MD-Blog_Web Creative
ディレクター的『Visual Studio Code』の活用法
〜MarkdownのリアルタイムプレビューでBacklog用文章作成を直感的に〜
各課題詳細への実装仕様を説明する文章やWikiでのアジェンダ・議事録作成など、WebディレクターはBacklogで長文を入力する機会が多々あると思います。
私はデザイン畑出身なので視覚で捉えるタイプなのと、クリエイターが内容を認知・理解しやすいように文章そのものだけではなく、文字の強弱や行間などにも気を使います。
そのため、ちょこちょことプレビューしながら入力します。
そこでいつも『不便だなぁ。』と思っているのが、改行を1箇所だけ増やしたいなど、ちょっとした調整もプレビュー画面では一切できないこと。
「プレビュー」なので当たり前といえば当たり前なのですが、やっぱり不便!!となり、検索してたどり着いたのが「Visual Studio Code(以下「VSCode」)」とVSCodeのプラグイン(機能拡張)「VS Code Backlog Wiki Preview」。
まずは、セットアップ
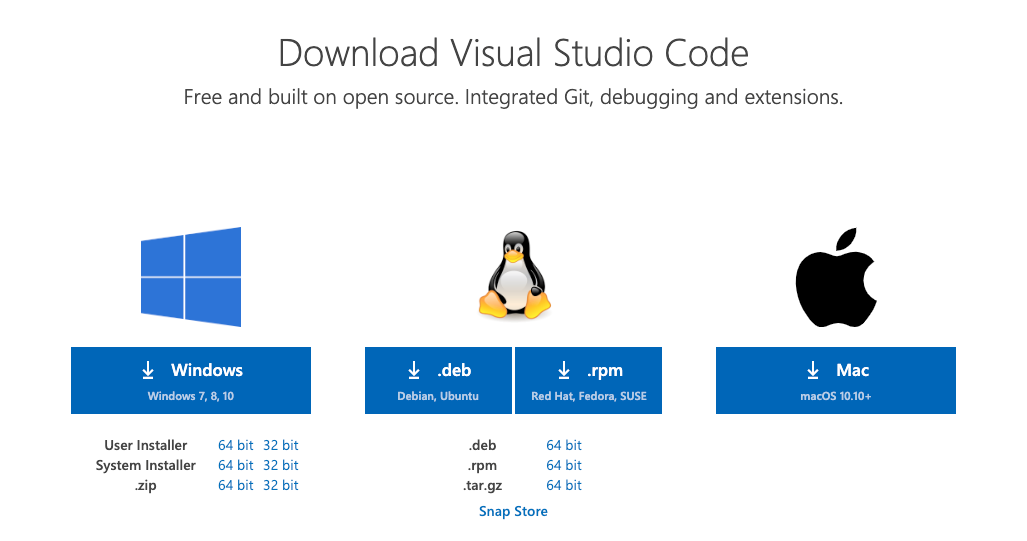
- VSCodeをダウンロード
https://code.visualstudio.com/download

- ダウンロードされたzipを解凍して、解凍されてできた「Visual Studio Code.app」を「アプリケーション」ディレクトリに移動します。
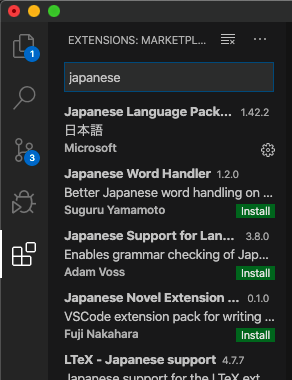
(注:Macの場合です) - VSCodeを日本語化するため、起動したら画面左側に並んでいるアイコン郡の中から一番下のアイコン「Extensions」を選択します。
- 表示されたフィールドに「Japanese Language Pack」と入力すると「Japanese Language Pack for Visual Studio Code」が表示されるので選択し「Install」を押下しインストールします。
- インストールが完了すると、画面右下にRestart Nowと表示されるので押下し、VSCodeを再起動します。

