MD-Blog_Web System
MTタグ定番の
<mt:Include>と<mt:IncludeBlock>を
使いこなしてみる。
これはMovable Type Advent Calendar 2019の19日目の記事です。
MONSTER DIVEでは「Movable Type使い」を積極採用中ですが、
ありがたいことにお仕事のご依頼のほうが多く、既存のメンバー(マークアップエンジニア/フロントエンドエンジニア)たちももっとMovable Typeを使いこなせるように、という意図から、勉強会を定期的に行っています。
アドベントカレンダーのネタを何にしようかなってことで、
今回は再構築高速化にも関連する意外と奥深い「<mt:Include>・<mt:IncludeBlock>」について説明してみたいと思います。
(→ Movable Type 再構築高速化 考察(1) / Movable Type 再構築高速化 考察(2))
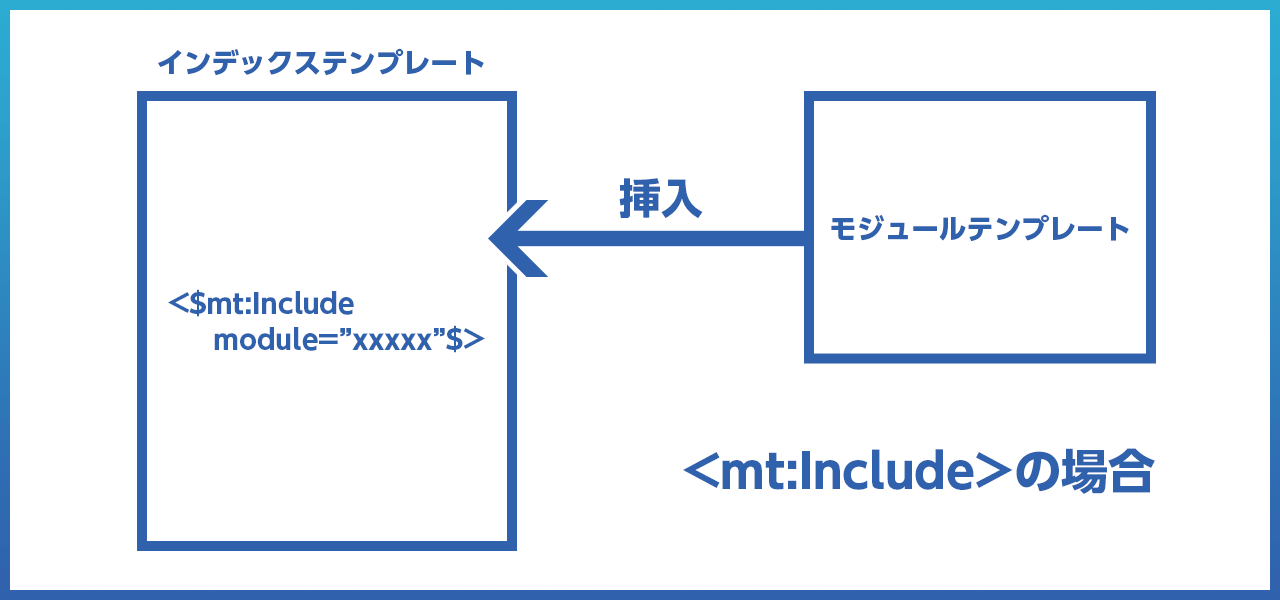
<mt:Include>
まずは<mt:Include>から。
おなじみモジュールテンプレートを呼び出すMTタグですね。

moduleモディファイアに指定した、モジュールテンプレートをタグの場所に挿入します。
ブロックごとにまとめるとテンプレートがスッキリして見やすくなりますね。
ちなみにファイル(file="xxxx")もインクルードできますが、デフォルト設定だと使えなくなっています。
※mt-config.cgi内で解禁することが可能。
ほかにもモディファイアはあるので、公式テンプレートタグリファレンスを御覧ください。
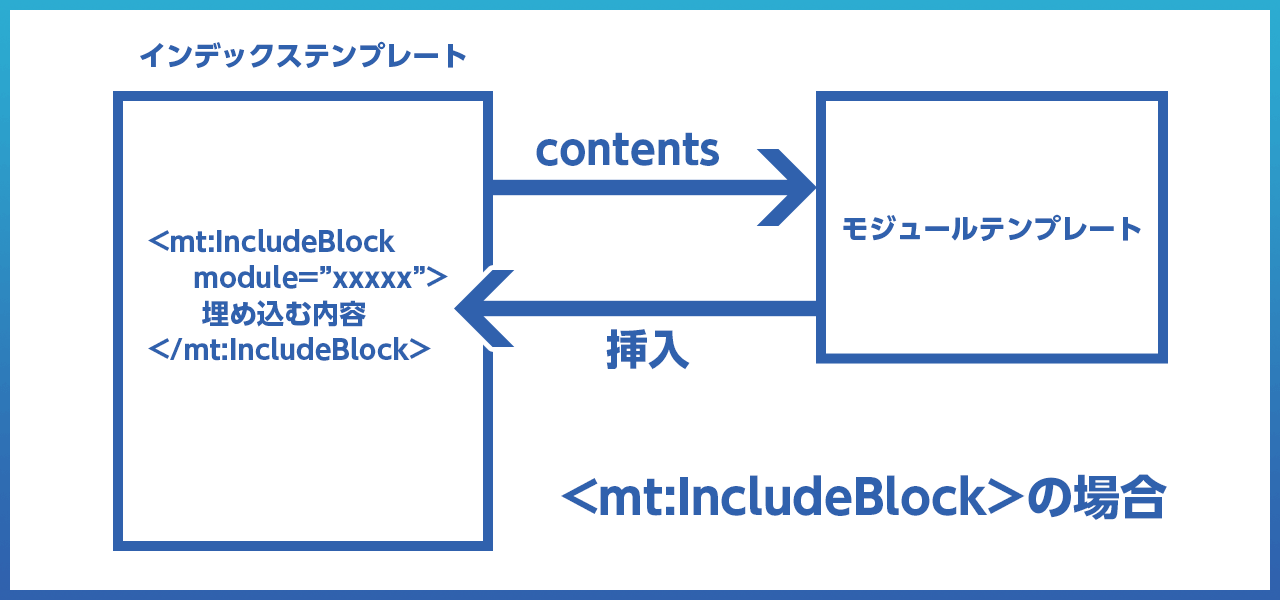
<mt:IncludeBlock>
個人的に使用する機会は少ないですが、状況によっては便利なMTタグです。
簡単に言えば、さきほどの<mt:Include>の逆の動作をします。

モジュールテンプレートを呼び出す点は同じですが、その呼出先のなかに指定したコンテンツを埋め込んで展開することができます。 例えば、他のページと共通のコンテンツだけれども、一部分だけ違うとかいう際に向いています。
ほかにもモディファイアはあるので、公式テンプレートタグリファレンスを御覧ください。
使用例:グローバルナビがトップとは以下で違う場合
グローバルナビは基本的にサイト全体で共通なのだけれど、トップページでだけHOMEボタンを出したくない!
という例を両タグで作ってみたいと思います。
<mt:Include>の場合
A:テンプレートモジュールをわける
一番簡単な方法は、グローバルナビのモジュールテンプレート複数作成して、
インデックステンプレートとそれ以外のテンプレートでそれぞれ呼び出すことです。
差異が多ければ、テンプレート自体を分けたほうが見やすいです。
▽インデックステンプレート
<$mt:Include module="[BLK] グローバルナビ:TOP"$>
▽アーカイブテンプレート
<$mt:Include module="[BLK] グローバルナビ:汎用"$>
B:モジュールテンプレート外に判別変数を置く
インデックステンプレートに判別用のオリジナル変数を設置します。
▽インデックステンプレート
<$mt:SetVar name="site_index" value="1"$>
モジュールテンプレート「グルーバルナビ」を新規作成して、その中で分岐を作成します。
▽モジュルテンプレート「[BLK] グローバルナビ」
