MD-Blog_Web Creative
UI/UXデザインツール「Figma」を使ってみた!
最近は、Web制作で便利ないろいろなオンラインツールが発展してますね!
そのなかでも、オンラインで操作可能なUI/UXデザインツール「Figma」があります。
なぜ「Figma」をブログで紹介しようと思ったかというと、いま、作業を効率化するためにいろいろと試行錯誤しているからです。
UIデザインの基礎となるワイヤーフレームの制作においては、これまで主にPowerPointを使っていましたが、最近ではAdobeXDを使ってみたりもしています。そんななかで今回取り上げるのがこの「Figma」です。
このツールは、実案件での利用を通じて知ったのですが、周囲の先輩方からもオススメされました。
まず今回は、触ってみて感じた便利な機能を紹介したいと思います。
ブラウザで操作できるデザインツール
Adobe XDは、ソフトウェアがインストールされていないと触ることができませんが、Figmaはブラウザでそのまま操作できるので、PCさえあれば気軽に始めることができます。ちなみに私はGoogleアカウントでサインアップしたので、ほんの数秒でスタートできました!
一般的に、デザイン用のソフトウェアを使いたい!と思っても、多くの機能を扱えるだけのマシンスペックが必要だったり、Photoshopなどのデザインツールは購入が必要でした(XDは無料ですが)。ところがFigmaなら、ワイヤーフレームを作成したい!と思ったときに、すぐにブラウザから触ることができるので、PC環境をほとんど選ばずに利用することができます。個人で使う分には無料版でもかなり使えます。
また、ブラウザ、つまりオンラインで操作できるため、例えば複数人でデザインを作る場合にも、共同で操作/編集できるので便利です。
時間的に制約があって、メインデザインの担当とサブデザインの担当が同時に作業にあたる...などといったプロジェクトにも最適だなと思いました。
かんたんに言うと、Googleドキュメントの共同編集のようなイメージですね。
Professionalプランが必要になってきますが、コストパフォーマンスは高いのではないでしょうか。
コメント機能が便利!
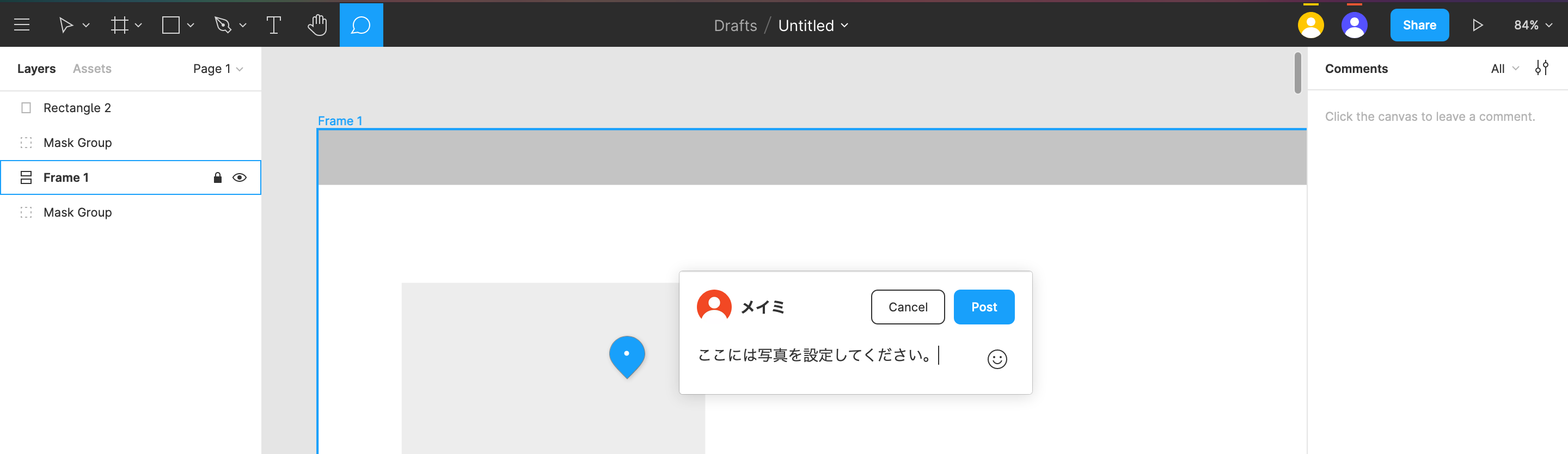
画面上にコメントも出来るので、関係者でのやり取りも出来ます。
これはXDにもある機能ではありますが、画面内でコメントを付けたエリアで送信/返信できるのは使いやすいなと思いました。

メールやSlackとも連携できる!