- 上記と同じ一番下のExtensionsアイコンを選択し、フィールドに「VS Code Backlog Wiki Preview」と入力し、結果表示から選択しインストールします。
これで、VSCodeのセットアップが完了となります。
VS Code Backlog Wiki Previewを使う
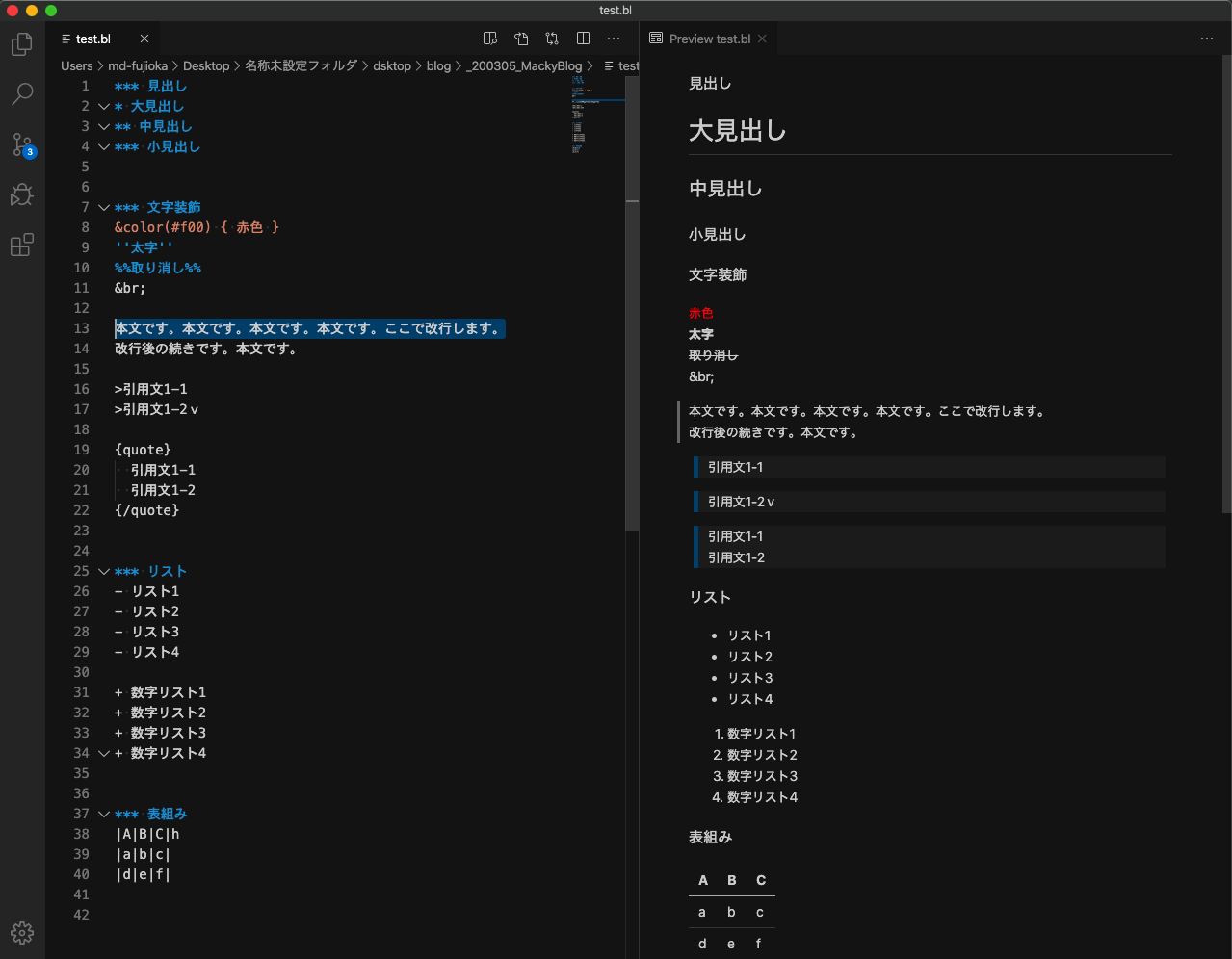
- 新規でファイルを開き、拡張子を 「bl」「biki」「backlog」にして保存すると、ヘッダー右側のアイコン表示数が増えるので縦長長方形が2つ並んだ状態に虫めがねがついたアイコンを選択するか、command(⌘) k vを押下。
- 上記動作にて、ウィンドウが縦に2分割されて右側にプレビューが表示されますので、大見出し・中見出し・本文など入力していくとライブ反映されていきます。

エディター側で選択している箇所をプレビュー側でもハイライト表示してくれるし、よい感じです。いかがでしょうか。
あとがき
Backlogのコードに完全対応とはいきませんが、アジェンダ作成など入力量が多い場合のベース作成には十分かな。と思います(ありがたや〜)。
Visual Studio Codeは最近流行り(とよく聞きます。周りに使っている人も多い。)のコードエディターで、プラグインも色々あり、充実していますね。
インストールしているプラグインは
- 「Prettier - Code formatter」
- 「Beautify」
- 「Markdown Preview Github Styling Custom」
- 「Debugger for Chrome」
ですが、残念ながらありがたみを感じるほどコアに使用はできていません。笑
(「Japanese Language Pack for Visual Studio Code」はもちろん入ってます。)
進行する「手」のときも、つくる「手」のときも、世の中のしんせつな人に感謝しながら、本日も業務効率化を目指したいと思います。
- Recent Entries
-
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- AI時代のディレクター像とは?生き残るために今できること
- 勤続10年!10年を振り返ってみたら近い未来を描いていた!?
- 3分間スピーチを成功させるために大切なこと
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #ライブ中継
