MD-Blog_iOS/Android Apps
HTML/CSS/JSでネイティブアプリが作れる! Monaca導入ガイド
去る5月21日(土)~22日(日)、SPAJAM東海予選に参加してきました。
詳しくはチームを組んだ他メンバーがブログでレポートを上げてくれましたが、覚悟はしていたものの岐阜は遠かったですね。
さて、SPAJAMはスマートフォンアプリのハッカソンであり、弊社は主にWebと映像が専門領域の会社です。
チームメンバーに純粋なプログラマーはおらず、ネイティブアプリについてはみんな門外漢とまではいかないものの経験薄で、出場前から「で、どうやって作る?」というそもそもの問題を抱えることになります。
Javaで作っていたら制作の手が回らないだろう...ということで、ネイティブ言語以外の制作環境を検討することにしました。
候補を幾つか試した結果、選ばれたのはMonacaでした。
Monacaの特徴
良いところ
- クロスプラットフォーム(iOS/Android)で動作するWebViewベースのアプリを簡単にビルドできる。
- プロジェクト作成時にOnsenUI x AngularJSなどいくつかのプリセットを選ぶことができる。
- デバッガーを端末にインストールして連携することで、コーディングしながらサクッとデバッグできる。
- Cordovaのプラグインを簡単に挿せる。
- 月額課金すれば、チーム内でリアルタイムにプロジェクトを共有できる。
良くないところ
- WebViewベースなので当然動作は軽くはない。
- 仕方のないことだけど、日本発のツールなのでネット上の情報が少ない。マニュアルも日本語なのはありがたいが情報が古い部分がある。
登録〜プロジェクト作成
