MD-Blog_Web System
API Blueprintで仕様書を作成しつつモックサーバも起動する手順
Webでも組み込みでも、何かのシステムを構築したことがある方ならご存知でしょう。
開発というものは、「プログラムを書く作業」よりも、その前の「仕様を決めて文書化する作業」の方がずっとカロリーが高いものです。
最近ちょっとしたAPIを作る機会があり、やはりAPI仕様設計のしんどさと闘いました。
が、API Blueprintという規格とそれに対応するツールを使うことで、そのしんどさが相当な具合で和らぐことがわかりました。
今回はこのAPI Blueprintを全力で推していく記事です。
API Blueprintとは?
API Blueprintは、APIの仕様設計や連携開発を効率的に進めるためのドキュメント仕様です。
Markdownに従った仕様になっているので、そのまま眺めてもある程度理解できるのですが、Blueprintの強みはなんと言ってもその拡張性です。
API Blueprintでできること
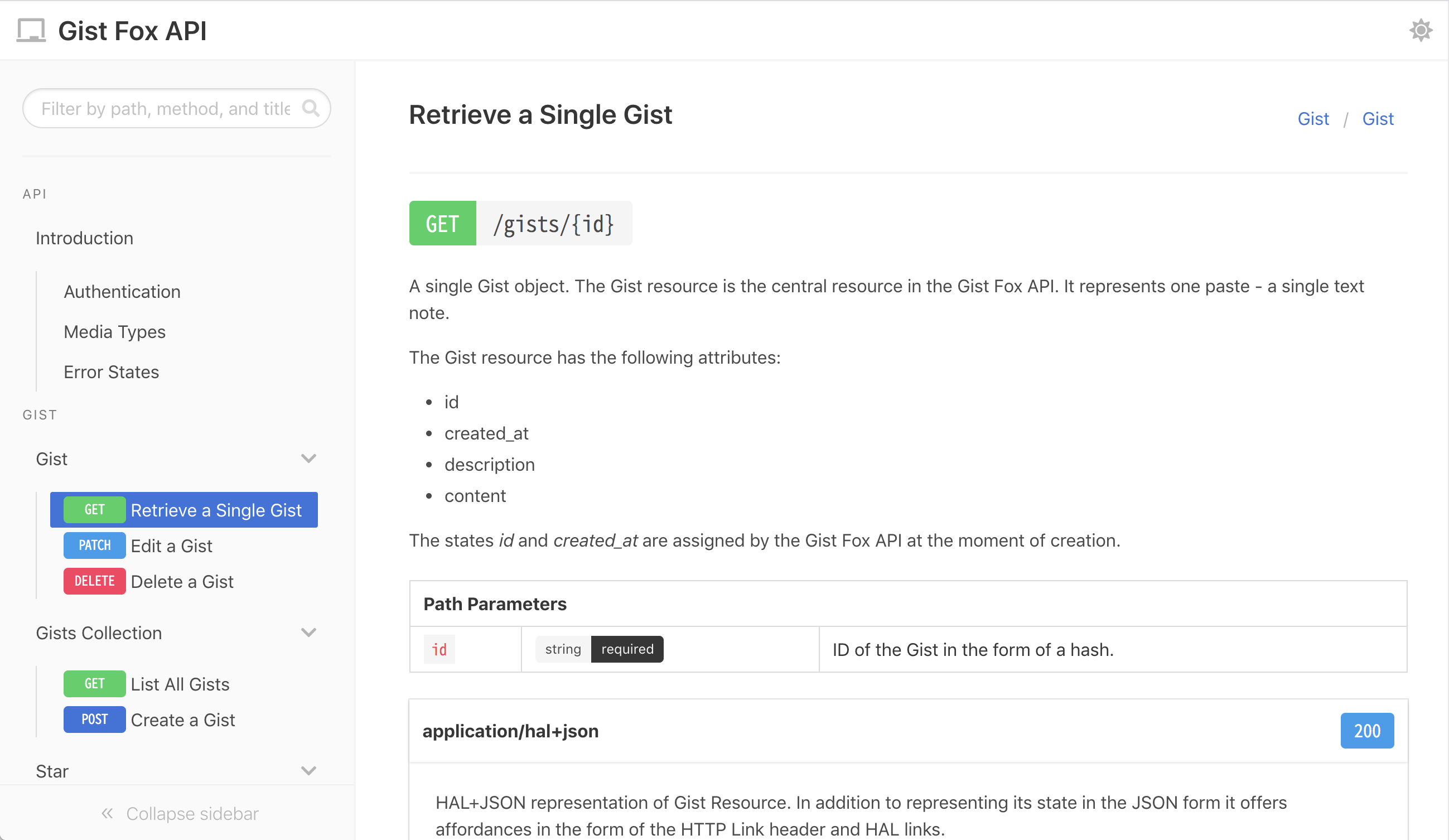
美しいhtmlの仕様書に書き出せる
API Blueprintに対応したレンダリングツールを使うと、

このような見目麗しい仕様書がコマンド一発で書き出せます。
仕様書からAPIモックサーバーを立てられる
Markdownで書いた仕様書が、やはりコマンド一発でモックサーバーになります。
これが何より便利で、まだAPIを渡すまでは時間がかかるけどそろそろフロント側の開発を進めないと...というときに、Blueprintの仕様書をgitに上げてしまえば、それがそのままモックサーバー(あるいはスタブAPI)になります。
つまり、時間が稼げます。
Markdownなので読みやすく管理しやすい
中身は平易なMarkdown記法なので、編集が楽で導入コストも低いです。
それ故にdiffが把握しやすいというメリットがあります。
(反面、ある程度自由に書けてしまうので、ファットになってくるとメンテナンス性が下がるという特性も。)
他のAPIドキュメンテーションツールとの違い
他のものは機能を比較できるほど使っていないので、簡単な紹介にとどめます。
Swagger
Blueprintより有名かもしれません。
記述言語はYAMLまたはJSON。
公式でGUIエディターやモックサーバーまで提供しており、多機能でリッチです。
RAML
その名前から想像できるように、記述言語はYAML。
Swaggerの人気に押され気味のようですが、YAMLが好きなら選択肢に入るかも。
言語仕様的に、BlueprintよりSwaggerの方が大規模開発向けかなと思います。
でもできることはほぼ同じなので、好みで選んでOKです。
仕様書を書く
早速書いてみましょう。
公式のチュートリアルはこちらです。
API Blueprint
サンプルとして、MONSTER DIVEの社員一人のデータを取ってくるAPIの仕様書という設定で書いてみました。
なお、テキストエディタはどれを使っても問題ないですが、当然ながらMarkdownのハイライトに対応したものがよいです。
FORMAT: 1A
# MONSTER API
MONSTER DIVEのメンバーデータを取得するAPI
## 認証(Authentication)
何かして取得したtokenをheaderで渡す
# Group Endpoints
## Member Data [/member/get/{id}]
一人のMONSTERのデータを取得します。
返り値:
+ id - ユーザーID
+ name - 名前
+ description - 紹介文
+ joined_in - 入社年
+ Parameters
+ id (string) - ユーザーID
+ Model (application/json)
+ Body
{
"code": 200
"entries": [
{
"id": 123,
"name": "MIO",
"description": "紹介文が入ります",
"joined_in": 2010
}
]
}
### Get Single Member [GET]
+ Response 200
[Member Data][]
書き出し
FORMAT: 1A
現在のBlueprintのフォーマット名です。
無くても問題ないそうですが、おまじないとして唱えておきます。
# MONSTER API MONSTER DIVEのメンバーデータを取得するAPI ## 認証(Authentication) 何かして取得したtokenをheaderで渡す
冒頭の説明文は好きに書けます。
こういう文章を縛りなく書けるのがMarkdown記法に準拠しているBlueprintのいいところですね。
グルーピング
# Group Endpoints
見出しレベル1でGroup hogeの形で記述すると、APIのグルーピングが出来ます。
