MD-Blog_Web Creative
GitHubとnpmに自作ライブラリを公開してみた
前回までjQueryプラグイン作成シリーズを書いてきましたが、こちらの先輩から「GitHubでバージョン管理して欲しい」とリクエストがありました。自分でも前々から興味があったので勉強も兼ねて、GitHub、さらにnpmで公開してみました。
そこで、今回はその時に得た知見を書きたいと思います。
GitHub / npmで公開するメリット
何のためにGitHubとnpmで公開するの?と疑問に思った方もいるかもしれません。
確かに、"自分が頑張って作ったコードを他人に見られたくない"と思う方もいるでしょう。
しかし、メリットもあるんです。
GitHubで公開するメリット
Issue(イシュー)が使える
コードの改善点などについて他のエンジニアと議論することができます。
議論することで自分では思いつかなかったアイデアが生まれやすくなります。
Pull Request(プルリクエスト)を送ってもらえる
他のエンジニアに機能の追加やバグの修正などをしてもらい、それをマージすることでより良いものになります。
npmで公開するメリット
インストールが簡単
通常はソフトウェアの公式サイトなどからインストーラや圧縮ファイルでダウンロード&解凍しなければなりませんが、npmで公開している場合は、コマンドプロンプト(ターミナル)から
npm install <パッケージ名>
例:
npm install jquery.initscroll
このように簡単にインストール出来ます。
アップデートが簡単
最新バージョンがリリースされた時も、コマンドプロンプト(ターミナル)から
npm update
これだけでアップデート出来ます。
公開する前に
公開する前に"READMEを作っておきましょう。
READMEとは、簡単に言うと"説明書です。
使用上の注意や使い方などが書かれていることが多いです。
GitHubやnpmのプロジェクトを色々参考にして、下記のようなテンプレートを作りましたので、参考にしてください。
※GitHubやnpmではマークダウン記法で書きます
Title === Summary ### Installation ### ### Usage ### ### Options ### ### OS Support ### - Windows - Mac OS - Android - iOS ### Browser Support ### - Google Chrome - Safari - Firefox - Edge - IE 11+ ### License ### MIT
GitHubに公開
