MD-Blog_Web Creative
提案書・仕様書作成で活躍する「Adobe XD」のおすすめプラグイン5選
以前、弊社の國分が「Adobe XDで制作したデザインデータを納品するときに役立つのプラグイン5選」という記事をアップしました。 この記事内でご紹介している「TrimIt」や「Artboard Plus」なども超絶便利ですが、ディレクターとして、仕様や構成などの資料を作成する際に、利用していて便利なプラグインをご紹介したいと思います。
01. フロー図作成時に便利な矢印を生成「Flowkit」

システム構成図などを作成することが多いので、個人的に1番利用率の高いプラグイン。
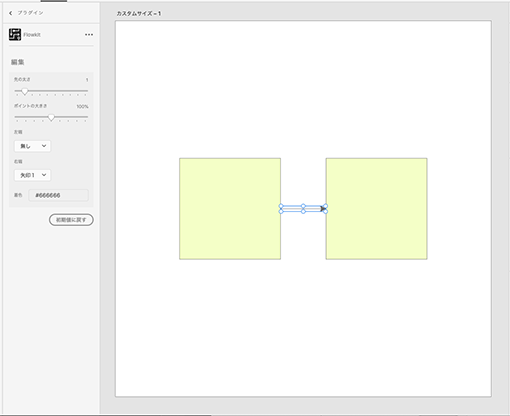
矢印生成後に、パネルから先端形状やカラーなど細かな設定調整も可能で、2つのオブジェクト間におさまる長さに自動調整された状態で生成することもできます。

使い方
プラグインパネル、または、メインメニューの「Flowkit」を選択し、直線・折れ線・カギ線からお好みの形状を選択。
調整された長さの矢印でオブジェクト同士をつなげたい場合は、つなげたいオブジェクト2つを選択した状態で直線を選択。
02. 備忘メモとして活躍「Notes and Annotations」

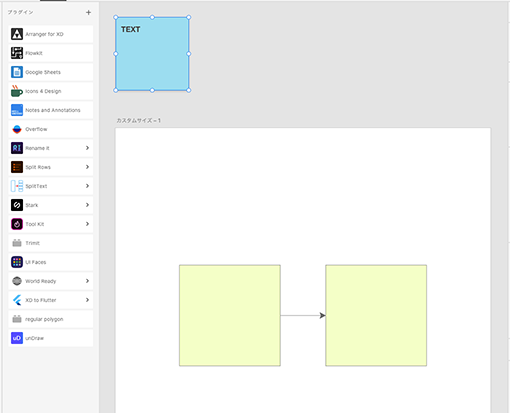
アートボード外に、付箋のようにメモが作成できるプラグインで、作成したオブジェクトは.noteとしてペーストボードに配置される仕様です。
チームにXD画面を直接共有・説明しつつで、出てきた意見などを走り書き的にメモするのに便利で利用しています。

使い方
プラグインパネル、または、メインメニューの「Notes and Annotations」を選択し、表示されたパネルから使用したいオブジェクトを選択すると、アートボードの左上に作成されます。
03. 多角形が簡単に作成可能「regular polygon」

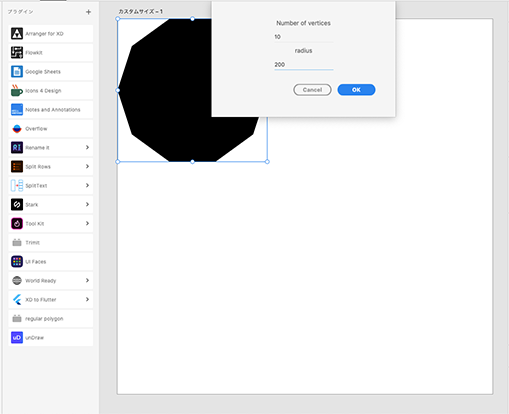
個人的に利用はほぼ三角形のみですが、アイコン代わりに使用するなど、多角形をうまく利用・組み合わせることで資料のちょっとしたアクセントにも使えそうです。

使い方
プラグインパネル、または、メインメニューの「regular polygon」を選択し、表示されたパネルに頂点の数と半径を入力。「OK」押下でオブジェクトが生成されます。
04. フリーアイコンの検索・挿入できる「Icons 4 Design」

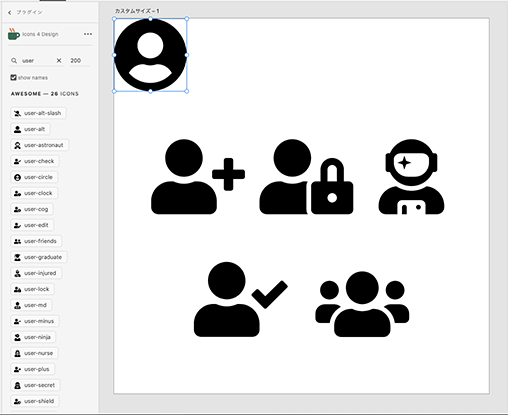
検索は英語ですが、大きさや色も自由に変更可能で便利なフリーのアイコン集です。
仕様イメージの補足や見出しのアクセントなど、【見やすく、または、分かりやすくするのにアクセントがほしい。でも、デザインではないので時間をかけて探すのはちがう。】なんてときに素早く探して使用できるのできるので重宝しています。

使い方
プラグインパネル、または、メインメニューの「Icons 4 Design」を選択し、表示されたパネルで検索。
検索結果から目的のアイコンを選択するとアートボード上に生成されます。
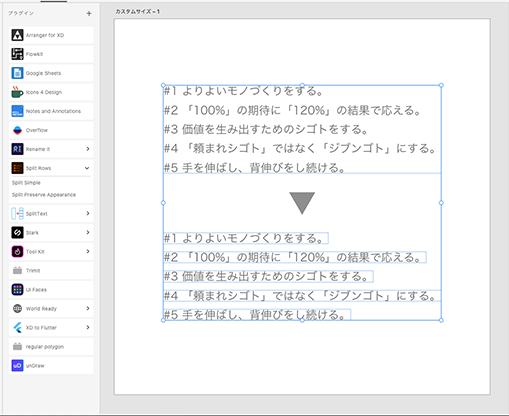
05. 改行ごとで一行ずつにテキストを分解「Split Rows」

改行が入っているテキストを、個別のテキストエリアオブジェクトに分割できます。
テキストエディターなどであらかじめ作成した箇条書きの見出し原稿を、ひとつのテキストエリアに流し込んで、個別オブジェクトに分割することができて便利。

使い方
プラグインパネル、または、メインメニューの「Split Rows」を選択し、Split Simpleを選択。
あとがき
資料を作成していると、Adobe XDでも、Microsoft PowerPointでも、しばしば「コノ機能があれば!! コレのココの部分が出来れば!! く〜〜〜っ!!」となります。
よく使うレイアウトやフォーマットなどのひな形を多種用意しておく、使い勝手のよいプラグインを探し試しておく、まったく新しいツールを使ってみるなど、少し時間が取られてしまいますが、、、この手間を惜しまないことが設計や構想に注力できる秘訣なのかもしれません(と、自分に向けて強く言ってみる)。
ありがとうございました。
- Recent Entries
-
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
