MD-Blog_Web Creative
MATOME 2015 〜MD Creator's Labノ篇〜
はじめまして、人生初のBlogです。
2011年から始まった「Creator's Lab」、もう5年経つんですね〜。
今回、MD-Blogで取り上げるのは、2015年の年末に行われた「Creator's Lab」、1年間の総集編となる『MATOME 2015 〜MD Creator's Labノ篇〜』。2014年同様、「気になったけど触れられなかったことをやってみる」をテーマに予習(各自自由)+2時間の実制作で挑戦しました。
「Creator's Lab」とは?
MONSTER DIVEのクリエイターが開いている社内勉強会。
Webに関するデザイン、UI/UX設計、プログラミング、新しい技術などをテーマに2015年は「More Deeps」(先輩クリエイターによる深ーい話)と「More Thinking」(ハッカソン/アイディアソン形式)の2本軸で、スキルアップ向上や瞬発力をつけるべく毎月1回行われました。
それでは、2015年総集編、各クリエイターを順々にご紹介していきます。
RSK:「A-Form for Movable Type」を改修する

CMS構築やマークアップ・エンジニアリングを担当しているRSKさんは、これまでもMONSTER DIVEの多くプロジェクトで導入しているMovable Type用フォーム作成プラグイン「A-Form」について、"出力ソースをもっと使いやすいように整える"フォーム改修に挑戦。
デフォルトのソースではプレーンな定義リスト(DL)の組み合わせで作られているところを、CSSやJSで個別に指定しやすいように、各ブロックに固有のID/Classを割り振りました。
プラグインの次バージョン(現在の最新バージョンは3.8.3)では、この辺りのコアが改修されることを願っているそうです!
そんなRSKさん、2016年は慣れ親しんだMovable Type以外のCMSも得意分野に出来るよう、幅を広げたいとのことです。
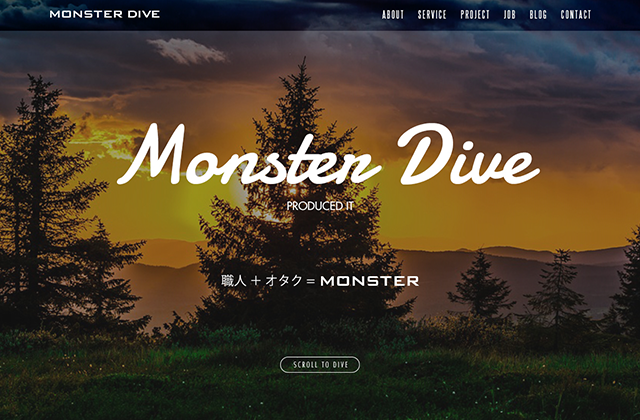
Yuji Ushida:2016年は、さらに質の高いフルスクリーントップ画面を!

デザイナーのUshidaさんは、フルスクリーンで表示されることを想定したPC向けWebサイトのデザインを制作。印象的なタイポグラフィとゴーストボタンを使って、ベーシックなレイアウトに仕上げています。
初見でインパクトのあるタイポグラフィと、サイトの雰囲気を壊さずさりげなく存在感を出すゴーストボタンのバランスが、とてもキレイなデザイン構成だと、同じデザイナーとして勉強になりました。また、写真のセンスもさすがです。
2016年の目標は、さらに質の高い映像やグラフィックとタイポグラフィ、ゴーストボタンを組み合わせたスタイリッシュなデザイン...、囲みがなくスペースで表現されたデザイン...、画面を左右に分割したデザイン...、などなど、様々なフルスクリーン向けデザインを制作していきたいとのことです。
Mizuko Takizawa:「DIVE!」