それでは早速公開してみましょう。まずはGitHubからです。
Gitの基本的な使い方は下記を参考にすると良いかと思います。
リリース機能
GitHubで公開する方法はコミットしてプッシュするだけなので簡単にできます。
それだと書くことがなくなってしまうので、リリース機能というものを使ってみたいと思います。
それを使うカギはコミットにタグを付ける事です。
git tag <タグ名>
例:
git tag v1.0.0
このようにしてタグを付けます。
リリースに使うタグ名は v1.0.0 のような形にしてください。
コミットを指定しない場合は最新のコミットにタグが付きます。
コミットを指定したい場合は
git tag <タグ名> <コミット>
例:
git tag v1.0.0 5a46abcaa7777e2b171683a6cdc80f0c13fb1ecb
このようにコミットを指定します。
ただ、このままではリモートに反映されていないので、プッシュする必要があります。
git push origin <タグ名>
例:
git push origin v1.0.0
これでタグの作成は完了です。
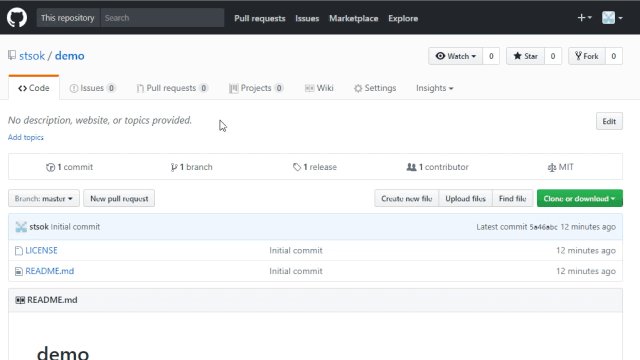
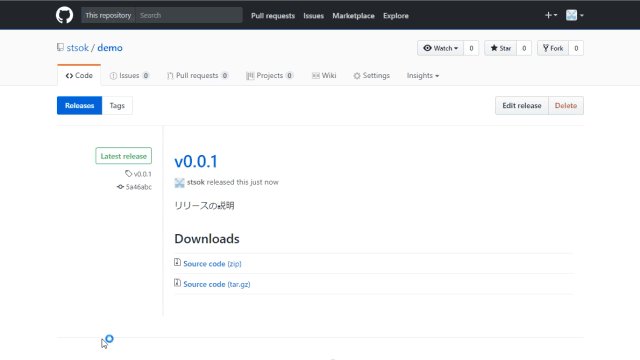
続いてGitHubのリポジトリページにアクセスします。
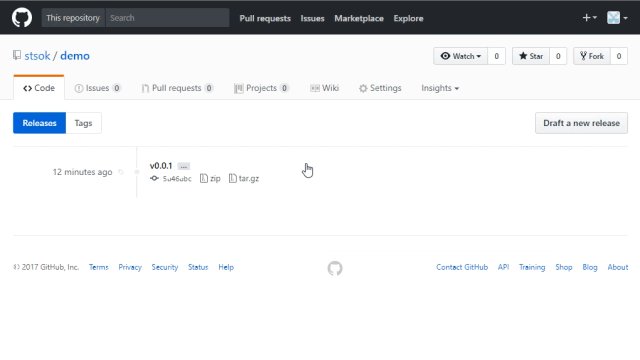
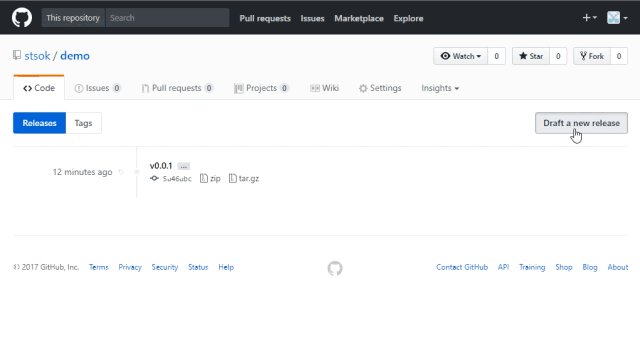
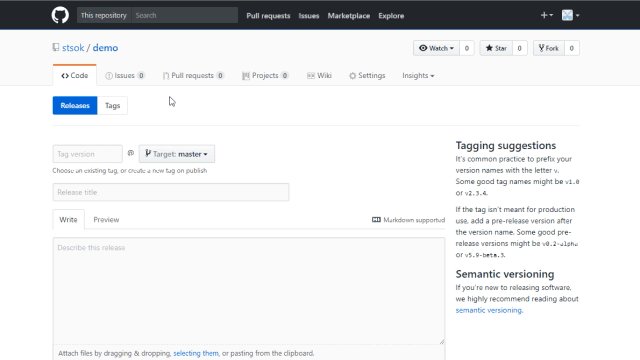
そしてreleasesページに行き、右上にある「Draft a new release」をクリックします。

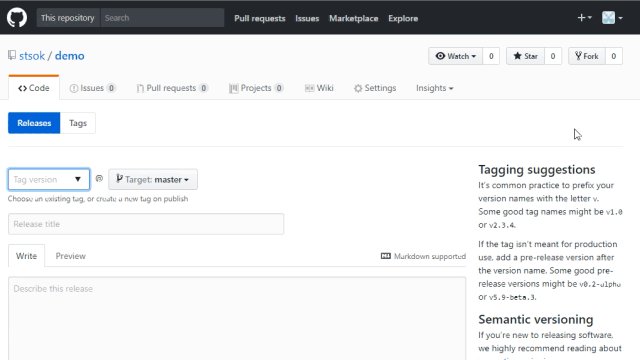
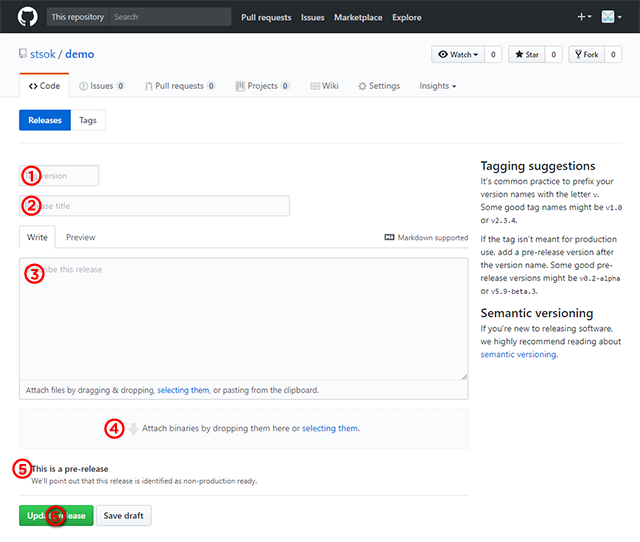
そして、必要な情報を入力していきます。
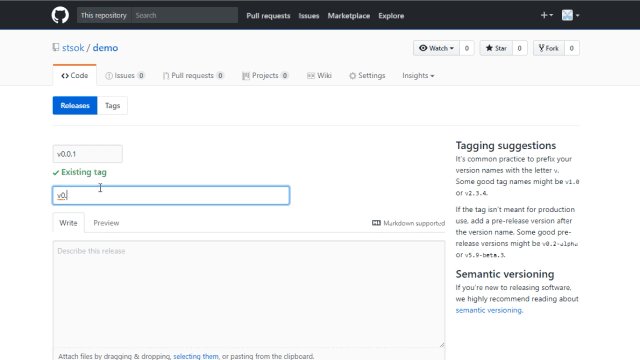
- タグバージョン(プルダウンで選択)
- タイトル(v1.0.0のようにバージョンをそのまま付けることが多いです)
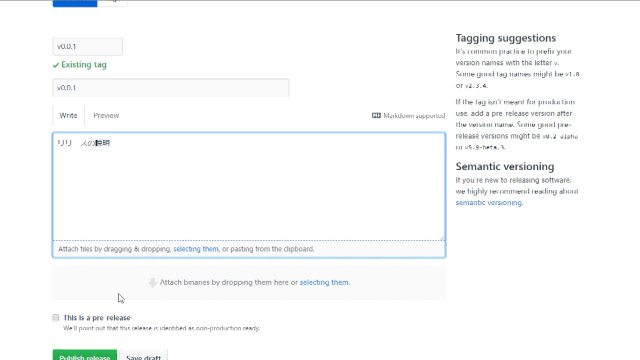
- 概要(追加した機能や修正したバグなどを入力します)
- 必要であればzipのアップ(バイナリデータを配布したい場合など)
- プレリリースであるか(安定版でなければチェックします)
- Publish release をクリック

これでリリースの完了です!

