MD-Blog_Web Creative
PCでできてスマホでできない!? モヤモヤ機能を解決して作業効率アップ!
皆さまこんにちは。連日の猛暑に夏バテになっていませんか? 不肖・Rickyです。
毎年この時期にブログ担当が回ってくるのですが、今回はWeb制作のTIPSをお送りしようと思います。
制作においてテストアップ時の検証は大事な工程です。皆さんも基本的にPC/スマホの実機でブラウザチェックを行っていると思いますが、スマホの実機で確認しているとPCでササッとできることがスマホ実機だとできない! とイラッとしてしまう方もまだまだ多いのではないかと思います。
個人的には
- Webページ全体のキャプチャ
- ブラウザのキャッシュ削除
- 画面を並べての比較
- ページ内のキーワード検索
このあたりがスマホだとできなくてイラッとしてしまいます(皆さんもそうだろうという前提で話を進めていきます)。
ただ、できないと書きましたが、これらのことはスマホでもすべてできます。 やり方さえ覚えれば作業効率をアップできること間違いなしですので、是非お試しください。
Webページ全体をキャプチャ保存
エンジニアへの指示やクライアント展開時に全体像を見せたいシーンはありますが、スマホでは今表示している部分だけのキャプチャは簡単ですが、ページ全体となるとちょっとひと手間かかります。
