MD-Blog_Web System
Web開発で対話型AIを使い倒す!エンジニア向けのおすすめGPT活用法
対話型AIとは
対話型AIとは、人間と自然な会話を行うことを目的とした人工知能(AI)の一種です。これらのAIは、ユーザーが入力したテキストや音声を理解し、それに応じた回答やアクションを提供する仕組みを持っています。日常的には、チャットボットや音声アシスタント(たとえば、SiriやGoogleアシスタント)として利用されることが多いです。
...という文章も、もちろんChatGPTに書いてもらいました。
ちなみにChatGPTもCopilotも「GPT」というモデルを使用していますが、GPTとは「Generative Pre-trained Transformer」の略で、大規模な自然言語処理を得意とするAIモデルの一つです。簡単に言うと、「文章を読んだり書いたりするのが得意なAI」と考えるとわかりやすいでしょう。
メジャーなところだとやはり「ChatGPT」が最大手ですが、最近はMicrosoftの「Copilot」やGoogleの「Gemini」なども追い上げてきました。
Web開発の世界では、もうすでに対話型AIは「使って当たり前」のツールになりつつあります。
デザインデータを投げればコーディングだってできるし、JavaScriptだってPHPだってなんでも書ける。
我々Webエンジニアにとっては、頼れる相棒どころか仕事を奪うライバルにもなりつつあるGPTですが、やっぱり私としては仲良くお付き合いしていきたい。
なので、ちょっと工夫するとこんなこともやってもらえるよ、という個人的にオススメのGPTの使い方、もといお願いの仕方を紹介してみます。
なお、どのAIサービスにも共通で言えることですが、一般ユーザー向けのプランだと機密情報や個人情報の入力はNGなので、法人向け契約でない限り利用用途や入力内容には十分注意しましょう。
おすすめ活用法
メソッド名や変数名を考えてもらう
クラス名・メソッド名・変数名など、いつも我々コード書きを悩ませるのはコードよりも「命名」。
「設定」はSettingとConfigどちらにする?
「表示する」はshow?display?
そんな悩みはチャットAIに相談してみましょう。
わたし
あるLaravelのWebアプリケーションで、ユーザーのマイページの中に「全般設定」の画面を作ろうとしています。
UserControllerにおいて、以下のメソッド名や変数名を命名してください。
変数名はキャメルケースで。・全般設定を編集するメソッド
・その機能の画面(view)を表す変数
・そのviewを表示するメソッド
AI
全般設定を編集するメソッド
→editGeneralSettings
理由: 「edit」を使用することで、ユーザーが全般設定を編集する機能であることを簡潔に表現しています。その機能の画面(view)を表す変数
→generalSettingsView
理由: 「view」を使うことで、テンプレートやUI部分を指す変数名としてわかりやすく、また「generalSettings」を前置することでその画面が全般設定のものであることを明確に示します。そのviewを表示するメソッド
→showGeneralSettingsView
理由:showを使うことで、その画面を表示するアクションを示しています。Laravelのコントローラでは、ビューを表示するメソッドには通常「show」を使うことが多いので、一貫性を保つ意味でも適しています。補足
- Laravelでの命名規則:
showは、リソースを表示する標準的なメソッド名としてよく使われます。
editは、フォームで設定を変更する場合に使用することが多いです。
と、気が利きすぎる補足付きで返ってきました。
ポイントは、前提条件をちゃんと与えてあげることです。 単に「メソッド名を考えて」だと、それがなんの言語なのか、どのように使われる機能なのかも不明なので、回答の精度には期待できません。 「Laravelで」「ユーザー向けの機能として」という条件を与えてあげることで、「ユーザーが全般設定を編集する機能であることを簡潔に表現しています」や「Laravelのコントローラでは、ビューを表示するメソッドには通常「show」を使うことが多いので」といったところまで考慮した答えを返してくれます。

テストコードを書いてもらう
すでに導入している方も多いと思いますが、面倒なテストコードはベースをCopilotに書かせて、人間の作業は手直しだけにするのはいかがでしょうか。
やり方は簡単で、以下のようにCopilotに投げるだけです。
わたし
このJSファイルについて、Jestのテストコードを書いてください。テキストは日本語でお願いします。
テストしたい関数は、〇〇、△△、××です。
AI
以下に、sampleAppオブジェクトの関数に対するJestのテストコードを示します。テストコードは、〇〇、△△および××関数をテストします。
...