Monacaは無料でも3プロジェクト運用することができます。
早速登録して無料で使ってみましょう。
登録が完了するとダッシュボード画面になります。
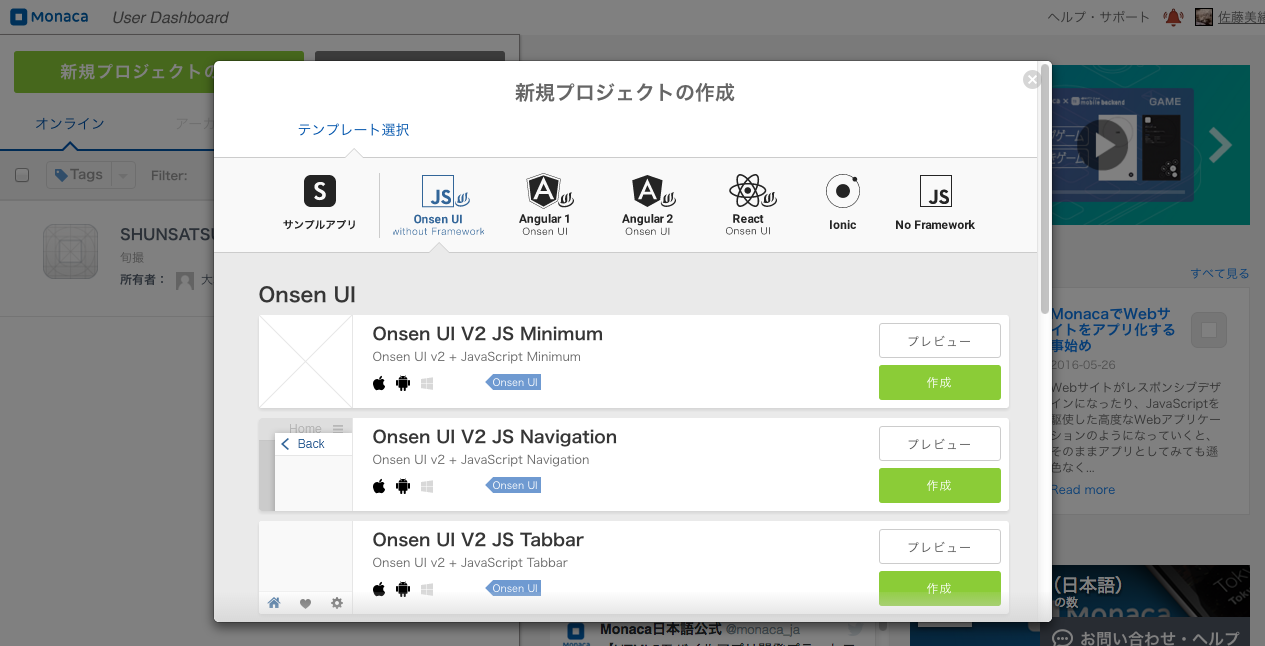
「新規プロジェクトの作成」をクリックすると、

テンプレートの選択画面になります。
今回のサンプルでは『Onsen UI + Angular 1』のセットを選んでみました。
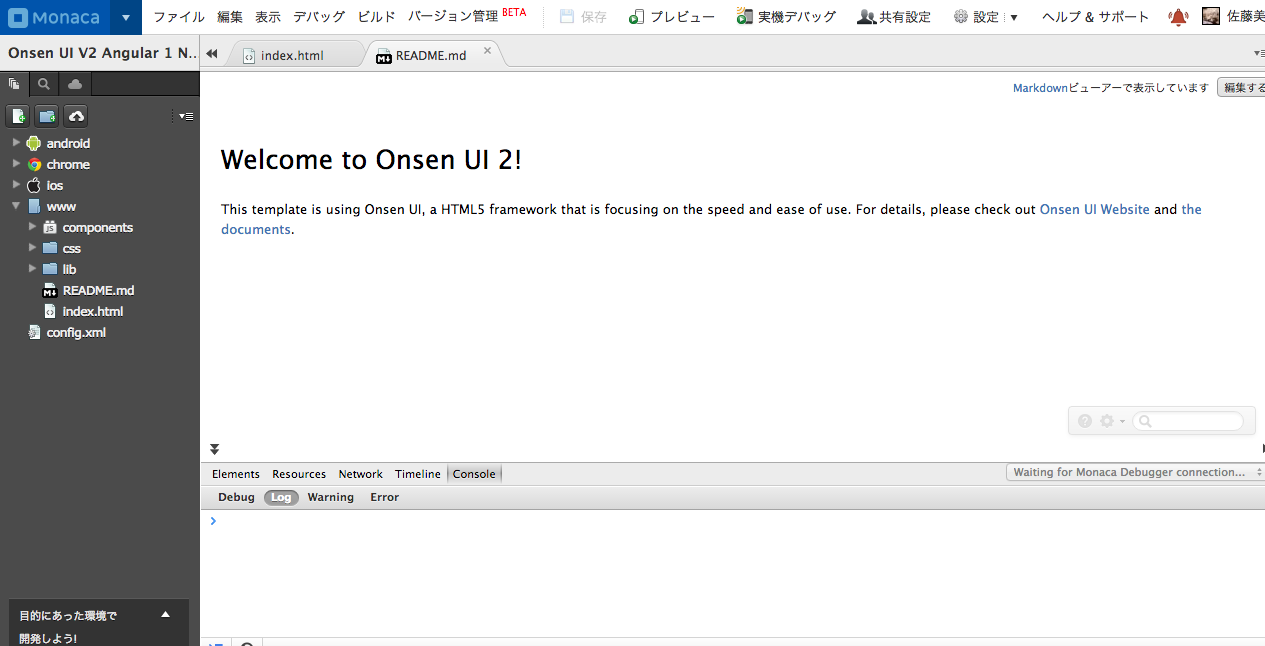
早速作ったプロジェクトを開きます。

Monaca IDEはこのような一般的なIDEに近いインターフェイスです。
左のファイルツリーから開きたいファイルをダブルクリックするとメインウィンドウに展開されます。
開発〜デバッグ
開発
開発者向けドキュメントはこちらです。
私はAndroiderなのでネイティブではAndroidアプリしか開発経験が無いのですが、Android Studio上の開発と同じように"AndroidManifest.xml"に操作の許可を定義する必要があります。
コーディングに関しては普通のWebサイト制作と同様、htmlでタグ打ちしてcssでスタイル定義する、という流れでOKです。
肝心のJS開発は、初期状態でindex.htmlに書かれているscriptを読むとわかるのですが、
ons.bootstrap()
.controller('AppController', function() {
this.pushes = 0;
this.pops = 0;
});
ons.ready(function() {
console.log("Onsen UI is ready!");
});
このように、OnsenUIオブジェクトがグローバルに定義された状態になっています。