iPhoneの場合
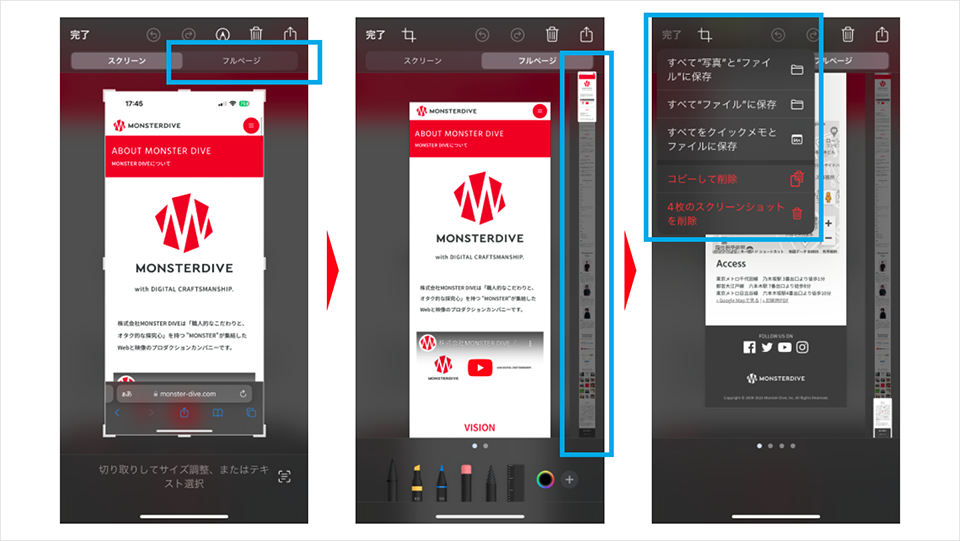
 電源+音量ボタンでいつものスクショを撮ると、画像が画面左下にサムネイルのように表示されますが、この小さな画像をタップすると、キャプチャ画像の編集画面へ遷移し、そこで「フルページ」を選択できます。スライダーで任意の場所を確認でき、そのままPDFファイルとして保存できます。
電源+音量ボタンでいつものスクショを撮ると、画像が画面左下にサムネイルのように表示されますが、この小さな画像をタップすると、キャプチャ画像の編集画面へ遷移し、そこで「フルページ」を選択できます。スライダーで任意の場所を確認でき、そのままPDFファイルとして保存できます。
Androidの場合(Chromeでの操作)
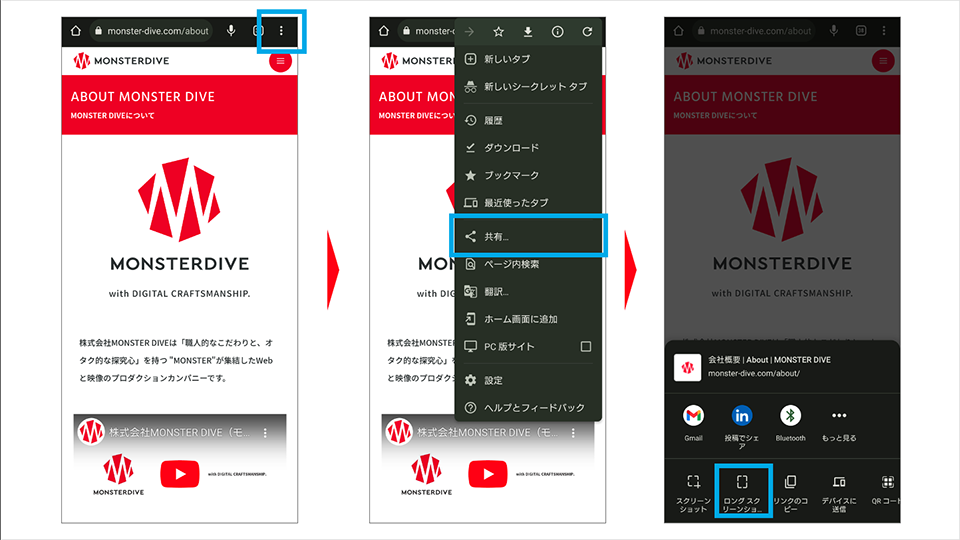
 Chromeおなじみの「︙」から「共有」を選ぶと「ロングスクリーンショット」というサブメニューがあり、こちらを選択すると画面上に上下の矢印が表示されます。この矢印をスライドさせて範囲を拡大していくとページ全体を保存できます。