コメントされると、通知がメールで届きます。
タイムラグもほとんどなく届くので、このままメールでも十分なのですが、弊社で主に使われているコミュニケーションツール「Slack」に連携することもできます。

※プロジェクトごとにSlackと連携するにはProfessional版にアップグレードが必要です。
Slack設定方法
複数メンバーで共有できる「Share機能」
私はワイヤーフレームの書類を管理するのが苦手です!
でもFigmaならURLで共有が出来るので「あれ、あのファイルどれだっけ...」といった悩みから解放されます。
昨今の状況を踏まえて、弊社ではリモートワークが導入されているのですが、複数メンバーでワイヤーフレームを制作するときや、途中段階で先輩にチェックしてもらうときも便利だなと思いました!
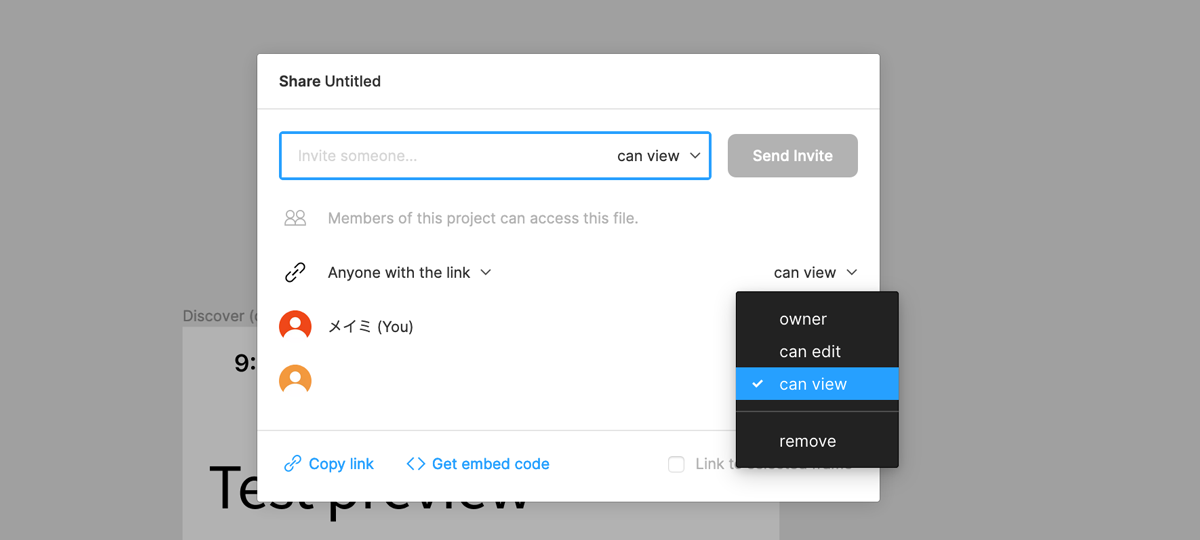
ブラウザ画面で右上のShareボタンを押すと、下記のようなダイアログが表示されます。

基本的に社内メンバーへの共有であれば「Copy link」からURLをコピーして、SlackやBacklogで共有するが一番ラクだと思います。
共有相手のメールアドレスが分かっていれば、メールでリンクを送ることも出来ます。
権限も細かくユーザごとに設定が可能です。
プラグインをインストールすれば、QRコードリーダーの表示もできる!
縦長の画面構成に適している!
Webサイトといえばスマートフォンファーストになっている時代ですので、縦に長いページのワイヤーフレームを作成する機会が非常に多いです。
以前はPowerPointを使用してワイヤーフレームを作っていたのですが、ページが分割されてしまい、画面単位の構成を伝えるのが困難でした。 その点ではXDも快適でしたが、Figmaも同様に縦に長いデザインを構成するのに適しています。
直感的に触れる、動線をイメージすることに優れているので、デザインというより、UI/UXを考えるシチュエーションに向いてるのではないかと思います。
Googleフォントが連携されている!
フォントファイルをPCにインストールしなくても、Figmaのフォント設定からGoogleフォントと連携できるので、かんたんにWebフォントを利用することができます。そして、フォントの表示・動作が重くなく軽い!