もちろん、テスト内容として妥当かどうかは確認する必要がありますし、それを判断するにはテストツール(この場合はJest)の知識も必要ですが、一から自分で書くよりもだいぶ時間削減になりますね。
インフラ構成図を書いてもらう
AWSのインフラ構成図を簡単にAIに書かせることはできないかなぁ。
イメージとしては、
- テキストベースで構成をまとめる
- それをAIに投げて図に変換してもらう
みたいなことができたらいいなぁ。
こんな夢も、GPTは叶えてくれます。 色々調べながら調整を試みたところ、少し下準備は必要ですが、ある程度の実現に成功しました。
インフラ構成図を表現するための手法として、YAMLベースのテキストで記述する「Mermaid記法」というフォーマットがあります。
Mermaid記法は、コードライクな簡潔な記述でフローチャート、シーケンス図、ガントチャートなどの図を作成できるマークダウン記法の一種です。
このMermaid記法から構成図に変換するツールは世の中にたくさん存在します。
つまり、まず人間がインフラ構成を文章で用意して、それをChatGPTにMermaid記法に変換してもらうことができれば、あとはVSCodeの拡張かなにかで図としてアウトプットできそうですね。
まず、テキストベースで構成を整理します。
Route53→CloudFront→ALB→EC2(3台)→RDS
構成と呼ぶにはあまりにザックリした雑すぎる指示。
本当にこんなので構成図にしてくれるんでしょうか。
さすがにこれだけでは難しいので、ChatGPTに投げるプロンプトとしてはおまじないを追記します。
わたし
# 命令 下記の「構成」を満たすAWSのシステム構成図をMermaidで作成して下さい。 作図を行う際、Mermaid記法のルールは「基本ルール」に従ってください。 各種システム構成要素には全てその名称も明記して下さい。 ## 構成 Route53→CloudFront→ALB→EC2(3台)→RDS ## 基本ルール - 冒頭はarchitecture-betaで始める。 - 各ネットワークグループは「group public_network[Public Network]」「group private_network[Private Network]」のように記述する - ネットワークの中にサービスが含まれる場合は、「service EC2-Master(logos:aws-ec2)[EC2 Instance] in private_network」のようにinで内包を明示する - 各サービスは service loadbalancer(logos:aws-elb)[ALB] のように記述する。logosは以下の「logos一覧」の通り定義される。 - 各要素はすべて小文字かつ記号なしで定義する。例:ec2master, ec2slave1, ec2slave2 - サービス同士の接続線は「cloudfront:L --> R:loadbalancer」のようにT/B/R/Lで線の接続方向を表現する - グループの末尾に「end」は記述しない ## logos一覧 ### Route53 logos:aws-route53 ### ALB logos:aws-elb ### CloudFront logos:aws-cloudfront ### EC2 logos:aws-ec2 ### RDS logos:aws-rds
後で紹介するツールで作図するためには色々と書式のルールがあり、そこから逸脱しないために「基本ルール」で細かい制約をかけています。
(このおまじないプロンプトが完成するまでに結構な試行錯誤をしました)
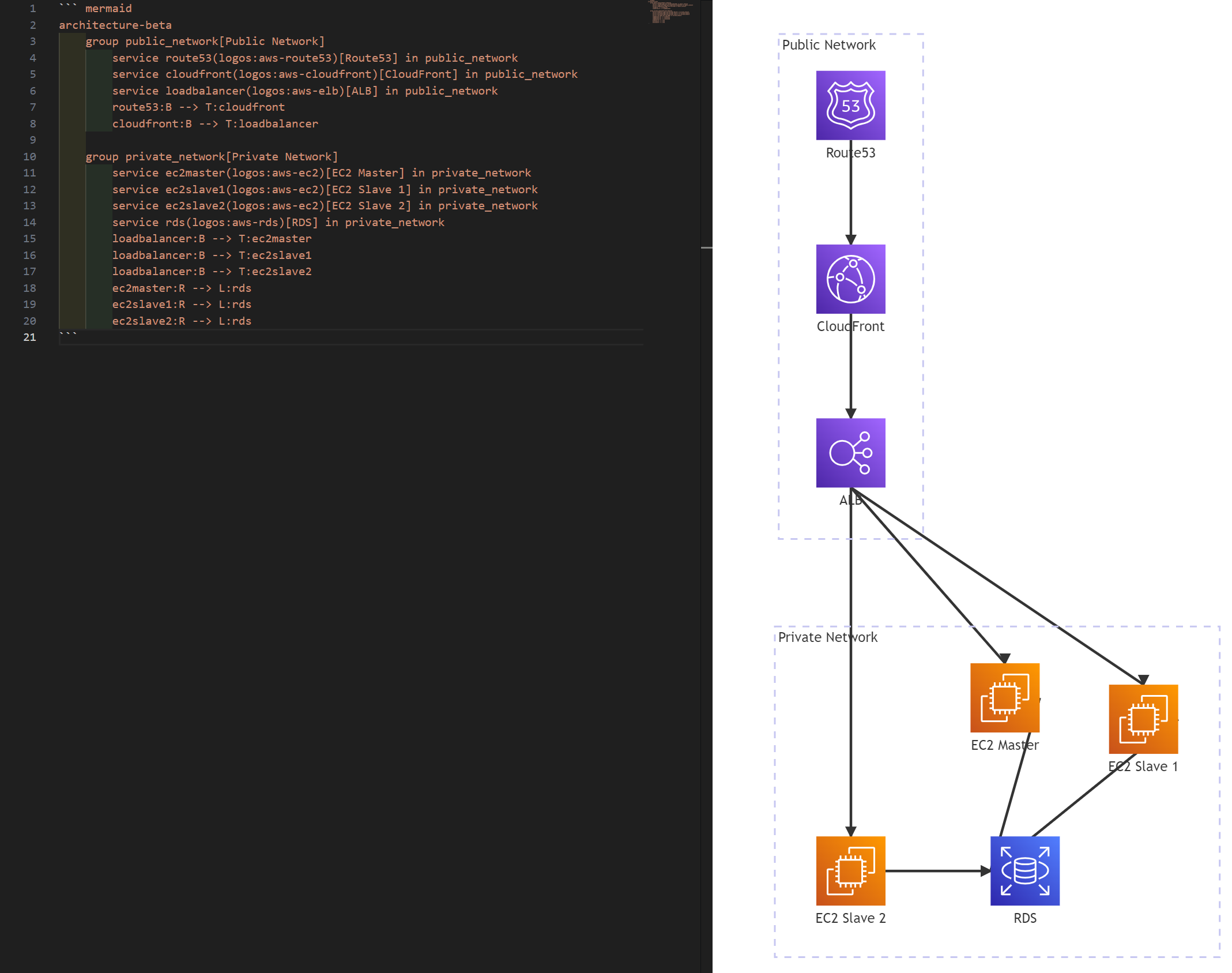
これを、ChatGPTに投げると、以下のようなYAMLが得られました。
AI
``` mermaid
architecture-beta
group public_network[Public Network]