<div class="globalHeader"> <ul> <mt:If name="site_index"> <li><a href="/index.html">home</a></li> </mt:If> <li><a href="/about.html">about</a></li> <li><a href="/access.html">access</a></li> <li><a href="/contact.html">contact</a></li> </ul> </div>
あとは、各テンプレートからモジュールテンプレート「グルーバルナビ」を呼びだすだけです。
▽インデックステンプレート・アーカイブテンプレート
<$mt:Include module="[BLK] グローバルナビ"$>
C:モジュールテンプレートに直接変数をわたす
<mt:Include>に直接変数を指定して、テンプレートモジュールに変数を渡すことも可能です。
以下のようにすれば、内部の分岐処理に変数を渡すことができます。
もちろん複数指定することも可能です。
▽インデックステンプレート
<$mt:Include module="[BLK] グローバルナビ" site_index="1" linkTitle="home"$>
トップページ以外では、「site_index="1"」を指定しなければ「home」ボタンは表示されません。
<mt:IncludeBlock>の場合
今度は、<mt:IncludeBlock> を使ってみます。
<mt:Include> でも、先程の例のように変数を渡せますが、
<mt:IncludeBlock>の場合は、変数の値のなかでMTタグを使えるし、改行も可能です。
▽インデックステンプレート
<mt:IncludeBlock module="[BLK] グローバルナビ" var="linkUnit"> <li><a href="<$mt:siteURL$>">home</a></li> </mt:IncludeBlock>
▽モジュルテンプレート「[BLK] グローバルナビ」
<div class="globalHeader"> <ul> <$mt:Var name="linkUnit"$> <li><a href="/about.html">about</a></li> <li><a href="/access.html">access</a></li> <li><a href="/contact.html">contact</a></li> </ul> </div>
※varモディファイアは省略可能です。
その場合は、テンプレートモジュール内の「<$mt:Var name="contents"$>」に展開されます。
おまけ
<mt:Include>・<mt:IncludeBlock>のmoduleモディファイアには変数を指定することもできます。
以下は、モジュールテンプレート名を分岐してみた例。
実際は、こんな作り方しないけど...。例ってことで。
▽インデックステンプレート・アーカイブテンプレート
<$mt:If name="site_index"> <$mt:SetVar name="moduleName" value="[BLK] グローバルナビ:TOP"$> <$mt:Else> <$mt:SetVar name="moduleName" value="[BLK] グローバルナビ:汎用"$> <$/mt:If> <mt:Include module="$moduleName">
おまけ2
ソースを一旦まとめるっていう意味では、<mt:SetVarTemplate> も似たような働きをします。
ソースは見やすく!きれいに!
- Recent Entries
-
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