以前開催された『自社サイトのUIを再考する』がテーマの勉強会で、お題を勘違いをして「ダイブ感が足りないな」とUXを考えてしまったときに浮かんだアイデアを、この機会にブラッシュアップした!というMizukoさん。
当初は「全画面動画で〜」など、本人的にキャパオーバーなことを色々と妄想していたとのことですが、気づいたら発表前日となっていたので軌道修正。急遽、絞り出した裏テーマは、『コンテンツでも技術でもなく、コンセプトからサイトをデザインする』だそうです。
画面をクリックすると1枚画が画面の奥へと"DIVEしていく"、そしてまた別の1枚画が表示されるという、"ダイブ感"をCSSアニメーションで表現。ただ単純にダイブするだけでなく、ちょっとしたギミックも効いていて、アニメーションの気持ち良さがとても好評。このチャレンジで「Creator's Lab」優秀賞に選ばれました。
- 「DIVE!」デモページ
※推奨ブラウザ:Chrome 最新版
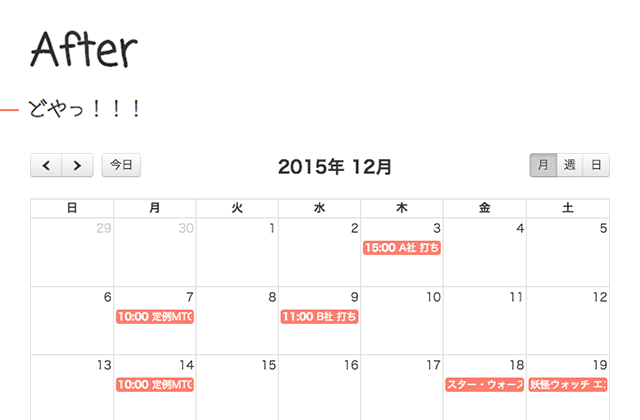
EMI:Web Componentsで問題解決ッ!(できるようになるといいね)

EMIさんは、実際に体験した"こわい話"(?)をもとに、2015年の「Creator's Lab」で学んだWeb Componentsをテーマに再チャレンジ。
Web Componentsを利用することで、構築後のWebサイトに後からコンテンツを追加する際に起こりがちな、"CSSの意図せぬ干渉"という問題を解決しようと試みました。
カスタマイズ可能な埋め込みカレンダーをキレイに組み込む、ストーリー仕立ての一風変わった制作物。今回は事前準備をしっかり行った上で臨んだそうです。
普段の業務で実際に経験した"こわい話"と、「Creator's Lab」で勉強した内容を組み合わせた巧みな選択。こちらのデモページで公開していますので、マークアップを生業とする方々、要チェックです。
- 「Web Componentsで問題解決ッ!(できるようになるといいね)」デモページ
※推奨ブラウザ:Chrome 最新版(PC閲覧のみ)
※Web Componentsとは、HTMLをコンポーネント化するための技術の総称で、Custom Elements・Shadow DOM・Templates・HTML Importsの4つの仕様から構成されます。
これによってHTMLの再利用性が向上することが期待されていますが、現時点ではまだすべてのWebブラウザで実装されているわけではありません。今後が楽しみですね。
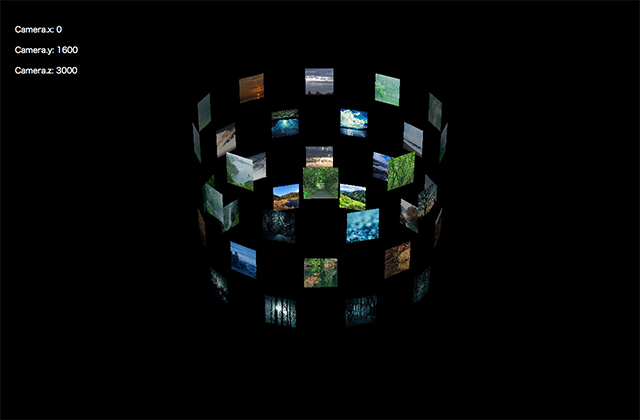
Ohki:three.js by TypeScript

期待のニューモンスター、Ohkiさんは、前々からやってみたかったという3D演出に挑戦!
three.jsとTypeScriptを駆使し、写真を円柱状に並べ横に回転させ、また方向キーの操作によって視点を動かせるUIを実装しています。
実際にデモページにて方向キーを触って色々動かしてみてください。
3Dの見せ方だけでなく、インタラクティブなコンテンツをこの「Creator's Lab」の短時間の中で制作してしまうOhkiさんに脱帽です。
ご本人曰く「3Dを扱ってみて難しさもありますが、2Dよりも自由度が高いのが面白いと思いました。」とのことで、2016年は今回の3D演出経験を生かせるプロジェクトの担当を目指すそうです。
- 「three.js by TypeScript」デモページ
※推奨ブラウザ:Chrome 最新版(PC閲覧のみ)
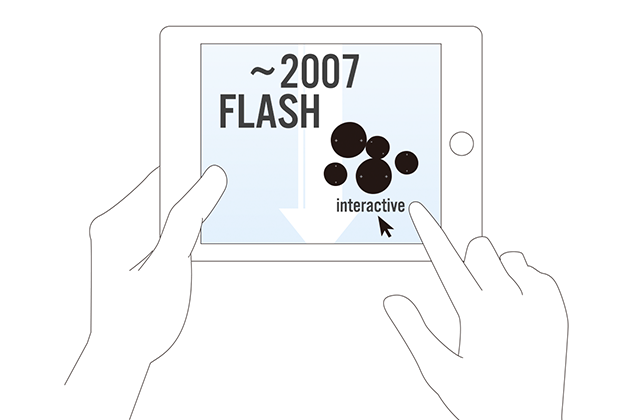
Keiichi:Webトレンドとインフォグラフィックス