Chromeおなじみの「︙」から「共有」を選ぶと「ロングスクリーンショット」というサブメニューがあり、こちらを選択すると画面上に上下の矢印が表示されます。この矢印をスライドさせて範囲を拡大していくとページ全体を保存できます。
キャッシュだけ削除する
これはかなりの悩みの種だと思います。 普通に「履歴とWebサイトデータを消去」でキャッシュを消してしまうとログインのID/PWなどCookie情報も削除されてしまうため、苦肉の策としてシークレットモードで見ている、という人も多いのではないでしょうか。 しかしこれもキャッシュだけ削除する方法があります。
iPhoneの場合
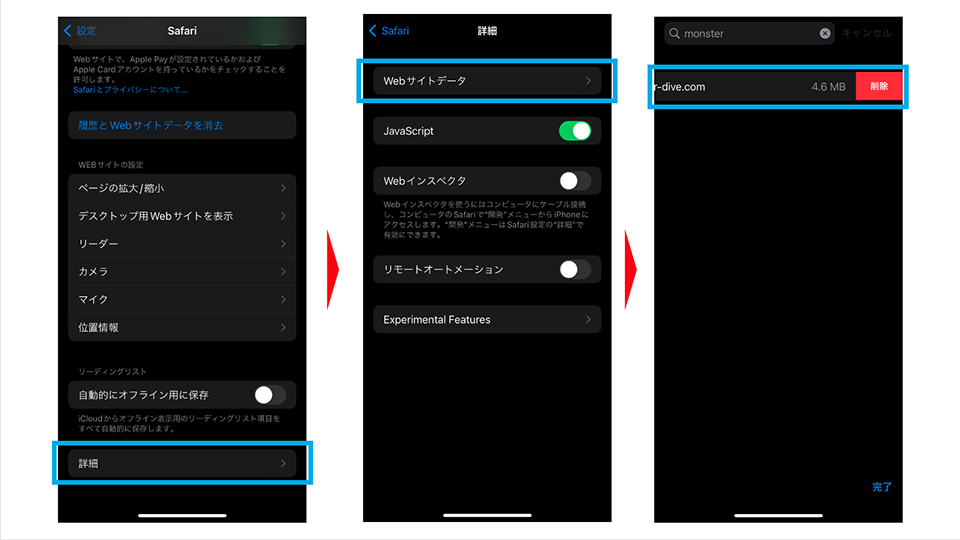
 設定 / Safari内にある「履歴とWebサイトデータを消去」の下に「詳細」があり「Webサイトデータ」からデータ削除するサイトを個別に選択できるんです。詳細メニューがスクロールしないと出てこずミスディレクションを誘発させているので要注意です。
設定 / Safari内にある「履歴とWebサイトデータを消去」の下に「詳細」があり「Webサイトデータ」からデータ削除するサイトを個別に選択できるんです。詳細メニューがスクロールしないと出てこずミスディレクションを誘発させているので要注意です。
Androidの場合
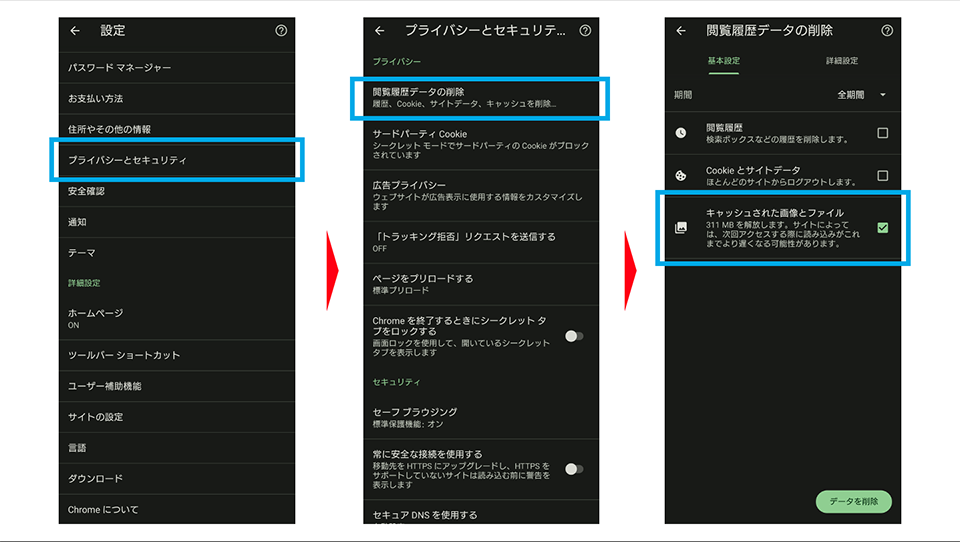
