MD-Blog_Tools/Software
プロデューサー/ディレクター目線で選ぶ、お役立ちツール
1月でいよいよ40際のプロデューサー、浅野です。
さて、今回は自分が日頃お世話になっているツール ベスト5+αをご紹介します。
エクステンション系が中心になりますが、これがないと自分的に仕事にならないツールたちで、業務効率には雲泥の差がでるほどのものです。
ブラウザエクステンション系ツール
自分がいつも使っているのはGoogle Chromeなので他のブラウザを使っている方にはごめんなさいですが、Chrome使いの方はぜひご参考に
■ Quick Note
- Chromeで一番手早くメモを取るアプリ、そう素早くかつ洗練された最高のデスクトップアプリのように。
https://chrome.google.com/webstore/detail/quick-note/eeoamaomfacmjfahcafjbflffklcfihk?hl=ja
打ち合わせの際、みなさんメモは何でとっていますか?
自分は基本PCでメモをとっていますが、その時に活躍するのが「Quick Note」!!
通常のメモ帳等でも良いのですが、デスクトップがゴチャゴチャしてる際には保存したデータが行方不明になることも。。。
しかし、ブラウザベースのこのツールならデータは自動的に保存されるので、いちいち保存しなくても大丈夫。
オフラインで使用可能なので、回線の心配もありません。

おすすめ度:★★★★
■ Speed Dial 2
- Speed Dial 2 は「新しいタブ」に多種多様な機能を追加し、頻繁に訪れるウェブサイト、登録済みのブックマーク、閲覧履歴への素早く簡単なアクセスを提供します。
https://chrome.google.com/webstore/detail/speed-dial-2/jpfpebmajhhopeonhlcgidhclcccjcik?hl=ja
自分はこのツールを使いだしてから、一切ブラウザのブックマーク機能を使わなくなりました。
というのも、ブラウザのホーム画面に気になるサイトやページをスクラップするように簡単に追加できるのです。
さらに任意でタブを増やしていくことが可能で、追加したサイトなどを整理整頓も簡単に行うことが可能です。
自分は、通常使うサイトをHOMEに置き、参考利用や提案に使える情報などに分けて使っています。

おすすめ度:★★★★★
■ Full Page Screen Captur
その名の通りサイトの全体をキャプチャーしてくれるツールです。
使い方はいたって簡単で、エクステンションのボタンをワンクリックするだけ。
すると、別タブにキャプチャーした画像が標示されるので保存するなり、印刷するなり自由に使うことが可能です。
ちなみに画像は、yahooをこのエクステンションでキャプチャーしたものです。

おすすめ度:★★★
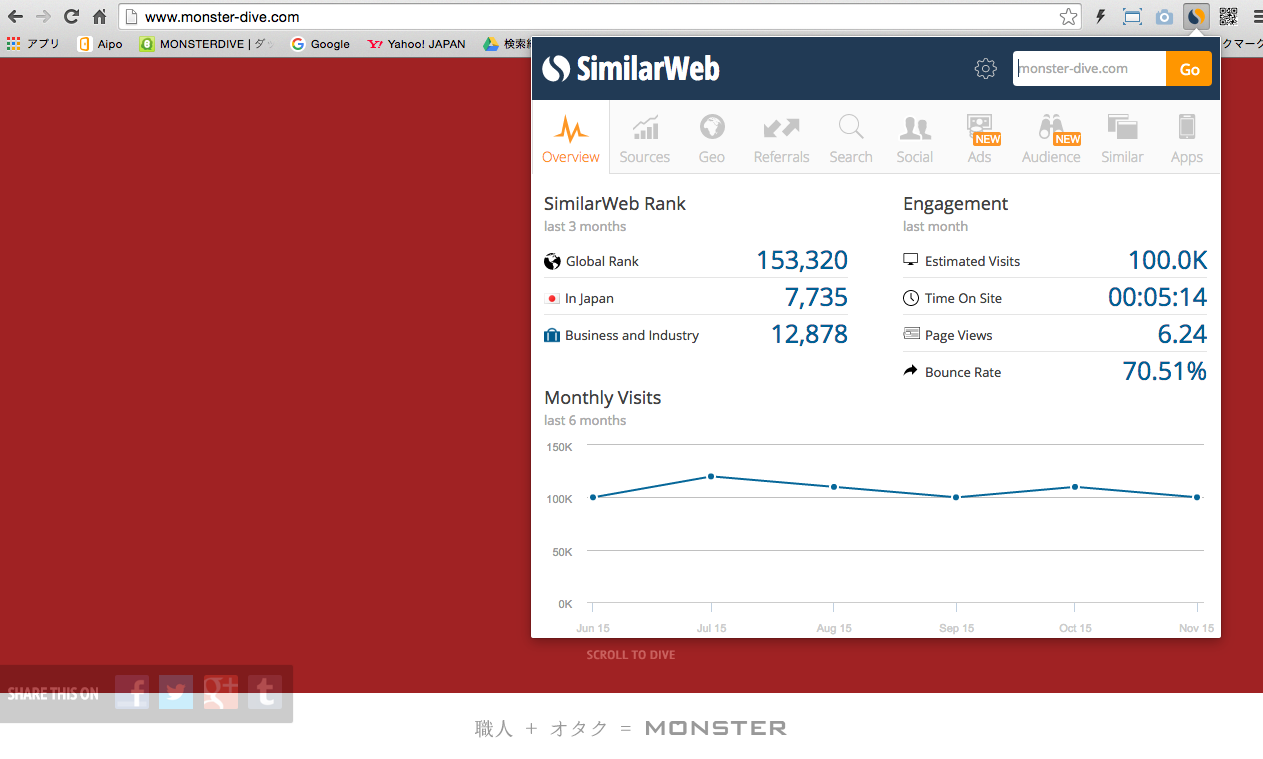
■ SimilarWeb - Site Traffic Sources and Ranking
サイト解析ツール「SimilarWeb」のエクステンション版です。
簡易版なのですべてのSimilarWebの機能が使えるわけではないですが、競合サイトのアクセス比較などクライアントの前で簡単に見せることができるので重宝しています。
画像の数値は弊社サイトの数値になっています。

おすすめ度:★★★
オンラインツール
■ テキスト比較ツール difff《デュフフ》
非常にそれっぽいタイトルですが、優れたテキスト比較ツールです。
既存サイトのリニューアルの際にきちんと情報が反映されているか確認する際に役立ってます。
コピペしたつもりが、最後の1文字コピーしてないといったケアレスミスもサクッと発見できます。
おすすめ度:★★★★
おまけ
■ freeiconbox
- 無料アイコンを集めたアイコン専門のフリーアイコンボックス
http://freeiconbox.com/
ツールではないのですが、スマホサイトのワイヤーや企画書を作る際に利用しています。
デザインセンスのない自分でもより具体的なイメージを提案できる為、クライアントの理解を得やすくなります。
おすすめ度:★★★★
以上です。
業務を効率化できれば時間を有効活用できますから、みなさんも気になったらぜひ使ってみてください。
- Recent Entries
-
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- AI時代のディレクター像とは?生き残るために今できること
- 勤続10年!10年を振り返ってみたら近い未来を描いていた!?
- 3分間スピーチを成功させるために大切なこと
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #ライブ中継