Photoshopのデータファイルでデザインを共有する場合、自分のPCにインストールしていないフォントは、別のフォントに置換されてしまうことがよくありますが、FigmaでGoogleフォントを指定しておけば、その心配が要らなくなりますね。
最初に知っておきたい便利なショートカットキー
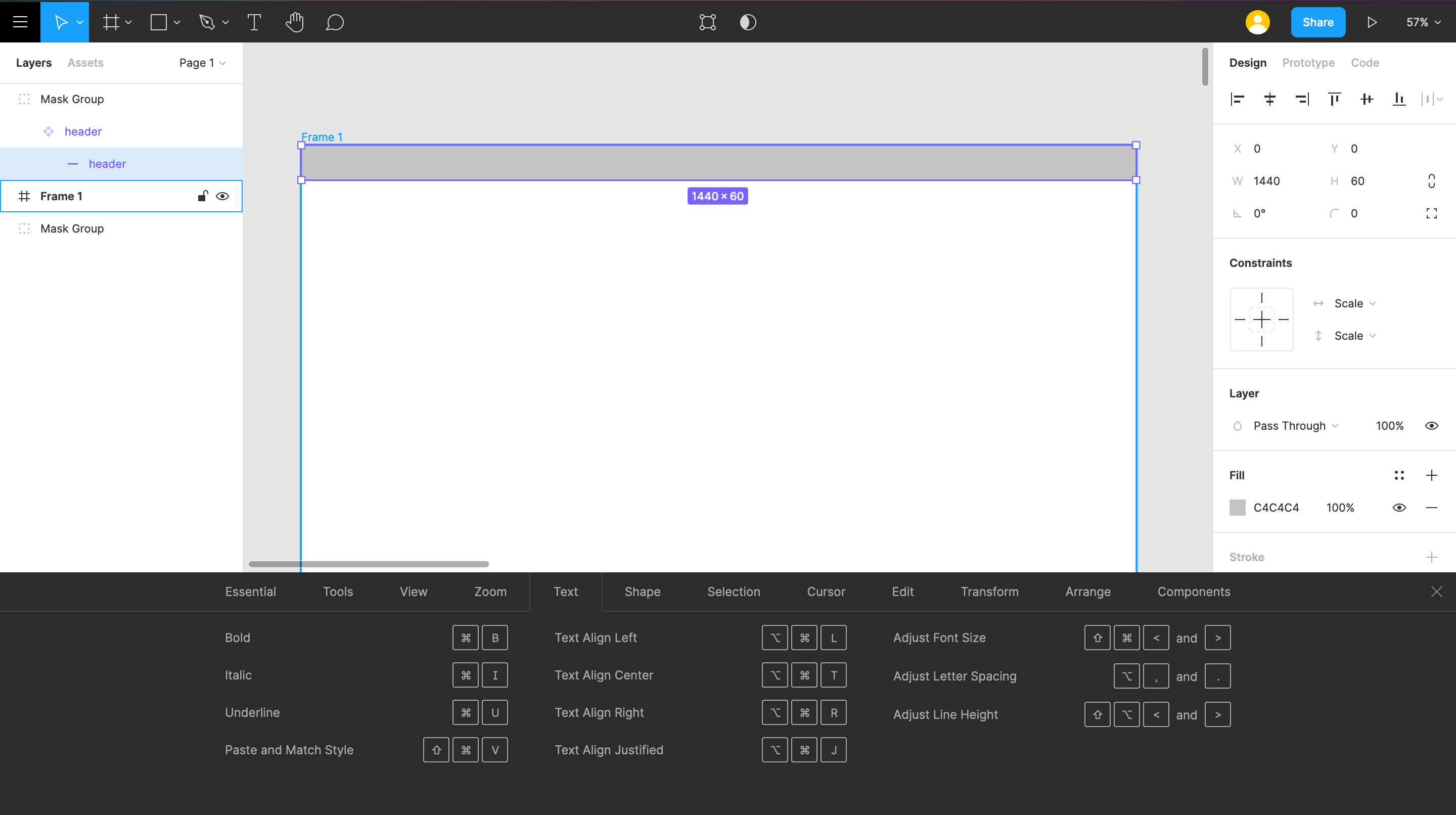
私はまだ使い始めたばかりなのですが、まず、役立つのがこのショートカットキーの一覧表示です。
画面下部に固定表示されるので、慣れるまでショートカットを探せます。
最初のうちはこの一覧を表示しておくと、色々な機能を見つけることができるので、便利です。
- Help & Account > Keyboard Shortcut (control+Shift+?)

Figmaならではの遊び心も
なんといってもFigmaは、デザイン性が心地良いです。
公式Webサイトのデザインは、トーン・カラーもビビットな色使いで、キャッチーだけど、線はしっかりしていて正確性が表現されているような感じ。フォントはあえて形を削って、崩して、計算してない柔らかい印象を与えているような。サンプルもかなり手の込んだ設計が施されているように思いますし、しっかりとしたプロダクトだなと思いました。
このサイトの404エラーページは、パスで「404」の文字を変形できちゃうんです。
なんだか遊び心あふれる感じがいいですね。お時間あたらぜひ遊んでみてください。
以上、Figmaを始めてみた!というご紹介でした。
とにかく、基本的な操作がかんたんで、ブラウザでの操作なので使いやすいです。
リモートワークを効率化するために、新しいツールに触れてみるのもいいと思います!
- Recent Entries
-
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- AI時代のディレクター像とは?生き残るために今できること
- 勤続10年!10年を振り返ってみたら近い未来を描いていた!?
- 3分間スピーチを成功させるために大切なこと
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #ライブ中継