npmに公開
続いてnpmの公開方法です。
npmの使い方は公式サイトをご覧ください。
開発者登録
パッケージを公開するには開発者として登録する必要があります。
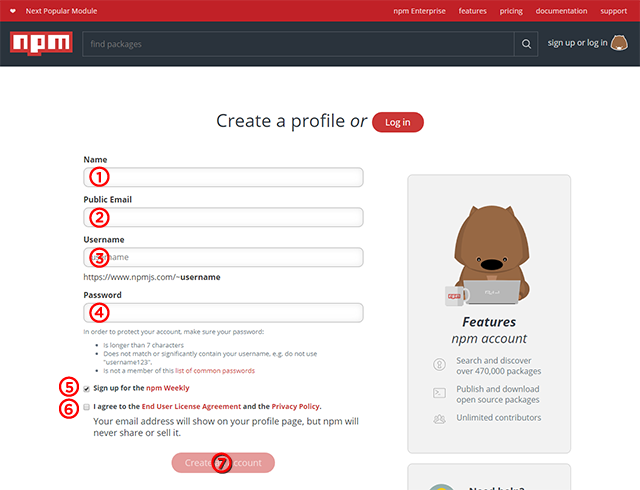
サインアップのページにアクセスし、必要な情報を入力していきます。
- 名前
- メールアドレス(※公開されます)
- ユーザ名
- パスワード
- npm Weeklyというメールマガジンを受け取るか(必要ない場合はチェックを外してください)
- 利用規約・プライバシーポリシーを確認したらチェックボックスをクリック
- Create an Account をクリック

これでアカウントの取得は完了です。
続いてコマンドプロンプト(ターミナル)から
npm adduser
を実行します。
そして、ユーザ名・パスワード・メールアドレスを入力します。
これで開発者登録は完了です。
package.jsonの準備
次は公開するのに必要な情報をpackage.jsonに入力していきます。
必須なものは
- name
パッケージの名前
他のパッケージと同じものは使えません - version
パッケージのバージョン
「1.0.0」このような形式で記述します
それ以外は無くても問題ないですが、
- main
メインのJavaScriptファイル
requireやimportされるライブラリの場合は必須です - dependencies
依存しているパッケージ
他ライブラリの機能を使用している場合はここに記入します。
例えばjQueryプラグインであればjQueryがなければ当然エラーになるので、ここで指定しておきます。 - description
パッケージの簡単な説明 - keywords
パッケージに関連する単語を列挙
パッケージが検索されやすくなります - author
著者 - license
ライセンス表記
この辺りは入力しておきましょう。
記入例:package.json
{
"name": "jquery.initscroll",
"version": "0.0.1",
"main": "dist/jquery.initscroll.js",
"description": "jquery initial scroll plugin",
"keywords": [
"jquery-plugin",
"scroll"
],
"author": "monsterdive, inc.",
"license": "MIT",
"dependencies": {
"jquery": "3.2.1"
}
}
登録
準備が完了したので、パッケージを登録します。
コマンドプロンプト(ターミナル)から
cd
で移動して、
npm publish
を実行します。
これで公開完了です!
更新
更新したい場合は、package.jsonのversionを上げます。
package.json(version以外は割愛)
{
"version": "1.0.0"
}
↓
{
"version": "1.0.1"
}
そして、再び
npm publish
を実行すれば完了です。
まとめ
最近はオープンソースとして数多くのプロジェクトが公開されています。
Webがここまで急速に発展した要因はオープンソースの力が大きいと思っています。
みなさんも作成したライブラリなど積極的に公開していきましょう!
今回公開したもの
- jQuery.initScroll ( GitHub | npm )
- jQuery.notSupported ( GitHub | npm )
- jQuery.gMapping ( GitHub | npm )
- Recent Entries
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #CMS
- #ライブ配信
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #Webディレクターのノウハウ
- #効率化
- #MD社内イベント
- #CSS
- #プランニング
- #撮影
- #オーサリング
- #クレバー藤原
- #コーディング
- #Webクリエイティブ
- #スマートフォン
- #早朝がいちばん捗るヒト
- #Webディレクション
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #ストリーミング配信
- #iPhone
- #Webメディア
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #まとめ
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #After Effects