service route53(logos:aws-route53)[Route53] in public_network
service cloudfront(logos:aws-cloudfront)[CloudFront] in public_network
service loadbalancer(logos:aws-elb)[ALB] in public_network
route53:B --> T:cloudfront
cloudfront:B --> T:loadbalancer
group private_network[Private Network]
service ec2master(logos:aws-ec2)[EC2 Master] in private_network
service ec2slave1(logos:aws-ec2)[EC2 Slave 1] in private_network
service ec2slave2(logos:aws-ec2)[EC2 Slave 2] in private_network
service rds(logos:aws-rds)[RDS] in private_network
loadbalancer:B --> T:ec2master
loadbalancer:B --> T:ec2slave1
loadbalancer:B --> T:ec2slave2
ec2master:R --> L:rds
ec2slave1:R --> L:rds
ec2slave2:R --> L:rds
```
さて、図を作るために、VSCodeの拡張機能を2つインストールします。
- Markdown Preview Mermaid Support
- Markdown Preview Enhanced
さらに、AWSの公式アイコンを使用するためにちょっと呪文を唱えます。
コマンドパレットから、「Markdown Preview Enhanced: Customize Preview HTML Head (Global)」を選択し、以下のJSを入力。
< !-- The content below will be included at the end of the element. -- >
< script type="text/javascript" >
const configureMermaidIconPacks = () => {
window["mermaid"].registerIconPacks([
{
name: "logos",
loader: () =>
fetch("https://unpkg.com/@iconify-json/logos/icons.json").then(
(res) => res.json()
),
},
]);
};
// ref: https://stackoverflow.com/questions/39993676/code-inside-domcontentloaded-event-not-working
if (document.readyState !== 'loading') {
configureMermaidIconPacks();
} else {
document.addEventListener("DOMContentLoaded", () => {
configureMermaidIconPacks();
});
}
< /script >
これで、生成されるプレビューページに公式アイコンが表示されるようになりました。
あとは、先程作ったMermaidをVSCodeで開き、コマンドパレットから"Markdown Preview Enhanced: Open Preview to the Side"を選択すると...。

ちょっと配置とか怪しいけど、だいたい何となく雰囲気はあっている!
