントを類似フォントを検索してくれる、iPhone/iPad,Android端末用アプリです。
アプリは無料ですがAdobeのアカウントが必要になります。
機能としては以下のようなものがあります。
- 文字 ...
気になるフォントの画像から文字スタイルとして編集できる書体を探してくれる。 - シェイプ ...
画像(イラスト)をベクターデータに変換してくれる。 - パターン ...
カメラを使用してプリズムのようなパターンを作れる。 - ブラシ ...
IllustratorやPhotoshop、Adobe Sketchで使っているブラシを作れる。 - カラー ...
写真から色をカラーパレットに保存できる。 - マテリアル ...
テクスチャを抽出できる。Adobe Dimensionから編集できる。
Adobe captureの機能を、使用頻度の高い順から操作方法を説明していきたいと思います。
シェイプ機能
写真やイラストをベクターデータに変換する機能。
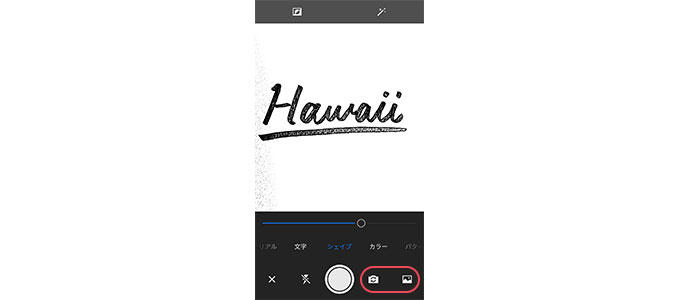
アプリを起動してログインして、メニューのシェイプを選択します。
カメラアイコンをタップして、ベクターデータとして扱いたいイラストを撮ります。
スマホに保存している写真を使用したい場合は写真アイコンをタップします。

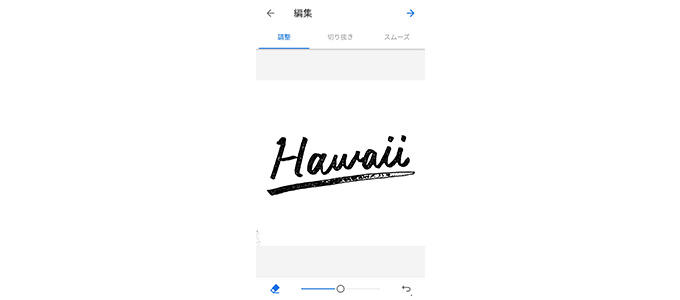
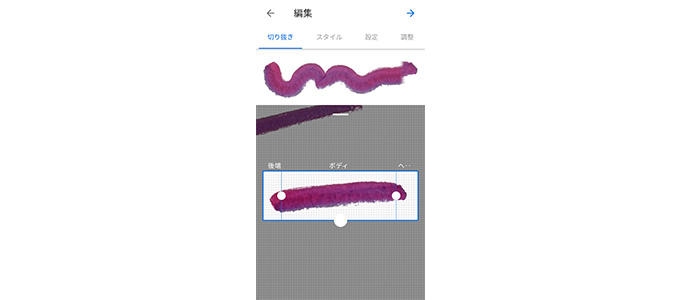
調整で不要な部分を消しゴムで消すことができます。
切り抜きやスムースもあります。
スムースをオンにすると滑らかな線になります。

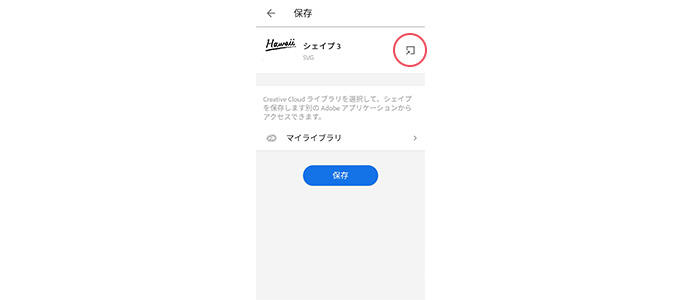
SVGで保存できます。
右側にあるアイコンをタップするとIllustratorやPhotoshopで開くことができます。

