MD-Blog_Web Creative
Sublime Text 3を使い倒す!
必須級の便利プラグインを厳選しました
お久しぶりです、Webの何でも屋さんことmioです。
今までは割と技術的な記事を書くことが多かったのですが、今回は柔らかめなネタを一つ。
我々のような仕事においてはテキストエディターはお供のような存在ですが、皆さんは何をお使いでしょうか。
私はしばらくAtomを使っていたのですが、動作の重さが気になり、以前使っていたSublimeTextに出戻ったクチです。
SublimeText、軽くていいなぁ。
でも、カスタマイズしようとするとちょっと独特のクセがあって、Atomよりハードルが高い部分もあるんですよね。
この記事では、Web制作するなら黙ってこのプラグインを入れとけ!的なオススメプラグインを紹介いたします。
全般的な使い勝手を良くする
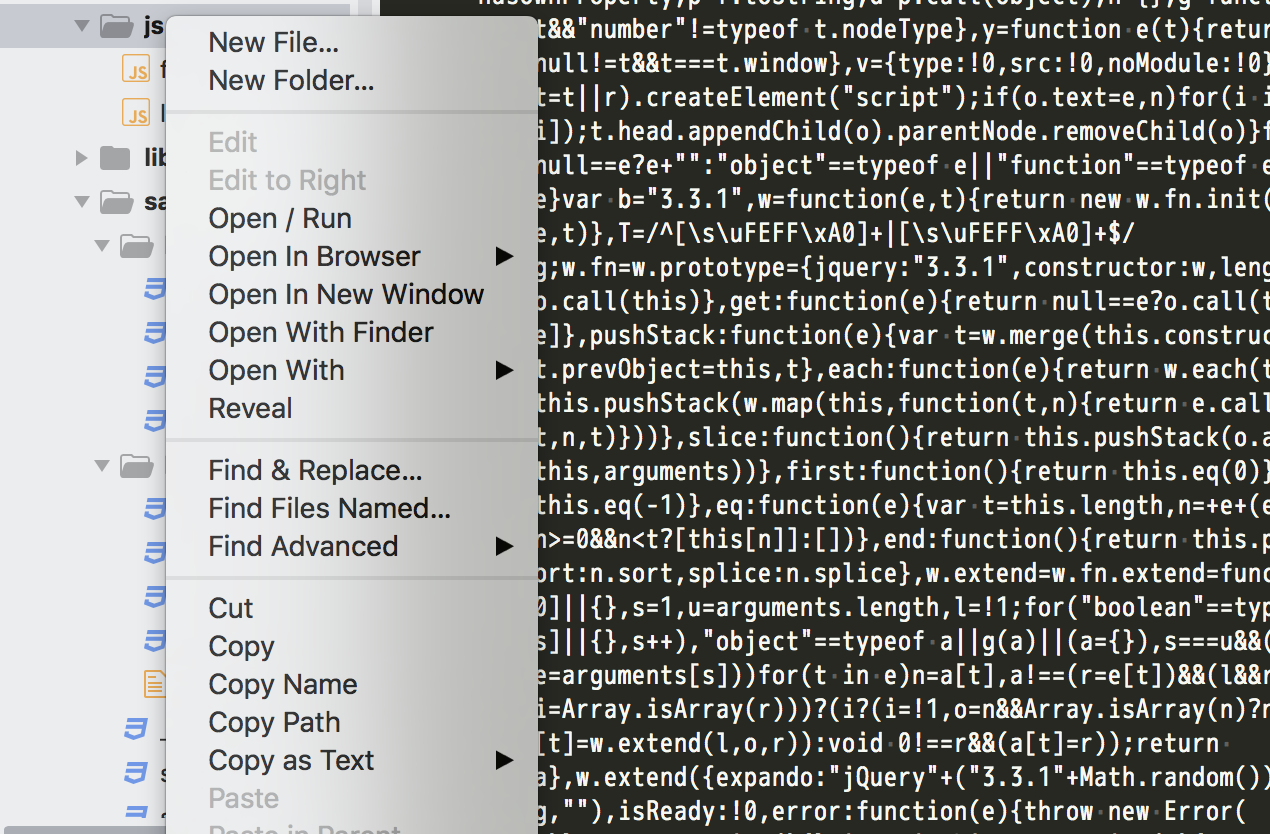
Side Bar Enhancements