 AndroidはPC版と同様のやり方でいけ、「︙」→「設定」「プライバシーとセキュリティ」「閲覧履歴データの削除」から行えます。
AndroidはPC版と同様のやり方でいけ、「︙」→「設定」「プライバシーとセキュリティ」「閲覧履歴データの削除」から行えます。
CSSの反映確認などは間違いなくこれでストレスフリーになれるでしょう。
ブラウザ内の文字を検索する
文言を一括置換した場合や、テキストメインのページだと、いちいち修正箇所を探すのに時間がかかり、目も酷使することになります。PCなら「Command (Control) + F」と片手でサッとできるのに......。という場合も簡単に検索機能を使えます。
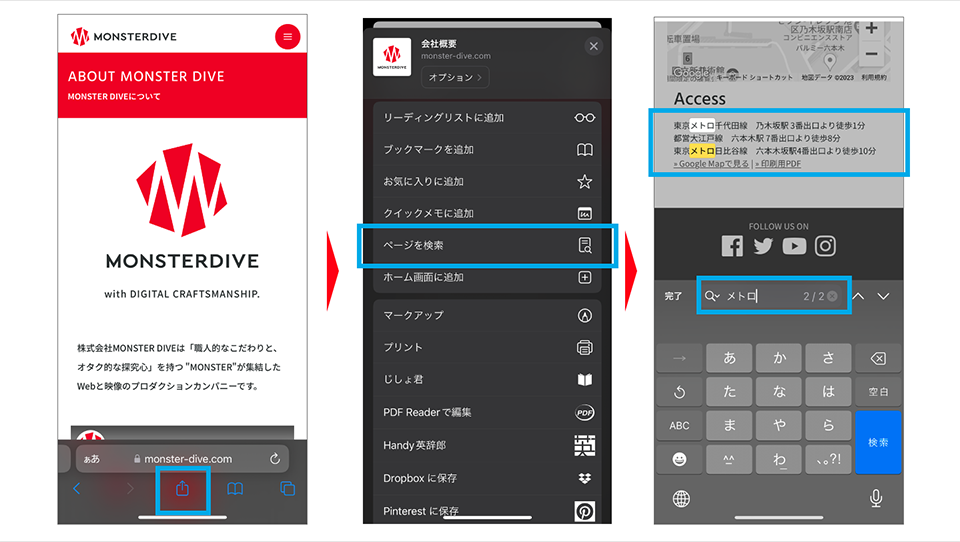
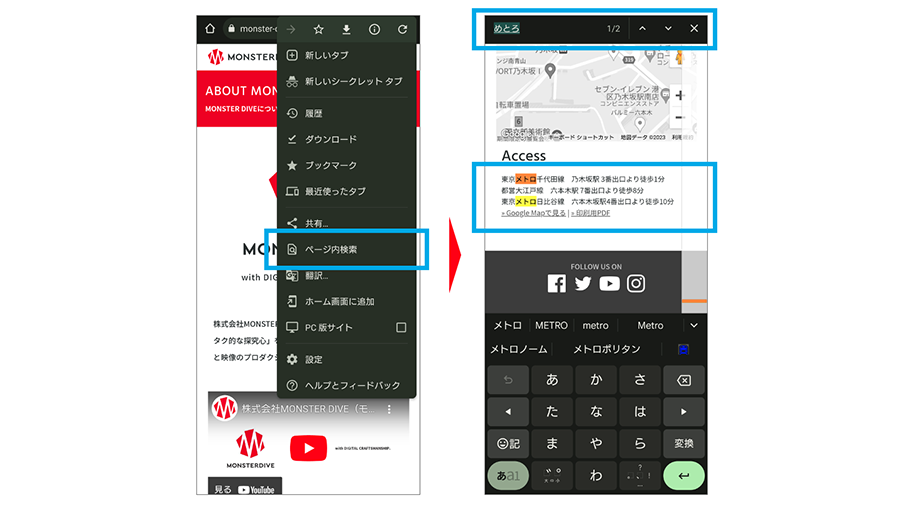
iPhone/Android 共通(ほぼ)

 どちらの場合でもブラウザメニューに「ページ検索」機能があり、テキスト入力すると該当箇所がハイライトされるのと合わせて結果数も表示されます。
どちらの場合でもブラウザメニューに「ページ検索」機能があり、テキスト入力すると該当箇所がハイライトされるのと合わせて結果数も表示されます。
