MD-Blog_Web System
「PowerCMS X」でWebP(ウェッピー)ファイルを出力してサイズを軽量化する。

先日、PowerCMS Xのバージョンアップ(ver.2.57)があり、
最新の画像フォーマット「WebP(ウェッピー)」へ変換ができるようになりました。
サイト内の画像をjpg/pngではなく、WebPにすることにより、ファイル容量の軽量化が見込めます。そしてファイルサイズが小さくなることによって、ページの表示速度も速くなります。
画質は変わらずファイルサイズが小さくなるなんて使わない手はありません。
どんどん使っていきましょう。
機能を使う前の準備
この機能は、ver.2.57に同梱されている「ImageWebP」プラグインを追加すると使えるようになります。
あと、サーバーのモジュールなど足りない場合は別途用意する必要があります。
サーバーの PHPが imagecreatefromwebp/imagewebp 関数をサポートしているか、
ImageMagickがインストールされていて環境変数「imagick_convert_path」に convertコマンドのパスを指定してください。
pt-check.php でサポート状況を確認できます。
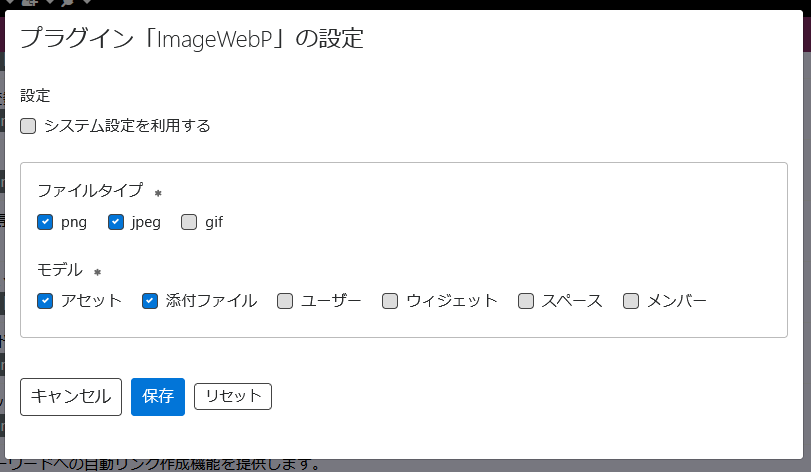
「ImageWebP」プラグインの設定

対象とする「ファイルタイプ」
「png、jpeg、gif」の中から選択してください。
対象とする「モデル」
「アセット、添付ファイル、ユーザー、ウィジェット、スペース、メンバー」の中から選択してください。
※環境により選択肢は違いがあります。
WebPファイルを出力するには
プラグインの設定後、条件に当てはまる画像をアップしたタイミングでWebPに変換したファイルが出力されます。
今までアップした既存のファイルは変換できませんので、自前で変換しておきましょう。
WebP変換時の画質は、*環境変数「image_quality」(初期値は60) *で変更できます。
グローバルモディファイア「convert2webp」
指定されたURLの画像をWebP形式に変換して変換後のURLを返します。
アセットに登録されている画像であればWebP形式で出力可能です。
ただし、フルパスである必要があります。
<$mt:AssetThumbnailURL name="file" width="300" convert2webp relative$>
※ フルパスが必要なので、グローバルモディファイア「relative」の前に「convert2webp」を置かないと変換されません。
画質を個別に指定
画質を指定する数値( 0=低品質・軽量〜100=高品質・サイズ大 ※ 1を指定した時は無視されます)
オプションで、引数を指定すれば個別に変換時の画質を変更できます。
<$mt:AttachmentFilefileURL convert2webp relative$> <$mt:AssetThumbnailURL name="file" width="300" convert2webp="80" relative$>
変数のURLでも変換可能
「指定されたURLの画像」を変換するので、実在するPowerCMS Xで管理している画像であれば変数からでも可能です。
<$mt:SetVar name="TEST_image" value="https://ride-hi.com/assets/honda_motogp_210121_01.jpg"$> <$mt:Var name="TEST_image" convert2webp$>
Pictureタグで出力する
WebP形式は、現状IE11の対応を除けば主要ブラウザで対応されているので使う価値はあると思います。
→ Can I use
ビュー
<picture class="article-head__image"> <source srcset="<$mt:AttachmentFilefileURL convert2webp relative$>" type="image/webp"> <img src="<$mt:AssetThumbnailURL name="file" width="300" relative$>" alt="<$mt:AttachmentFileName$>"> </picture>
出力結果
<picture class="article-head__image"> <source srcset="/assets/attachmentfile/attachmentfile-file-5953.webp" type="image/webp"> <img src="/assets/attachmentfile/attachmentfile-file-5953.jpg" alt="triumph streettwin"> </picture>
PowerCMS Xの構築ご依頼お待ちしております。
「PowerCMS X」は、どんどんバージョンが上がっていって追加機能を把握するのも大変ですが、そのぶん使いやすくなっているので面白いCMSです。オススメです。
MONSTER DIVEでは、おなじみMovable TypeからPowerCMS Xまで構築経験がありますので、ぜひご相談くださいませ。
→ Movable Type カスタマイズ構築サービス
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