特にオススメ
左のサイドバーのツリーにおいて、右クリックメニューを超強化します。
複製したり、直接ブラウザで開いたり、フォルダ内検索/置換までできるのです。
FindKeyConflicts
入れすぎたプラグインによるショートカットキーの整理ができます。
私のような「とりあえず入れてみる」タイプの人には特にオススメです。
見た目をわかりやすくする
SyncedSideBar
特にオススメ
現在開いているファイルをハイライト表示。
便利というかデフォルトでそうじゃないの?というレベルですが、入れない理由が見つからない。
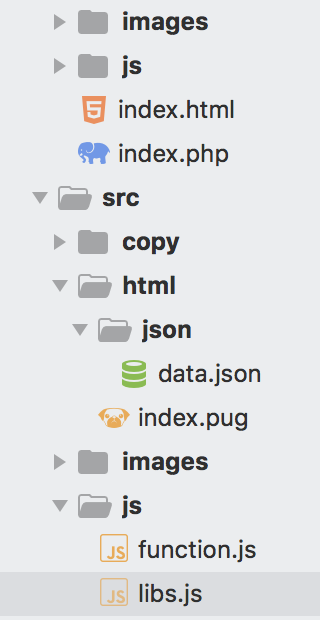
A File Icon

特にオススメ
サイドバーのファイル名の横に、拡張子ごとに可愛いカラフルなアイコンを表示。
ファイルを探すのが早くなって便利なのはもちろんですが、可愛いから入れるべきです。
Pugファイル(.pug)のアイコンがちゃんとパグだったことが嬉しい。
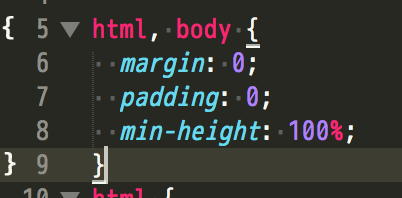
BracketHighlighter

カッコ(bracket)の開始と終了をハイライトで分かりやすくしてくれます。
シンプルだけどかなり効きます。シンタックスエラーを起こしがちなあなたにオススメ。
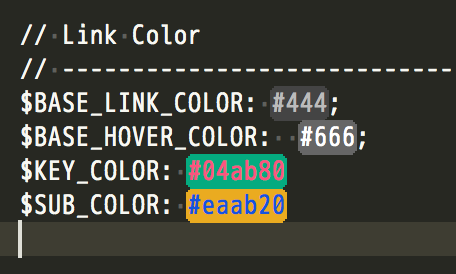
Color Highlighter

CSSでオレンジに指定している部分を全部青に変えたい。
でもオレンジの指定ってどこに書いてあるっけ...?
そんな時にこのプラグインを入れていれば、RGBコードの横にカラーチップが表示されるので、探す時に一目瞭然です。
コーディングを楽にする
DocBlockr
特にオススメ
DocBlockとは、よくあるファイル/関数冒頭のコメントスタイルのことです。
このプラグインを入れると、"/**"と打つだけでプログラムの中身を読んで適切なコメントの雛形を展開してくれます。
必須レベル。
GitGutter
特にオススメ

git管理しているファイルを編集する際、gitのローカルリポジトリに対する更新箇所を行数の横にさりげなく表示してくれます。
追加した行がひと目で分かって大変便利。
Smart Delete
大変地味なのですが、行末でDeleteを押した時に次の行の頭のインデントを削除してくれます。
痒いところに手が届く系ですね。
Auto Close HTML
HTMLを書いている時、開始タグを書き終わったタイミングで終了タグも自動追加。
便利なんですが、最近私はPugでコーディングすることが多いので、閉じタグを気にするシーンが減ってしまいました。
All Autocomplete
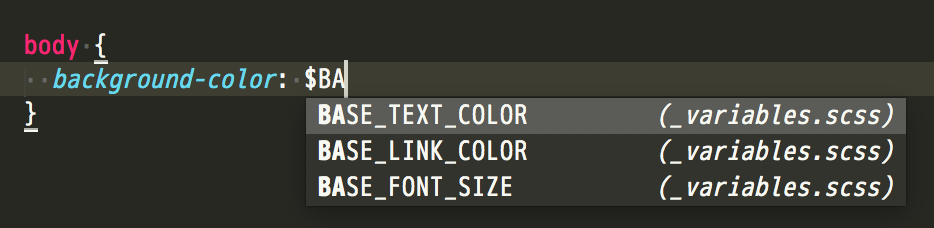
 変数名を自動補完(標準の機能を強化)。途中まで打つとかなりの精度でサジェストしてくれます。
変数名を自動補完(標準の機能を強化)。途中まで打つとかなりの精度でサジェストしてくれます。
探しに行く手間も省けるしtypoも減ります。
まだまだあります便利プラグイン
現役で活躍中のプラグインに絞って紹介させていただきました。
今後必須レベルのプラグインが登場したらアップデートするかもしれません。
- Recent Entries
-
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- AI時代のディレクター像とは?生き残るために今できること
- 勤続10年!10年を振り返ってみたら近い未来を描いていた!?
- 3分間スピーチを成功させるために大切なこと
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #ライブ中継