お仕事でもインフォグラフィックスに触れる機会があり、実際に作ってみたいな〜、、、なんて考えていたらあっという間の2015年末に。
そんな中でテーマにしたのは、Webトレンドの歴史のインフォグラフィックス化。
Flashの時代から、フラットデザイン、パララックス演出など、Webトレンドの歴史をイラストやアイコンで表現し、タブレットを模したイラストの中でスクロールして見せる、という形で表現しました。
テーマだけはあらかじめ決めておきつつ、実制作は2時間でやることを目標にチャレンジ。
2時間とは、とても早く難しいものでした。
インフォグラフィックスをイラストで表現した理由は、2016年にイラストを使用したWebサイトをどこかプロジェクトで実現できればと思ったからです。
Mio.Satoh:PHP×JS×ドコモ雑談対話APIでAIとおしゃべりしてみる

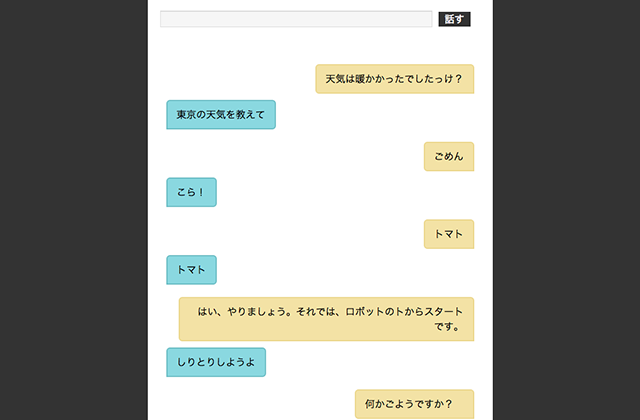
シニアクリエイターのMioさんは、ドコモから提供されている「雑談対話API」を利用した対話形式のコンテンツを制作。アクセスしたユーザーからの発話テキストを受け、その入力に対して会話を返してくれるというこのWebアプリには驚かされました。
入力欄にテキストを入力すると、青い背景でそのテキストが表示され、それに対して黄色い背景でAPIから返事が返ってきます。ぜひ、デモページから対話形式でのおしゃべりを楽しんでください。
短時間でこのコンテンツを制作したMioさん、着眼点の面白さもあり、2015年の「Creator's Lab」最優秀賞に見事輝きました。
- 「PHP×JS×ドコモ雑談対話APIでAIとおしゃべりしてみる」デモページ
※推奨ブラウザ:Chrome 最新版(PC閲覧のみ)
なお、このコンテンツで利用している雑談対話APIは、利用制限の規定等が厳しくないので、開発者登録すれば商用でも利用できるところも魅力です。詳細はdocomo Developer supportにて各APIの規約をご確認ください。
MATOME 2015のまとめ
デザインの制作、アニメーションへのこだわり、インタラクティブなコンテンツ、動的コンテンツ、新たな挑戦、、今回のLabは様々なテーマでみなさんチャレンジしていて興味深いものばかり。とても刺激になりました。
2時間での制作は、あっ!という間です。
とことんこだわりたいという人は、テーマにもよりますが事前準備も自由なので、突き詰めるも良し。
この実務2時間だけに絞って瞬発力勝負や!という人には、時間内にどれだけ自分ができるのかを知ることが出来る、良い機会にもなります。
またこのまとめ記事には掲載はしていませんが、クリエイターだけでなくディレクターからの参加もありました。
「Creator's Lab」という名称の勉強会ではありますが、クリエイターだけでなく、手を挙げればMONSTER DIVEの誰もが参加することができます。
普段のプロジェクトとは少し視点を変えた「Creator's Lab」。日頃やってみたいけどできなかったことや、新しいことを見つけたので社内へのナレッジ共有も兼ねてチャレンジしてみた!など、自分磨きにもってこいの場ではないでしょうか。
日々進歩するWebの世界、2016年の「Creator's Lab」には何が待ち構えているのか。乞うご期待!
- Recent Entries
-
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- AIが進化しても、デザイナーにしかできないこと
- デジタルの正体は、筋肉と根性だった~新卒が見た、映像配信のフィジカルすぎる現実~
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #スマートフォン
- #ストリーミング配信
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
