MD-Blog_Web Creative
MATOME 2020
〜MD Creators Lab〜
この記事は社内勉強会である「Creators Lab」総集編『MATOME 2020 〜MD Creators Lab〜』のレポート記事です。
例年に引き続き、テーマは「2020年、気になったけど出来なかった事・やり残した事を試す」です。
→ 2019のまとめ
それでは、さっそく2019年と同じく社歴順で一人ずつ紹介していきましょう。
MIO

どんなものを作成したのか
Vtuber人口が今や1万人を突破したと言われる中、密かに野望を抱えていた私。
今回、非公認?MDマスコットキャラクターの『モンダイくん』のガワを借りて、念願のVtuberデビューを果たすことができました。
使用ツールはLive2D EditorとFacerig、そしてノートPC付属のカメラのみ。
作成してみてどうだったか
Live2Dによる変形にはノウハウが必要ですが、コツが掴めてくるとまるで3Dデータのように滑らかに動いてくれるので、作り込むほど楽しくなってきます。
変形による2Dアニメーションやモーションキャプチャの技術は、実務でもいつかどこかで活かせるかも?
―― Vtuberが世間的に認知度を上げてきた昨今。モーションキャプチャー技術もだいぶ身近に使えるようになってるんですね。(RSK)
USY

どんなものを作成したのか
今年は、Adobe XDで作成できるアニメーションの限界を目指してみました。
作成してみてどうだったか
昨今のAdobe XDの進歩が著しく、デザインだけではなく、簡単なモックアップを作成できるようになりましたので、どこまでできるかを試してみました。
トランジションから、ホバーまで、様々なアニメーションに対応することができます。うまく使えば、デザイン定義の段階で、よりイメージに近くことができますね。
―― デザインの段階でそれなりにアニメーションを実装できるようになってて驚きでした。動きのイメージ共有がしやすくなっていきますね。(RSK)
YAM

どんなものを作成したのか
Suzuki Pay ver.1.5
社内ICカードで利用したツケ払いシステムである『Suzuki Pay』もリリースから早1年半。
今までは請求タイミングで現金払いのみでしたが、多くの?ご要望にお応えして待望の【現金チャージ】機能をアップデート。
作成してみてどうだったか
一年半ぶりの改修でコードを思い出すのに中々苦心しましたが、想定通りに実装を進められました。
一部間に合わなかった実装もあるのでそこは冬休みの宿題に。。
―― あのSuzuki Payがしれっとアップデート。ICリーダーを使えば、個人でもタッチイベントをつかったシステムが比較的簡単に作れるものなんですね。(RSK)
YOK

どんなものを作成したのか
Adobe Aeroを使用してARを作成しました。
作成してみてどうだったか
コーディングなしで直感的に操作できます。インタラクティブなことが可能でアニメーション、回転、バウンスなどの関連動作を割り当てられます。
複雑なアニメーションはAdobe After Effectsで制作してPNGやGIFで書き出し、設置することが可能です。
また、iOSであれば、リンクを共有して体験してもらうことができます。
デスクトップ版(ベータ版)では、速度の設定やアニメーションの回数などの細かな設定ができます。
私が、作成したのは2021年の干支が丑ということで牛をモチーフにグラフィックを作成しました。漢字の「牛」は回転しています。
そして、人の顔のボールは弊社代表をモチーフにした「マサトくんボール」です。タップするとボールのように跳ねます。
これは、Adobe After Effectsでバウンスするアニメーションを作成しました。Adobe Aeroではタップするとアニメーションが再生されるように割り当てました。
今はiOSでしか共有できないですが、近いうちにAndroidでも共有できるようになればいいなと思います。
―― Adobe Aeroというソフトウェアがある事自体今回はじめて知りました。Androidではまだできないとのことなので更新が待たれます。(RSK)
KKB

どんなものを作成したのか
複雑な動きをする宇宙をAdobe XDのアニメーション機能と、注目されている新機能の3D表現を使用して遠近感のある動きを再現しました。(実務に活きるかは謎...)
作成してみてどうだったか
立体表現の経験が少なかったので、やや敷居を高く感じていましたが、興味本位から制作し、とても直感的に作業でき簡単に思い通りの動作をさせることができた。
この動きを、1時間半ほどで制作できてしまうというAdobe XDの手軽さを知ることにつながった。
今後、モックアップなどに生かしていきたい。
―― 2Dのみならず、3D的なアニメーションの表現もお手軽にできるようになったAdobeXD。簡単なモックアップならできてしまいそうですね。(RSK)
MMR

どんなものを作成したのか
11ty + microCMS + Netlify で最小のJamstack構成(個人的見解)を作った。
作成してみてどうだったか
なにかしらJamstackなサイトを作りたいなーと思っていたところ、シンプルな静的サイトジェネレーター、11tyを見つけました。
多くのテンプレート形式に対応していたり、JavaScriptフレームワークに依存していないところがかなりグッドでした!
―― インストール型のCMSを導入するほどでもないような案件など、スピーディーな小規模案件で導入できるかもしれませんね。(RSK)
UEN