タブで素早く比較する
例えばstg環境とwww環境とで差分を確認するときにタブを切り替えて見比べたりするのですが、細かな文字レベルではなく、画像やレイアウトといった大枠をまず確認したいときにはパッパッパッと切り替えて把握します。 PCだとCtrl+Tabで行えますがこれはスマホでもほぼ同様な操作感で行えます。
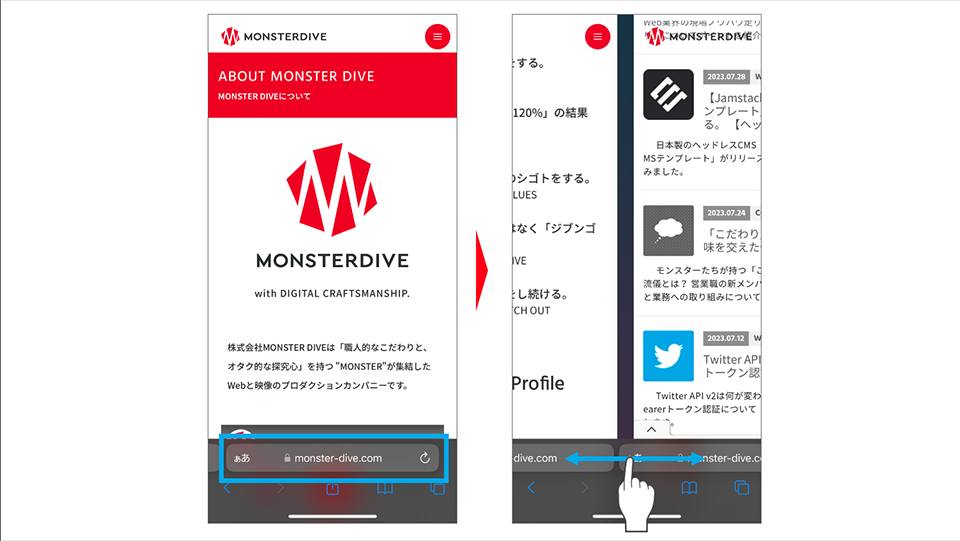
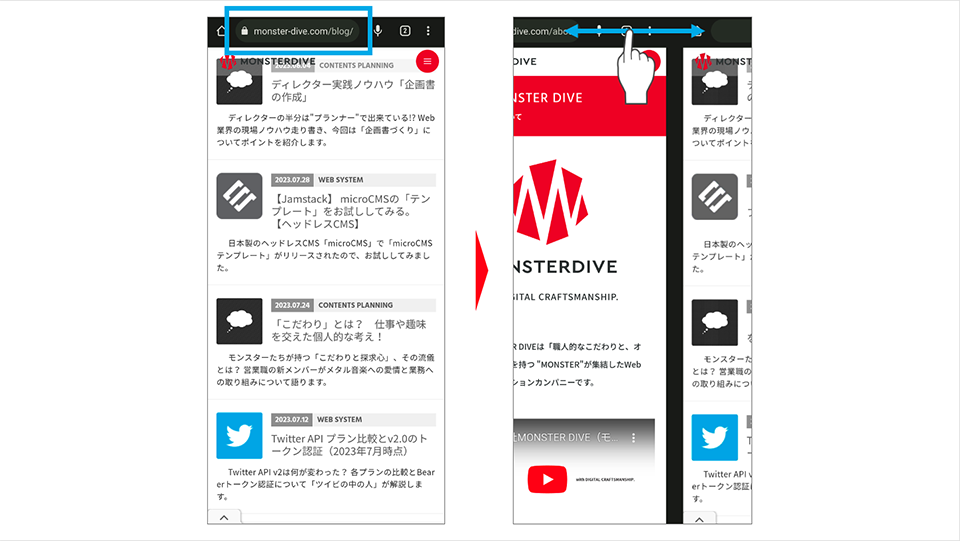
iPhone/Android 共通

 比較したい画面が連続するようにページ位置を調整したら、後はアドレスバーを左右にスワイプするだけです。
比較したい画面が連続するようにページ位置を調整したら、後はアドレスバーを左右にスワイプするだけです。
まとめ
いかがでしたでしょうか。 Webディレクションは細々とした実務が多いです。その一つひとつを丁寧に行っていくことがクオリティに直結しますが、効率を高められれば、より早く、よりクオリティ高く案件を納品できると思いますので、知らなかった機能があったら是非お試しください。
- Recent Entries
-
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