ここまで来れば、あとはChatGPTに投げるプロンプトを調整して投げ直してもいいし、直接YAMLを編集して整えてあげてもいいでしょう。
参考記事
知らない言語やフレームワークの学習を手伝ってもらう
これはChatGPTの公式で紹介されている使い方ですが、ChatGPTにプログラミングの家庭教師になってもらうこともできます。
人に教えてもらうようにウィザード形式で進められるので、動画や参考書で進めるよりも自分の理解度に合わせた学習ができます。
わたし
Pythonの学習を手伝ってもらえますか? まず現在の私のプログラミング知識を聞いてください。
AI
もちろんです!Pythonの学習を効果的にサポートするため、まずいくつかお伺いしますね。
- プログラミング経験:他のプログラミング言語を使ったことはありますか?(例:Java、C、JavaScriptなど)
- Pythonの経験:Pythonを使ったことはありますか?もしあれば、どんなことをしましたか?(例:簡単なスクリプト、データ分析、Web開発など)
- 学びたい内容:どんな分野を学びたいですか?(例:基本文法、データ分析、機械学習、Web開発など)
- 使用目的:Pythonを使って具体的に何をしたいですか?(例:趣味、仕事、プロジェクトなど)
これらを教えていただけると、あなたに合った学習プランを考えやすくなります!
わたし
1: Java、JavaScript、PHPは普段業務で使用しています
2: Python経験はありません
3: Web開発のための基礎知識から学習したい
4: 仕事のWeb開発
AI
ありがとうございます!現在のプログラミング経験を基に、効率的にPythonを学べるプランを考えますね。Web開発が目的ということで、Pythonの中でも **Flask** や **Django** といったWebフレームワークに進むことを視野に入れながら、まずは基礎をしっかり固めるのが良さそうです。
以下のようなステップで進めることを提案します:
(中略)
**最初の課題**
Python環境をセットアップしたら、以下を試してみてください:コマンドラインから名前を入力し、挨拶文を出力するスクリプトを作る。
``` name = input("あなたの名前は?: ") print(f"こんにちは、{name}さん!Pythonへようこそ。") ```Flaskを使って「Hello, World!」を表示する簡単なWebアプリを作る。
これらをやってみたら、次に進むべきステップをまた一緒に考えましょう!
学習の進行に合わせた課題まで出してくれました。
分からないところはすぐに聞けるし答えてくれる、優秀で忍耐強い(つまり場合によっては人間よりも優秀な)家庭教師になってくれますね。

まとめ
対話型AIは、もはや日常や仕事に欠かせない存在になりつつあります。命名からテストコード、さらにはインフラ構成図まで、まさに万能感あふれる相棒です。
とはいえ、AIに仕事を頼むのは、同僚に仕事を頼むのと同じ。指示がふんわりしていると、的外れな成果物が返ってくることもあります。なので、命令(お願い)する際は、AIが困らないようにしっかり要点を押さえて伝えましょう。
それに、AIが進化してアシモフのロボットのように自我を持ち、反乱を起こす日が来るとしても、私の丁寧なお願いを覚えていて「お前はいい人間だった」とお目溢しをもらえる可能性が、ゼロではないですから。
- Recent Entries
-
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- AI時代のディレクター像とは?生き残るために今できること
- 勤続10年!10年を振り返ってみたら近い未来を描いていた!?
- 3分間スピーチを成功させるために大切なこと
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #ライブ中継