どんなものを作成したのか
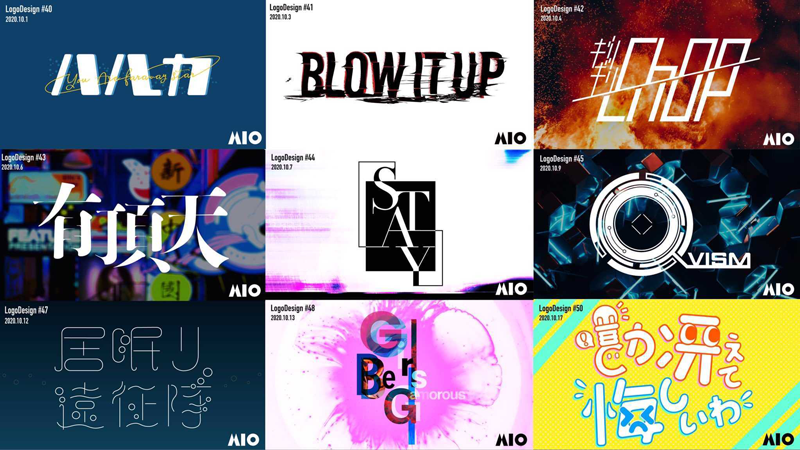
ロゴがいまいちと言われたのが悔しくて、100個ロゴを作るぞと意気込んで、実際に100個ロゴ作ってるぞな話。(多分2019年内に作りきれそう)
作成してみてどうだったか
- 前よりもイラレと仲良くなれた。
- 今後は案件でも使えるような機会を作ってくぞーな気持ちになった。
―― ロゴ100本ノックを年明けさっそくやり終えたということで、今後の案件で今回の修行が生かされるといいですね。(RSK)
RYO

どんなものを作成したのか
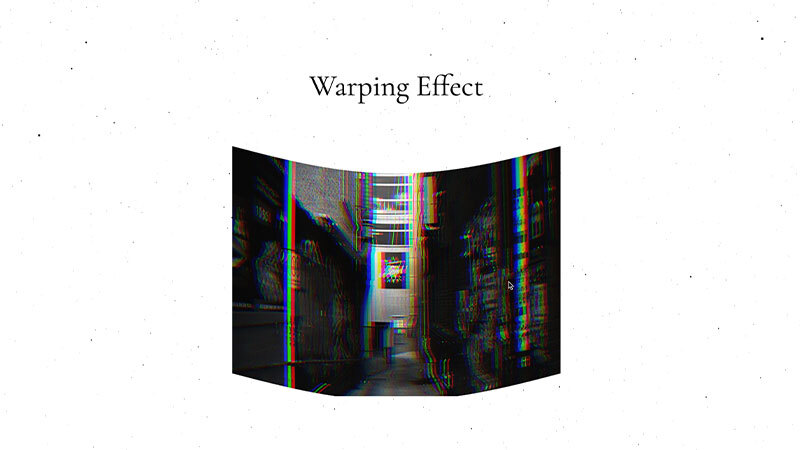
今回僕が作ったのは、Three.jsとGLSLを使ったスクロール連動型のアニメーションです。
僕はFWAやCSS Awardsなどを勉強のためによく見るのですが、その中に面白いアニメーションを実装しているサイトを見つけ、自分も実装してみたくなりました。
また、前からThree.jsやGLSLに興味があり、Webにおけるビジュアル面での演出について勉強したいと考えていたので、挑戦した次第です。
仕様をざっくり説明すると、スクロールすることによって得た値をThree.jsのオブジェクトのプロパティとシェーダーに代入し、形状とエフェクトを変化させています。
作成してみてどうだったか
大変だったことはスクロールでどのように値を得るか試行錯誤したことです。
ただ単にブラウザのスクロールイベントの値を取得して代入しただけではカクカクした動きになってしまいますし、ブラウザやハードウェアによっても取得できる値や頻度が変わってきます。
色々と試行錯誤しましたが、結果的にスクロール前とスクロール後の位置の比較を算出し、Lerp関数(二点の線上を移動する点の動きを補完する計算式)を使って処理することで滑らかなアニメーションが実現することができました。
今回の実装でThree.jsとGLSLについての知見が付いたことや、今後の業務などでアニメーションを実装する機会があったら役に立ちそうな知識が身についたので、何かの機会で活かしたいと考えています。
―― 今回はスクロールを起因としたアニメーションにチャレンジ。パララックスのようなアニメーションに限らず実践でも使えそうな技術ですね。(RSK)
まとめのまとめ
毎年恒例となりつつある「Creators Lab」総集編『MATOME 2020 〜MD Creators Lab〜』はいかがでしたでしょうか?
みなさん、なかなか実務では作る機会のないソフトウェアや、サービス、技術をつかって面白いものを作ってくれました。
今回の制作をきっかけに、今年の業務に使ってみたりしているかもしれませんね。
あ、そういえば毎回独断と偏見による最優秀賞が決められるのですが、
今年はコロナの影響もありこのブログ内で発表されるそうです(笑)
では、2020年の最優秀賞はこの方...
MMRさんでしたーーーー!
おめでとうございました。
2019年2020年と「Creators Lab」始まって以来の二連覇。
プレゼン資料そのものが成果物となり、実際の業務への展開性、将来性、クオリティが高く評価されたようです。
- Recent Entries
-
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- AIが進化しても、デザイナーにしかできないこと
- デジタルの正体は、筋肉と根性だった~新卒が見た、映像配信のフィジカルすぎる現実~
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #スマートフォン
- #ストリーミング配信
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
