MD-Blog_Web System
ReactとFirebaseを使用して他サービスのアカウント連携によるログインを実装してみた
皆さんお久しぶりです。MSMです。
MDのブログ投稿は本記事で3本目になります。
僕は業務ではフロントエンドを書く機会はないのですが、趣味でアプリ制作をしており、そこではReactとFirebaseを使ってアプリを開発しております。
今回はFirebaseを使って、GoogleアカウントとGitHubアカウントの認証を使った「ログイン機能」を作ってみました。
Firebaseとは

Firebaseとは、Googleが提供するクラウドサービスGCP(Google Cloud Platform)のサービスの一部で、
いわゆるmBaaS(mobile Backend as a Service)
というサービスです。
自分でサーバーを立てなくても、フロントエンドからのみで、ログインや、データベースアクセス、ストレージアクセスといったようなバックエンド機能を操作できる基盤を提供してくれます。
今回はFirebaseの機能の一部である「Firebase Authentication」を利用して、Googleアカウント・GitHubアカウントでログインする機能を実装していこうと思います。
Firebaseの設定
こちらについては公式のドキュメントがあるため、簡単に流れをを説明する程度とさせていただきます。
- Firebaseのコンソールにログインして、プロジェクトを作成する。

- 作成したアプリを選択し、ウェブのアイコンをクリック。

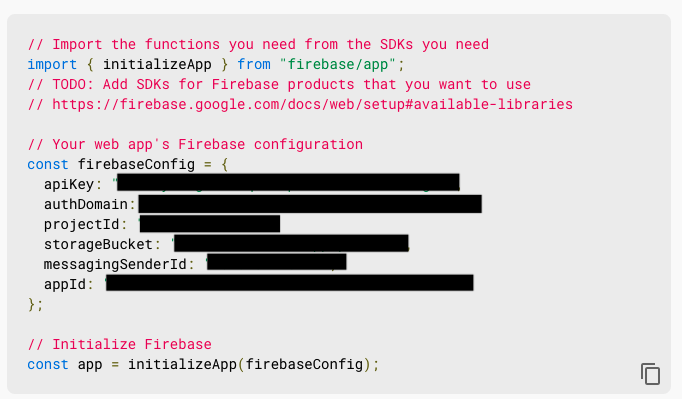
- 誘導に従って手続きを進めて、FirebaseのSDKを使用するためのアクセスキー情報を取得する。

- AuthenticationのSign-in methodからログイン認証に使用できるSNSを選択する。
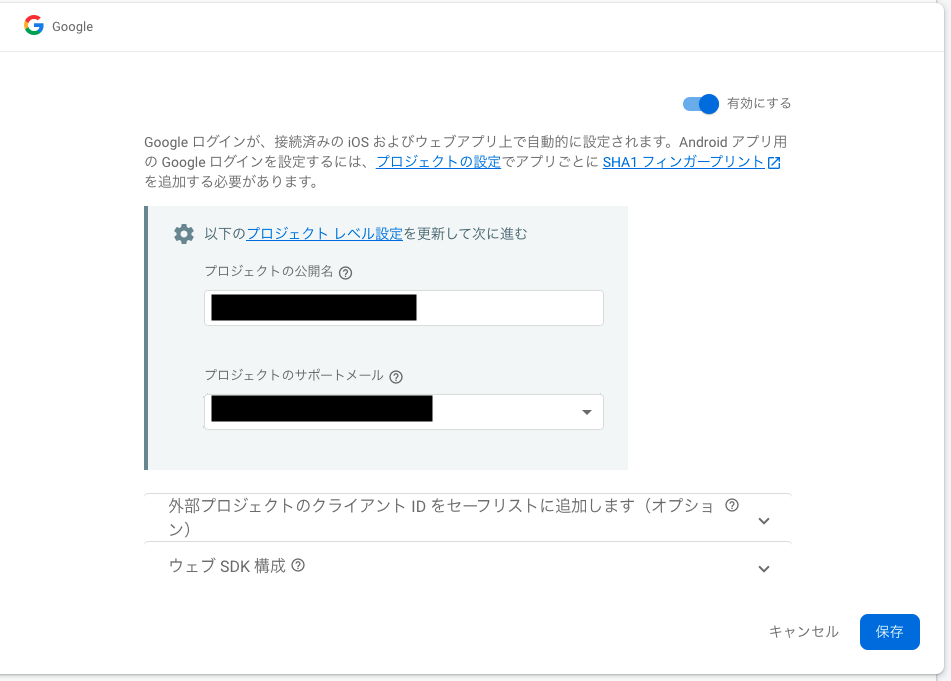
Googleログイン
有効にするを選択し、サポートメールを有効なアドレスに指定して、保存する。

