MD-Blog_Web Creative
映画のポスターのように、迫力のある画像を創ろう
Webデザインを生業にしているみなさん、こんにちはこんばんは!
なんか最近、デザイナーって肩身狭くない?
ということで、今回のテーマは『映画のポスターのように、迫力のある画像を創ろう』です。
昨今、Webデザインのミニマル化が進んで、画像・写真を多用するサイトが増えてきましたよね。
レスポンシブなフルスクリーンなんて、もう珍しくない。というか、当たり前の時代がやって参りました。
画像の存在感が増した今こそ、かっこいいグラフィックを作成して、他サイトに差をつけたいところ!
今回は『映画のポスターの様な~』をテーマに、僕のオリジナルですが、簡単に迫力を出せるチュートリアルをご紹介しますー。
画像を準備
まずは、素材を用意しましょう。
今回は、当社きってのフリー素材、この方にご協力頂きます。

Model: Mr.TOM
不意の撮影にもこの表情、流石です。
今回は、あえて一眼レフなど使わずに、スマホで撮影した画像を撮影しました。
スマホから作成した画像がどうなるか、乞うご期待です。
画像をレイヤー分けする
今回はスマホで撮影したこちらの画像を使用しますが、奥行きが無くのっぺりしています。

まずはここから調整。メインとなる被写体と、背景のレイヤーを分けてしまいます。
みなさん御馴染み、クイック選択ツールを使ってちょちょいのチョイと切り抜き。これだけでも便利な時代になったなー。
クイック選択ツールで選択したら、境界線を調整から、「新規レイヤー(レイヤーマスクあり)」でOKを押します。
これでレイヤーが分かれました。切り抜いたレイヤーには「人物」と名前を付けておきます。
オリジナルの画像は取っておきたいので、レイヤーを複製して、複製したレイヤーには好きな名前(ここでは「bg1」)をつけておきましょう。
レイヤー構成はこんな感じになりました。

それぞれのレイヤーに調整レイヤーで味付け
「bg1」レイヤーの調整
まず、レイヤー「bg1」を調整していきましょう。
明るさ・コントラストフィルターを使用して、コントラストを調整します。
明るさも用途に合わせて調整すると、より強弱のある画像に仕上がりますので、同時に調整しましょう。
なんだったら、さらにフィルターから「ぼかし」をかけてあげると、より効果的になります。
今回は明度とコントラストを落としつつ、ボケた画像を作成しました。

「人物」レイヤーの調整
次に「人物」レイヤーを調整していきましょう。
さきほどの「bg1」レイヤーに「人物」レイヤーを表示にして重ねると、こんな感じです。
ふむ。ちょっと奥行きが出てきた?

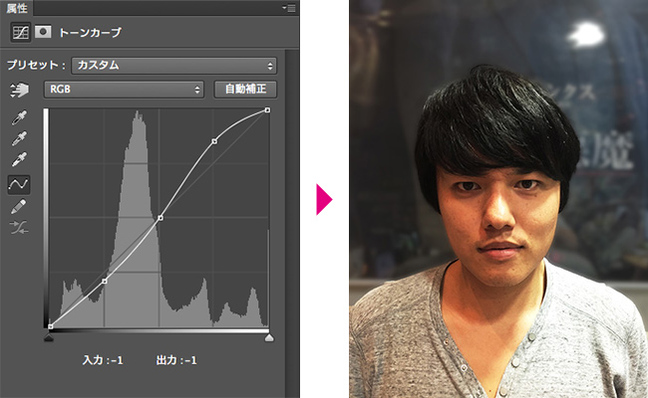
人物レイヤーをより強調させたいので、まず、トーンカーブで色の濃さ(明るさ)を調整します。
トーンカーブ上でS字を作り、暗い箇所はより暗く、明るい箇所はより明るく、強弱を付けていきます。

全体的に色がはっきりとして、背景との対比も強くなりましたが、まだまだです。
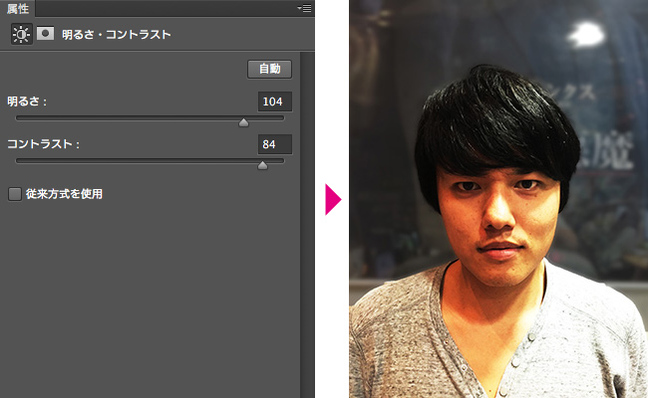
明るさ・コントラストを使用して、さらに色を引き出し強調することで、背景と被写体をよりくっきりさせます。
今回は画像が暗めですので、明るさも目一杯、上げてみます。

バックと被写体がはっきりと分かれて、全体の強弱が強まりました。
トーンを調整していきます。
全体を馴染ませる
被写体がはっきりしたのはいいですが、このままでは、「人物」と「bg1」のトーンが合ってなさすぎて、ちょっと不自然です。
なので、全体にかかるように色合い・彩度で調整し、全体のトーンを調整します。

全体の彩度を調整することで、画像のトーンが落ち着いて、統一感が出てきました。
コントラストを目一杯にかけてから、全体の彩度を落とすことで、こういったパンチの効いた画像を作成することができます。
これで色調的にはほとんど完成です。どうでしょう? なかなか迫力のある画像ができたと思いませんか?
ここから、さらに軽い微調整をして完成です。
微調整
今回の被写体はスマホで撮影したため、少し"眠い感じ"がします。そんなときにはフィルターからスマートシャープを選んで、「人物」レイヤーをさらに強調させていきます。
人物の画像をレタッチする際には、目の輝きなどを強調すると、より迫力が出ますよね。
シャープをかけ、このままでもいいのですが、何度も言うように今回は『映画のポスターのような~』がテーマですので、より深みを出したいところ。
そんな時には、ノイズフィルターを作成します。
白く塗りつぶした新規レイヤーにノイズをかけ、それを焼き込みレイヤーに設定すると......。

これにて完成! ノイズフィルターを作成することで、ざらざらした質感の高い画像が出来上がりました。
多少、髪がズラっぽいですが、画像に迫力が増したと思います。
ノイズフィルターの透明度を調整することで、質感もかなり変わってきます。
最終的なレイヤー構成はこんな感じになりました。

まとめ


作業時間的には10分~20分くらい。コンテンツやサイトによって、求められる画像レタッチの方向性は異なりますが、元素材がスマホで撮った画像でも、コレぐらいには簡単に出来ました。
あくまで簡易版のレタッチですし、やり方は人それぞれではありますが、今回ご紹介した手順であれば、簡単にインパクトのある画像を作成することができますので、ぜひ、お試しくだされ。
印象的な画像で、よりかっこいいWebサイトを造りたいですね。ではでは。

- Recent Entries
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #CMS
- #ライブ配信
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #Webディレクターのノウハウ
- #効率化
- #MD社内イベント
- #CSS
- #プランニング
- #撮影
- #オーサリング
- #クレバー藤原
- #コーディング
- #Webクリエイティブ
- #スマートフォン
- #早朝がいちばん捗るヒト
- #Webディレクション
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #ストリーミング配信
- #iPhone
- #Webメディア
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #まとめ
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #After Effects