見た限りではons.ready({})がOnsenUIの準備が整った状態だろうという予想がつくので、おそらくそういうことなんでしょう。
あとはこのconsole.logの部分に処理を追記していってもいいし、外部JSを新規作成して読み込んでも良いと思います。
つまり一般的なWeb開発に近い間隔でアプリ開発を進めることができるのです。
デバッグ
上部メニューから
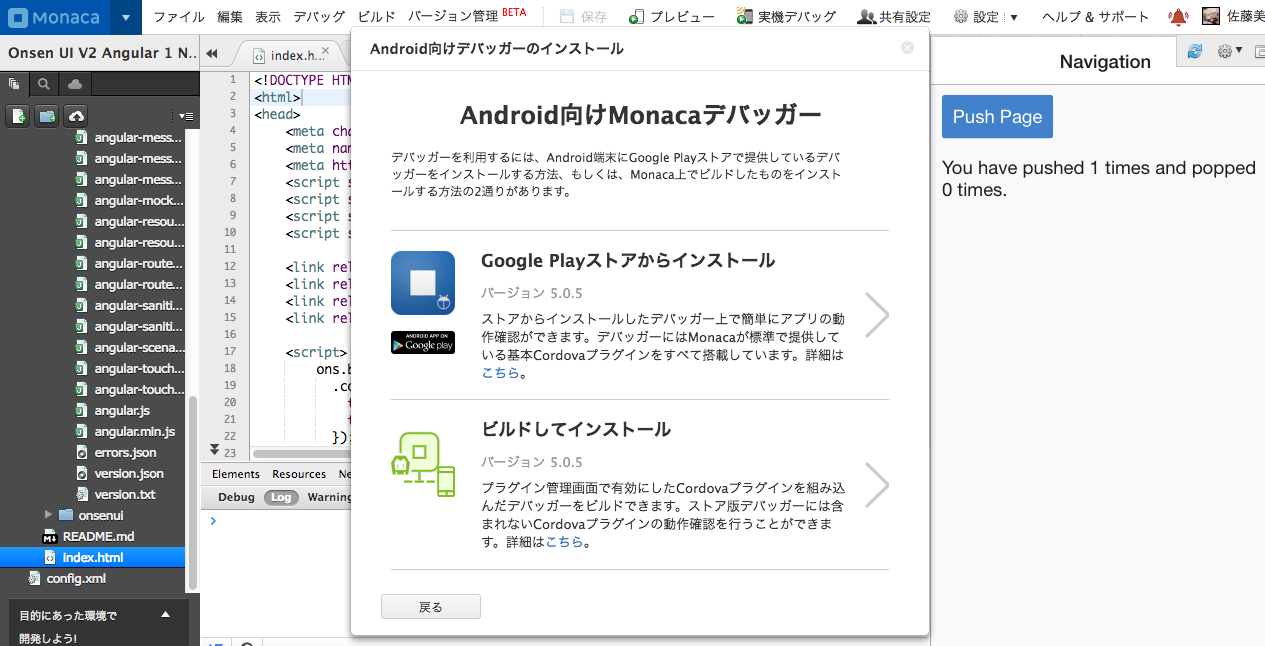
デバッグ → デバッガーの説明とインストール
と選択すると、デバッグする対象のデバイスを選択します。とりあえずAndroidを選択。すると、

このように、Google Playからインストールするか、新しくビルドしたデバッガーをインストールするか選択できます。
ここでは『ビルドしてインストール』をオススメします。理由は後述!
端末にインストールしたら、デバッガーアプリを起動してMonacaにログインします。
これだけで、デバッグの準備完了。
あとはメニューの『実機デバッグ』をクリックするだけで実機のデバッガーが立ち上がり、アプリの挙動を確認することができます。
ここで実機を操作した時のフィードバック(console.logなど)はちゃんとブラウザ側に送信されるので、うまく動作しない場合のデバッグもらくちんなのです。
プラグインの導入
今回SPAJAMに挑戦するにあたって、何か使えそうな技術を一つ掴んでおこうと思ったので、MonacaでBluetooth通信を動かすことにトライしてみました。
Monacaのマニュアルを読むと、デフォルトでBluetooth通信用のプラグインを選択できるとあったのですが、どこを探してもない...