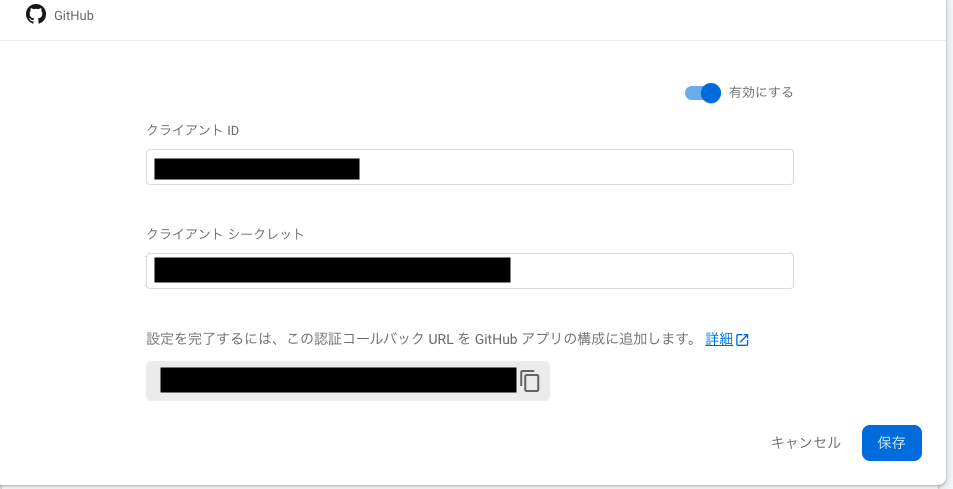
GitHubログイン
有効にするを選択し、認証コールバックURLをコピーする。

GitHubの自分のアカウントの.
Setting > Developer setting > OAuth Apps
を選択し、New OAuth Appを開く。
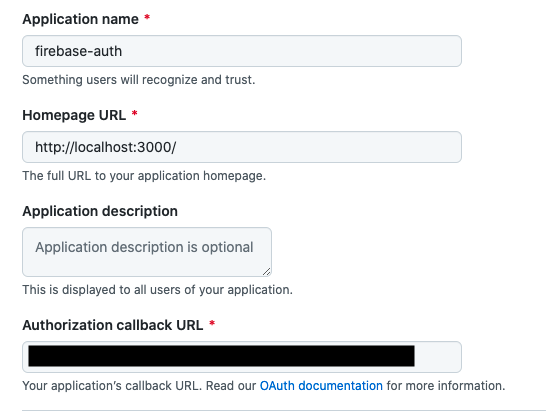
今回はlocalhostを使用するので、先ほどの認証コールバックURLをペーストし、以下のように入力する。

次のページでクライアントID, クライアントシークレットが発行されるので、上のFirebaseのGitHubの認証設定画面に戻り、それぞれを入力する。
これでFirebase側の準備はOKです。
Reactアプリの雛形を作成する
Reactの環境構築についてはcreate-react-appを使って構築します。
create-react-appのセットアップについては多くの情報がありますので、本記事では取り扱いません。
今回の環境構築については、こちらのQiitaの記事を参考にさせていただきました。
今回はnpmではなく、yarnを使ってnodeを管理していきます。
以下のコマンドでReactアプリの雛形を作成します。
npx create-react-app firebase_auth
Firebaseを使用するので、ライブラリにfirebaseを追加します。
yarn add firebase
今回作成するアプリのファイルを追加
今回作成するアプリのディレクトリ構成については、以下のようになります。
今回手を加えるディレクトリのみ詳細に記載しております。
firebase_auth ├── node_modules ├── public ├── src | ├──config | | ├──authMethods.js // FirebaseのAuthProviderを呼び出す | | └──firebase.js // Firebaseの初期化を行う | ├──service | | └──auth.js // ソーシャルメディアによる認証メゾッドを定義する | ├──App.js | └──その他 └──その他
今回はFirebaseにアクセスするために、以下のファイルを作成します。
- authMethods.js
- firebase.js
- auth.js
各ファイルを設置するディレクトリ(config, service)についても追加してください。
コード
今回Firebaseへのアクセスをするためのコードについて以下に記載します。
- authMethods.js
このファイルのコードでは、どのSNSを使用してログインをするかという情報を提供するプロバイダを定義します。
// authMethods.js import firebase from 'firebase/compat'; export const githubProvider = new firebase.auth.GithubAuthProvider(); export const googleProvider = new firebase.auth.GoogleAuthProvider();
- firebase.js
Firebaseへ接続するための初期化を行います。
今回はFirebaseのキーをそのまま貼り付けていますが、GitHubでソースを管理したりする際には.envファイルから呼び出すようにして管理してください。
使用しているnode.jsとFirebaseのバージョンによって、初期化の方法が異なるようですので、自分の使用しているnodeのバージョンとFirebaseをバージョンに注意してください。
// firebase.js
import firebase from 'firebase/compat/app';
import "firebase/compat/auth"
const firebaseConfig = {
apiKey: "XXXXXXXXXXXXXXXXXXXXXXXXX",
authDomain: "XXXX.firebaseapp.com",
projectId: "XXXX",
storageBucket: "XXXX.appspot.com",
messagingSenderId: "1234456789",
appId: "XXXXXX:web:YYYYY"
};
firebase.initializeApp(firebaseConfig)
export default firebase;
- auth.js
SNSログインを使った処理を実行する関数になります。 こちらはApp.jsから非同期で呼び出して実行します。
// auth.js
import firebase from "../config/firebase"
const socialMediaAuth = (provider) => {
return firebase
.auth()
.signInWithPopup(provider)
.then((res) => {
return res.user;
})
.catch((er) => {
return er;
})
};
export default socialMediaAuth;
- App.js
Appコンポーネントから上で定義したファイルや関数を呼び出します。
import logo from './logo.svg';
import './App.css';
import socialMediaAuth from './service/auth';
import { githubProvider, googleProvider } from './config/authMethods';
function App() {
const handleOnClick = async (provider) => {
const res = await socialMediaAuth(provider);
console.log(res);
}
return (
<div className="App">
<header className="App-header">
<button onClick={() => handleOnClick(githubProvider)}>github</button>
<button onClick={() => handleOnClick(googleProvider)}>google</button>
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
ログインテスト
ここまででアプリの準備ができましたので、実際にログインをしてみます。
以下のコマンドでローカルサーバーを起動します。
yarn start

