MD-Blog_Web Creative
「画像トリミング」について、改めて考えてみよう。
Webデザインを生業にしてるみなさん、こんにちはこんばんは!
MD-USHIDAです。
ダイエットはあきらめて、動けるデブを目指す事にしますた。
さて、今回のテーマですが、「画像トリミングについて、改めて考えてみよう!」です。
"トリミング"は、使い方一つで伝えたい情報が変わったり、デザインを作る上で重要な要素ですので、効果的な画像のトリミングについて改めて考えてみたいと思います。
基本的なトリミング
まず、トリミングの基本について。トリミングとは、写真の不要な部分を切り取る事です。
デザインを作る際に、使用する写真の不要箇所を切り取ることで、その写真が持つイメージを鮮明にする事ができます。
では、実際に一枚の写真をトリミングしてみます。
全体の雰囲気を伝える

このトリミングでは、空間を大きく使う事で、『景色』をイメージさせる画像になっています。
フォーカスする箇所を絞ってみる

フォーカスを絞り、情報をカットすることで、人物が強調され、『人と景色』をイメージさせる画像になりました。
フォーカスする箇所を、一つの対象に絞ってみる。

フォーカスをピンポイントに合わせることで、さらに情報を削ぎ落とし、『ランナーと犬』をイメージさせる画像となりました。
上記の画像の様に、一枚の写真から必要な情報を削ぎ落とすことで、その画像が持つ意味が変わってきます。
伝える情報が多いと「イメージ画像(景色)」となり、不要な情報を削ぎ落としていくと「説明画像(ランナーと犬)」になる、という違いです。
写真の使い方を考えてトリミングしましょう!
デザインにトリミングを合わせる
デザインに使用するのは、写真だけではありません。 構成に合わせたトリミングをすることで、デザインの統一性を強め、イメージを高める事ができます。 構図を考えながらトリミングする事が大事です。
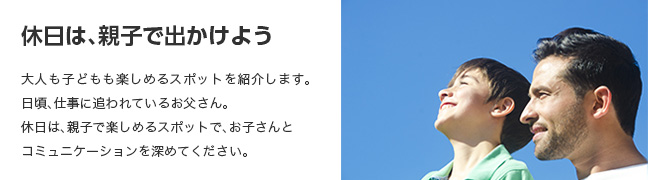
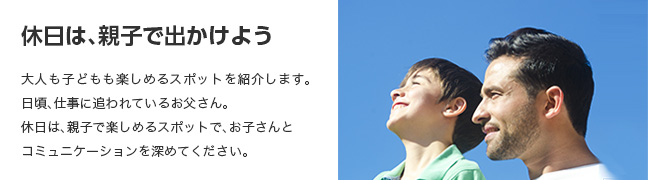
視線先のスペースを開ける
写真の中で"顔が向いている方向"のスペースを開けることで、より被写体とイメージが引き立つようになります。
さらに、視線先にテキストを配置すると、ユーザーの目線を自然にテキストに誘導する事ができますので、デザインとして、より一層のまとまり感が生まれます。

人物が向いている方のスペースを開けると、すっきりします。


スペースの使い方や顔の方向によって、テキストの読みやすさが向上しますので、配慮が必要ですね。
トリミングで画像の意味を強める
写真をトリミングする際に、『裁ち落とす』『切り抜く』を選択すると、画像のもっているイメージを強めることができます。
基本的には、「裁ち落とし』を使用すると、より迫力のある画像に。
『切り抜き』を使用するとポップな印象になりますので、デザインにあった方法をチョイスしましょう。
左)裁ち落とし / 右)切り抜き

画像として仕上げる際に、目的やイメージに合った手法を使用しましょう。
中心におく
ECサイトの様に、商品を紹介する"物取り"の画像では、なるべく中心に商品を置き、余白をたくさん持ちましょう。
余計な情報を削除することができ、情報を正確に伝える事ができます。

元の写真をそのまま配置するのではなく、画像の中に余白を持つことで、より分かりやすい見栄えになります。
まとめ
今回は、トリミングについてザクっとまとめてみました。いかがでしょうか?
画像の使い方次第で、かなりデザインの印象も変わってくるかと思います。
イメージを伝える手段としてかなり有効なポイントです。
トリミングは、効果的に!
ではでは。
- Recent Entries
-
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- AIが進化しても、デザイナーにしかできないこと
- デジタルの正体は、筋肉と根性だった~新卒が見た、映像配信のフィジカルすぎる現実~
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #スマートフォン
- #ストリーミング配信
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
