MD-Blog_Web Creative
MATOME 2014 〜MD Creator's Labノ篇〜
一年が過ぎるのは早いものです。世間はすでに忘年会等の行事で、どんちゃんしている時期ですね。
というわけで、昨年の先輩と同様に、新人クリエイターが2014年最後の「Creator's Lab」をレポートします!
一年の総決算! 短時間でハッカソン
2014年最後の「Creator's Lab」のお題は、「2014 MATOME -Free Missions-」。
つまり自由課題です。
自由課題といえど、何をやってもいいということではなく、『2014年気になったけど触れなかったことをやってみる』というMissionでした。
What's「Creator's Lab」?
毎月1回、MONSTER DIVEのクリエイターが2時間という時間設定のもと、 ハッカソン・デザイン・プログラミング等、様々なテーマで学び、 クリエイターのスキル向上を目的とした社内勉強会のことです。
MONSTER DIVEのクリエイターは、予習(各自自由) + 2時間でどんなことをしたのでしょうか。
それでは、各クリエイターのMissionsを順番にご紹介していきたいと思います。
RSK:"動画バーン"のサイト。

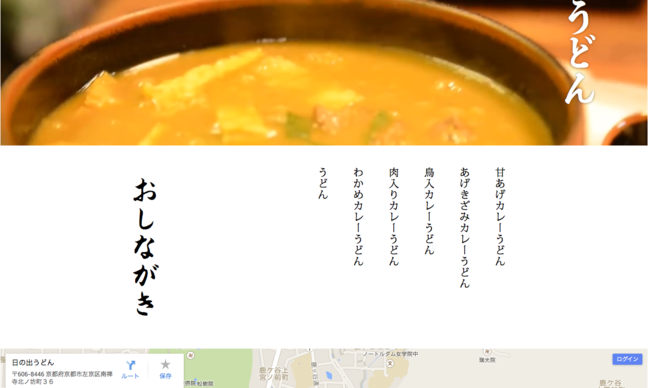
今回、RSKさんは、「うどん屋さんのホームページ」をテーマにデザイン。jQuery Tubularを使用して、動画がウィンドウサイズいっぱいに表示されるサイトを制作。
ライブラリのお陰で、短時間でカタチにすることが出来た!とのこと。
css3のwriting-modeを使い、縦書きのメニューにすることで、お食事処の雰囲気が表現されています。
「カレーうどん」という表記を縦書きにする場合、「ー」の文字だけはCSSで縦書き処理しても横位置になってしまうので、個別に回転させるという柔軟な発想がすごいです。
そんなRSKさん。来年の目標は、Movable TypeのDataAPI2.0でオリジナル管理画面を作りたいとのこと。
更に「concrete5」も使ってみたいそうです。さすがMTお兄さん!
Mio.Satoh:pjax×Isotope ~ 「Isotope」のリベンジを添えて

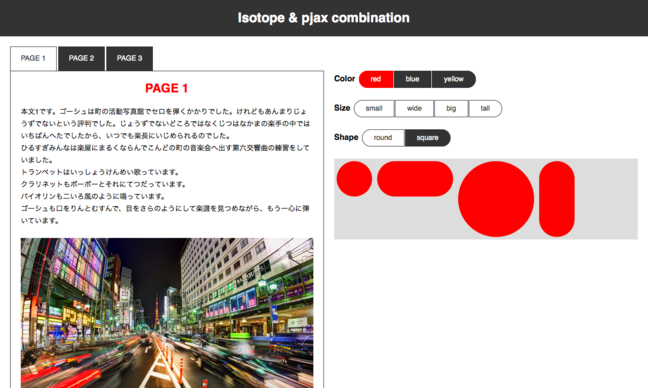
何でもできるmioさんは、pjaxで「Isotope」のフィルタリングをコントロール。 コンテンツ切り替えに伴いIsotopeのマルチフィルタが動く仕様に。恐るべしです。
実際に触ってみるとpjaxのプラグインにクセがあり、思ったより手間を取られたとのことです。
ちなみにpjaxとは、html5の新規機能のHistory APIを使用したもので、ページ遷移することなく、スタック(ブラウザ履歴)を追加することが出来る機能だそうです。私の言葉で言うと、「ページの差分だけを読み込み、書き換える事ができるプラグイン」といった所でしょうか。。。
来年は、もっと何でもできるmioさんになるべく、機能設計と実装の間の部分を繋げるスキル、設計分野も磨きたいとのことです。
Ken.Otsuka:非同期で画面遷移をする

JavaScriptやSassの設計、cssアニメーションなど、今年のWebトレンドを抑えたMission。
さらに、プラグインを一切使用せず、pjaxをtypescriptで一から記述することにより、Webサービスにおいて、ひとつの価値とも言える「高速化」を実現している点は、さすがミスター・ストイックのスピリットを受け継ぐOtsukaさんです。
時間がない中でも制作ができるように、あらかじめコードを整理したり、ライブラリにしておくことが大切とのこと。
来年は、WebSocketやアプリ開発も挑戦し、さらなるJavaScriptの技術力向上を目指すそうです。
なお、このMissionで見事「Creator's Lab」MVPに輝かれました。おめでとうございます!
関連記事
Yuji Ushida:見やすい、よみやすい、スマートフォン向けデザイン