起動したら、GoogleとGitHubでのログインをそれぞれ試してみます。
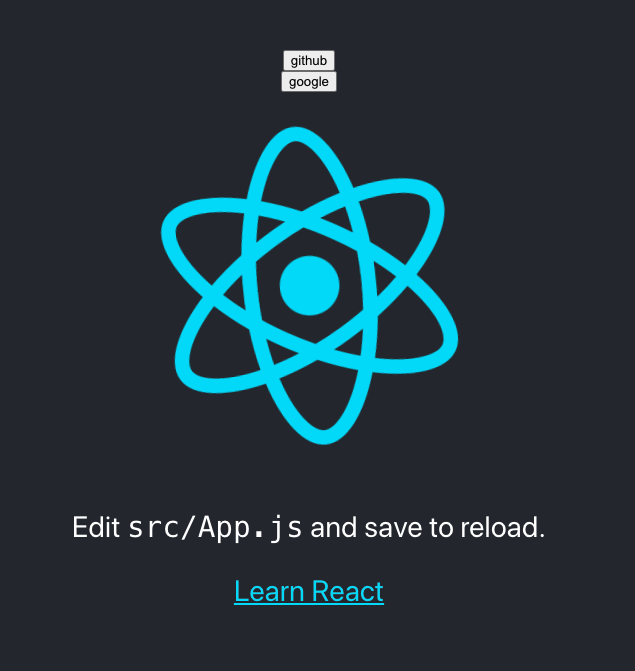
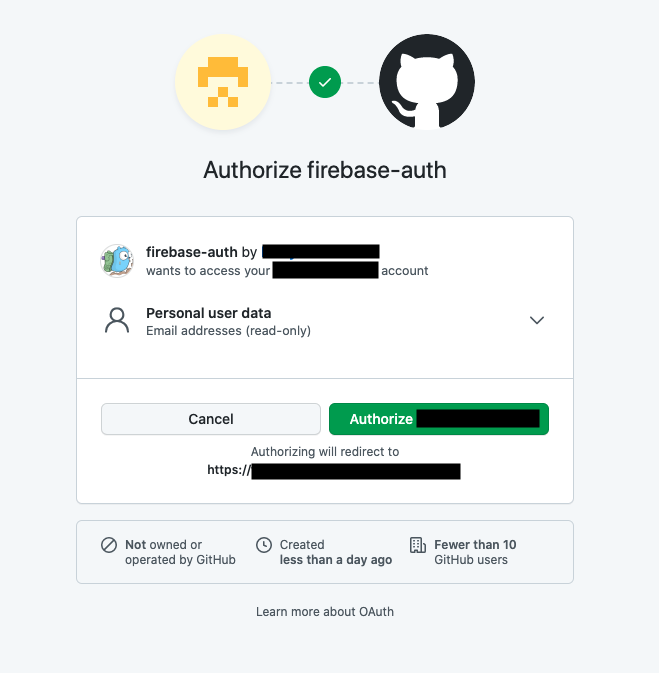
Appコンポーネントに用意したボタンをクリックすると以下のような画面が表示されます。
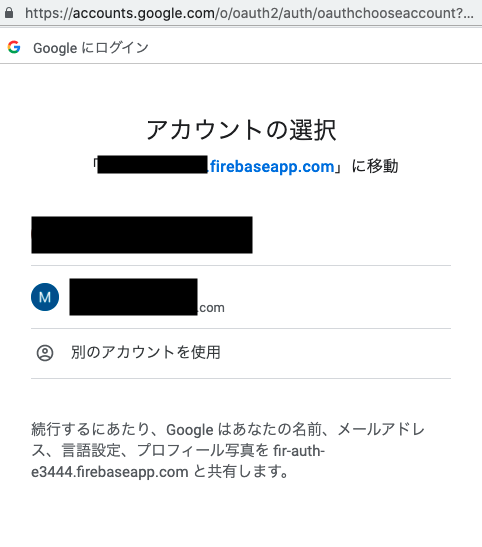
Googleログイン