文字機能
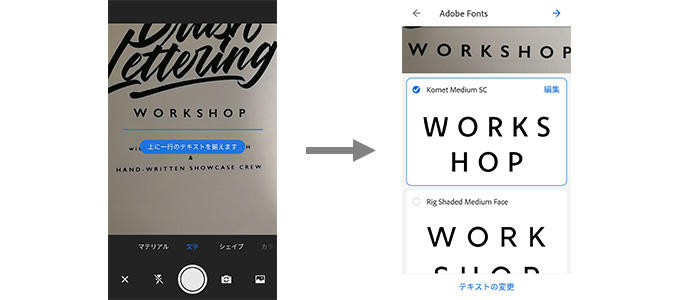
- 街中で気になるフォントがあった時に便利な機能。
気になるフォントを青いラインに合わせ撮影します。 - 類似するフォントが表示されます。
気になるフォントをチェックしてライブラリに保存できます。

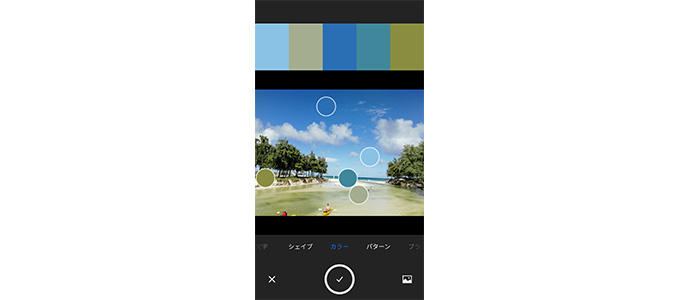
カラー機能
写真から色を抽出してカラーパレットを作成できます。
ポインターで抽出したい色を選択できます。

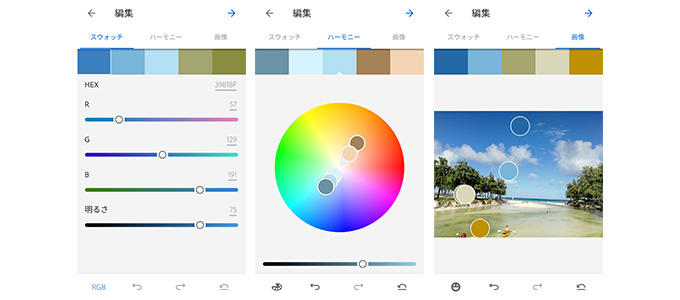
編集画面ではスウォッチ、ハーモニー、画像で調整ができます。
- スウォッチ ...
RGB、CMYKの調整が可能です。 - ハーモニー ...
補色や類似色などに変換してくれます。 - 画像 ...
カラフル、ブライト、ディープなどのカテゴリに合った色を抽出してくれます。
カラーパレットはライブラリに保存されるのでIllustratorやPhotoshopなどで利用できます。

ブラシ機能
画像からブラシを作成できます。
Adobe SketchはRGBカラー、白黒を使用できますが、IllustratorやPhotoshopは白黒のみです。
また、Adobe Sketchではノイズやアンチエイリアスなど細かな設定ができます。

パターン機能、マテリアル機能
パターンは万華鏡のようなパターンを作成することができます。
マテリアル機能は、3Dのテクスチャを作成できます。
AdobeではDimensionのみで使用できます。
まとめ
UI部分はとてもシンプルで直感的に操作できます。
オンラインであればIllustratorやPhotoshopですぐに編集でき、ライブラリに保存されるのが魅力的でした。
シェイプは、明度をはっきりさせないとベクターデータとして認識してくれない部分がでてきます。
シェイプは頻繁に利用する機能なので覚えておくといいと思います。
ブラシやパターン、マテリアルは用途が限られてくるので、使用する頻度は少ないかもしれません。
Adobe captureを活用してよりよいクリエイティブなものづくりをしたいですね。
- Recent Entries
-
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- AIが進化しても、デザイナーにしかできないこと
- デジタルの正体は、筋肉と根性だった~新卒が見た、映像配信のフィジカルすぎる現実~
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #スマートフォン
- #ストリーミング配信
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