どうやらバージョンアップでデフォルトから外れてしまった模様。
しかし。MonacaのJSコードをネイティブに変換するエンジンはCordovaなので、Cordovaのプラグインをそのまま挿して使用することができます。
Bluetooth用のCordovaプラグインを探してきます。
こちらをまるごと拝借します。
追加するには、
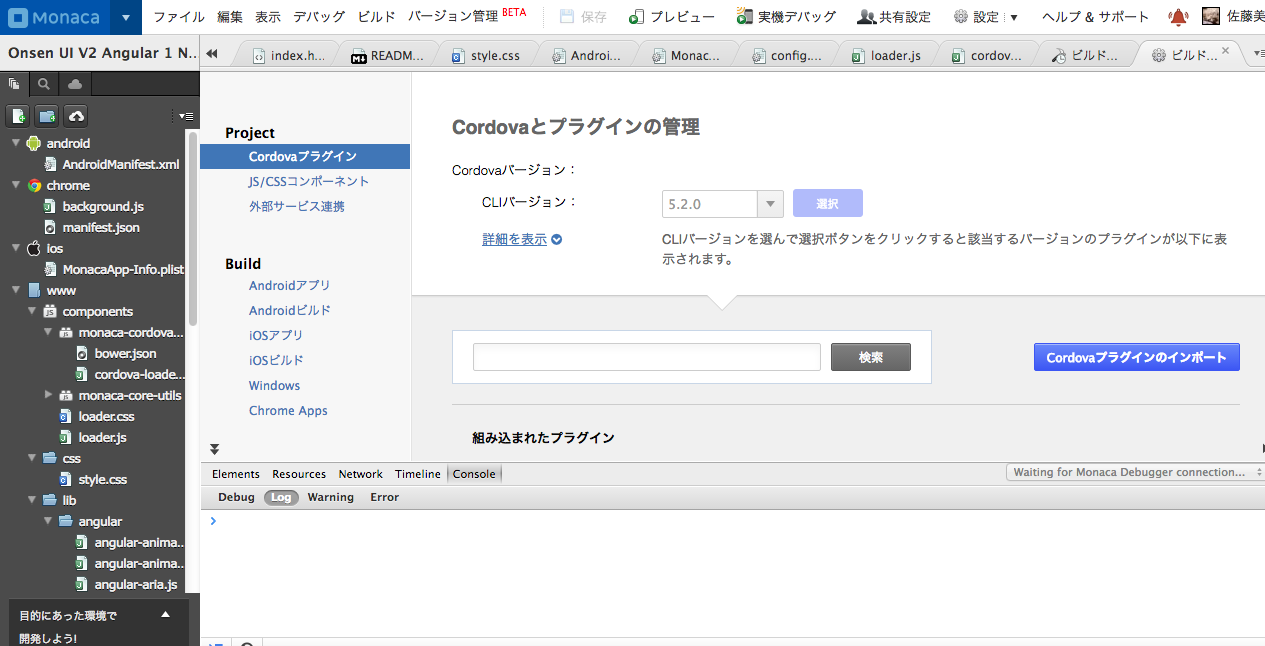
ファイル → Cordovaプラグインの管理
と開き、プラグイン管理画面に入ります。

ここで『Cordovaプラグインのインポート』を選択すると、先ほどDLしたプラグインファイルをアップロードできます。
アップロードが完了すれば、プラグインの導入も完了です。
"ここが重要!"
プラグインは確かにインストールしたのに、デバッガーでテストすると全く動作しない...
私はここでしばらくハマりました。
実は、プリインストールされていないプラグインを導入した場合、デバッガーもそれを含めた状態で再ビルドする必要があるのです。
プラグインが入っていない状態でいくら命令しても、"Undefined function"になるのは当たり前であります。
こういうことがあるので、Google Playの標準デバッガーではなく、自分でビルドしたデバッガーを入れたほうがいいかもしれません。
無事デバッグできるようになったら、プラグインの動作方法はCordovaと同様です。
各プラグインのドキュメントを読んで操作しましょう。
チームで共有する
Monacaの有料版では、一つのプロジェクトを複数名でシェアすることができるようになります。
チーム開発機能は月額5,000円から。
14日間の無料トライアルが付いているので、今回のSPAJAMでは無料枠で使用させて頂きました。
リアルタイムで同期されるので、gitのように常に差分を気にしながら進める必要がなく、さくさくチーム開発できました。
が、やはり操作箇所がバッティングすると先祖帰りの危険があるので、本格的な開発で利用する場合はgitとも連携して進めるのがよいかも。
Monacaを使ってみて
我々のようなWeb屋さんでもすんなり導入できて、24時間でアプリとしてアウトプットするところまで出来たので、とても使いやすいツールだという印象です。
もちろんWeb Viewベースの限界はあるのですが、デザイナーなし、ネイティブ言語プログラマーなしでもWebアプリ系のものなら充分形になりそう。
それにしても、こんなに手軽にマルチプラットフォーム開発ができるとは、便利な時代になったものですなぁ。
「SPAJAM 2016-東海予選-」参戦レポート関連記事
- Recent Entries
-
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- AI時代のディレクター像とは?生き残るために今できること
- 勤続10年!10年を振り返ってみたら近い未来を描いていた!?
- 3分間スピーチを成功させるために大切なこと
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #ライブ中継