書き出したhtmlで言うところの、サイドバーのトグル部分にあたります。
エンドポイント
## Member Data [/member/get/{id}]
この部分でAPIのパスとタイトルを指定します。
{hoge}の形で記述すると変数として受け取る値になります。
パラメータ
+ Parameters
+ id (string) - ユーザーID
このようにリスト形式でパラメータを指定します。
レスポンス
+ Model (application/json)
+ Body
{
...
}
### Get Single Member [GET]
+ Response 200
[Member Data][]
ここがちょっと分かりにくいところなのですが、まず見出しレベル2の[Member Data]以下の+ Modelでレスポンスモデルを定義しています。
その後、見出しレベル3でAPIタイトルとメソッド(GET/POST/他)を指定し、Response XXX*でレスポンスコードを、その下にレスポンスボディを記述します。
が、上記の例では、見出しレベル2の[Member Data]でレスポンスを記述しているので、それを[Member Data][]という呪文で呼び出しています。
呼び出しを使わず、直接Modelをを記述することも出来ます。
ファイルの保存
拡張子を"apib"として、プロジェクトのディレクトリに保存します。
HTMLに書き出す
API Blueprintの公式サイトを見ると、様々なツールが紹介されています。
https://apiblueprint.org/tools.html
このツール集のなかで、"Renderers"にリストアップされているものがHTML書き出しツールです。
メジャーなものにSnowboardやAglioがありますが、私はあまり日本で紹介されていないSnowboardが気に入ったので、こちらを紹介します。
Snowboardの特長として、この後紹介するモックサーバー機能まで有しており、これ一つでツールが完結するのです。
https://github.com/bukalapak/snowboard
インストール
npmでインストールするだけです。
npm install -g snowboard
書き出し
snowboard html -o output.html monster.apib
これだけでhtmlに出力されます。
出力したサンプルはこちら。
Blueprintが出力するhtmlは見やすくて綺麗。(Aglioでも負けず劣らず綺麗に書き出せますが)
このhtmlと、元のBlueprint仕様書をgitに上げて、バージョン管理するといい感じです。
モックサーバーを立ち上げる
最後にローカルのモックサーバーを立ててみましょう。
書き出しと同様にSnowboardで実現できます。
ちなみに、他にもDrakovというモックサーバーツールがよく紹介されていますが、シンプルなモックサーバーとしてはSnowboardの機能で必要十分でした。
$ snowboard mock monster.apib
GET 200 /member/get/{id}
----------------------------------------------------------------
Mock server is ready. Use :8087
----------------------------------------------------------------
mockコマンドを叩くだけで、サーバーが立ち上がりました。
表示を見ると、ちゃんとGETで指定のパスのリクエストを待ち受けていることがわかります。
ポートは8087を指定されたので、
http://localhost:8087/member/get/1
にアクセスしてみると...
{
"code": 200
"entries": [
{
"id": 123,
"name": "MIO",
"description": "紹介文が入ります",
"joined_in": 2010
}
]
}
ちゃんと想定通りのレスポンスが得られました。
API仕様設計を効率化しよう
API Blueprintのようなツールを使うと、API仕様設計が劇的に効率化します。
さらに、後工程にも優しくなって、いいことづくめなのです。
API仕様設計にお悩みの方、ドキュメントを書くのが苦手な方、おひとついかがですか?
- Recent Entries
-
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- AI時代のディレクター像とは?生き残るために今できること
- 勤続10年!10年を振り返ってみたら近い未来を描いていた!?
- 3分間スピーチを成功させるために大切なこと
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #ライブ中継