Web広告というものは、使い方の用途が様々かと思うのですが、読ませるデザインをきっちり作っていくことは、Webサイトにおいて常に伴うMissoinかと思います。
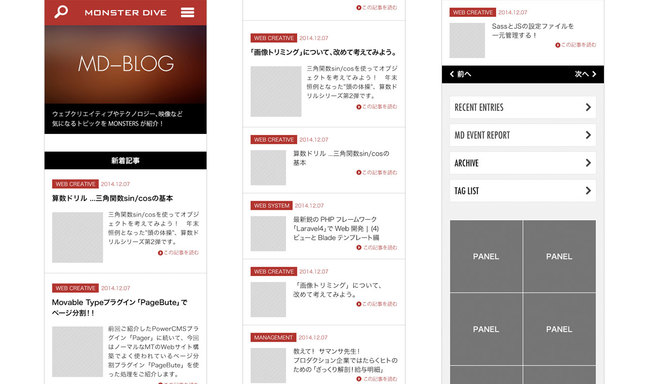
デザイナーUshidaさん曰く、『見やすい、よみやすい、スマートフォン向けのデザインを作るには、最低150%の行間をとること。特にタイトルと本文!』。
同じiPhoneでも機種によって画面サイズが違うので、それらを考慮した文字間や行間の取り方が大切だと、我が師匠はおっしゃっております。
そんなUshidaさんは、動的サイトのUI/UXを追求することが来年の目標です。
関連記事
Mizuko Takizawa:昔作ったサイトを今年よく見かけたあのメニューにリニューアルしてみる

今回Takizawaさんは、「撮った写真をGoogle Mapsと連動させ、ギャラリーとして見せるサイト」を今ドキのデザインにするというMissionに取り組みました。このサイトは以前に自分で作ったもので、それをイマっぽくリニューアルしてみよう、という意図です。
まず、新しい開発環境をイチから作ることに時間を多く割いたとのこと。
フロントでは、cssを使ったアニメーション実装と、ギャラリー表示などの機能的部分の改修をし、納得のいく今ドキのデザインに。
アニメーションが施された装飾は、Webサイト自体のイメージを大きく変えるんだな、と感じました。
このサイトはMovable Typeで構築しているので、今後はData APIで画像の取得をするなど、壮大な改修計画を目論んでいる模様。来年の目標は、『cssアニメーションのバリエーションを増やしたい!』とのことです。
関連記事
Hiroki Katayama:YouTube API

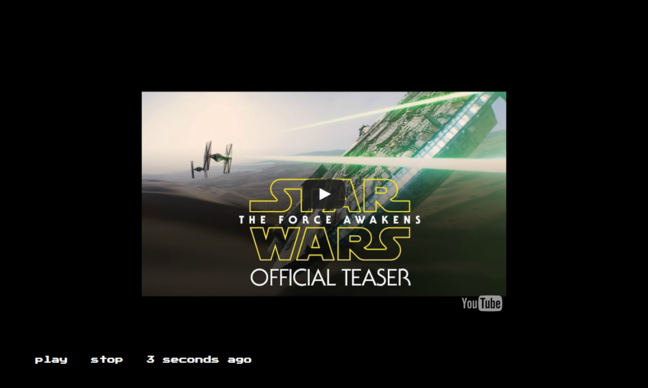
今回「Creator's Lab」に初参加するクリエイター、Katayamaさんは、APIを使用したYouTubeプレイヤーの実装をするというMissionに挑戦。
ボタンクリックで再生時間を巻き戻す機能の実装に取り組みました。
『プレイヤーオブジェクトのプロパティをもっと知れば、さらにいろいろなことができる』とのこと。最近は、映像を埋め込んだWebページデザインがトレンドですので、プレイヤーのカスタマイズだけでもWebサイトの特色を出していけるのではないかと思いました。
来年は、Wikipedia APIやFlickr APIを使って制作の幅を広げていきたいそうです。
Kasumi Okada:SVGアニメーションを作ってみた

昨年あたりからSVGアニメーションを使ったサイトが多く公開されているかと思います。
数々のかっこいいサイトを見て、SVGアニメーションをやりたくなり、今回のMissionにしました。
アニメーションの開始位置を変更することで、アニメーションの出方ががらっと変わるのが面白いと感じました。
来年は、実際にプロジェクトのデザインとして提案していけるように、もっと深く知っていきたいと思います。
また、UI/UXデザインの強化を個人的にしたいと考えています。
関連記事
MATOMEのまとめ
2014年、「Creator's Lab」では、社内ハッカソンに挑戦したり、「Sass」「インブラウザデザイン」「フロー設計の考え方」といったトピックを取り上げてきました。
Movable TypeのDataAPIが2.0になったり、非同期での画面遷移が進化するなど、2015年も多くの技術・表現が飛び交う年になりそうです。
私自身は、10月に入社して今回を含めて3回しか「Creator's Lab」に参加出来ませんでしたが、来年は途中参加ではないので、より多くを学んでいけたらと思っております。
では、皆様良い年をお迎えくださいませ。
- Recent Entries
-
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