GitHubログイン

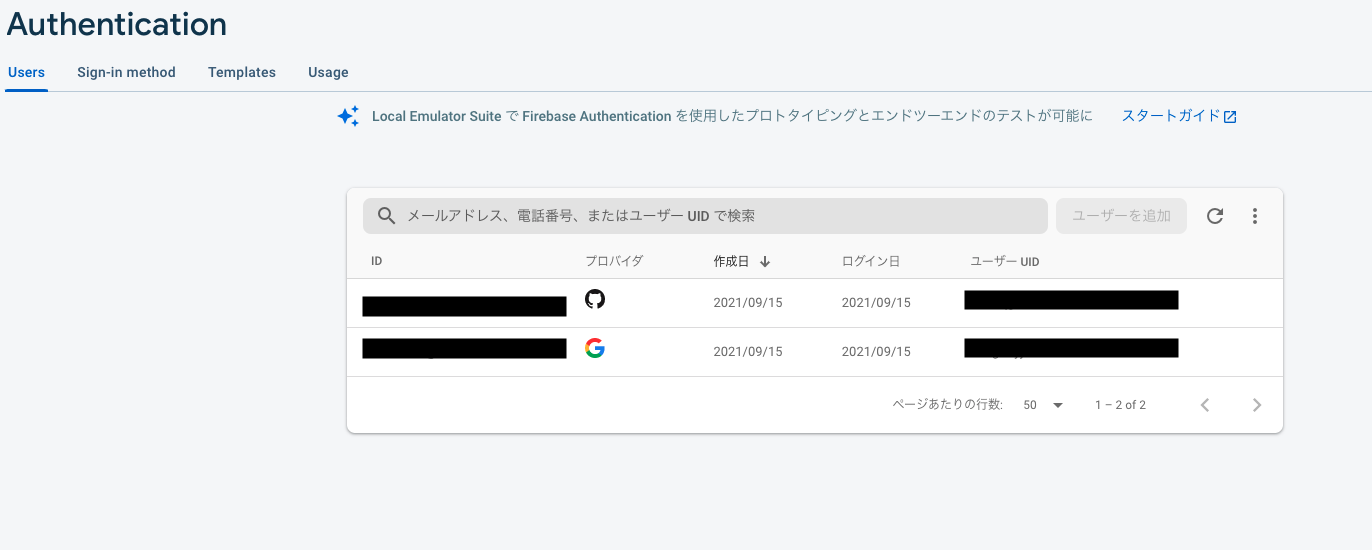
ログインに成功すると、Firebaseのコンソール上にユーザー情報が表示されます。
Googleアカウント、GitHubアカウントそれぞれでプロバイダが異なっていることを確認できました。

まとめ
今回はFirebaseをReactから呼び出して、他サービスのアカウント連携を使った認証基盤を作ってみました。
コードも少なく、バックエンド用のAPIサーバ-を自前で用意しなくても、非常に簡単にログイン機能を作成することができました。
ログアウトや通常のユーザー登録など、今回紹介しきれませんでしたがFirebaseではまだまだ様々な機能があります。
データベースやホスティングまで様々な機能がほぼ無料で使えるので、興味のある方は、ぜひ試してください。
- Recent Entries
-
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- AI時代のディレクター像とは?生き残るために今できること
- 勤続10年!10年を振り返ってみたら近い未来を描いていた!?
- 3分間スピーチを成功させるために大切なこと
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #ライブ中継
