MD-Blog_Web Creative
フォントについて、改めて考えてみよう。【第1回】
Webデザインを生業にしているみなさん、こんにちはこんばんは!
禁煙とダイエットを同時進行して、いろいろとおかしなことになっている、MD-USHIDAです。。
さて今回、編集長から渡されたテーマは、デザインの基礎中の基礎、「フォント」!
おお、また長そうなテーマだ...。
基礎といってもデザイナーにとっては重要な知識。奥が深ーい。
例えば、同じ意味で使われがちな「書体」と「フォント」の意味って、実は違うって知ってます? などなど、とっても奥が深ーいのです。初心に帰るべく、今回はフォントの効果的な使い方を改めて(さらっと)考えてみましょう。
奥が深い、基礎の基礎って実はコワい!ってことを、まず何度も言っておきます!w
フォントについて
まずは書体の基礎知識。
現在、日本で主に使用されている書体は、大きく分けて
- 「セリフ体(和文書体では明朝体)」
- 「サンセリフ体(和文書体ではゴシック体)」
の2種類です。
簡単に違いを説明すると、セリフ体(明朝体)は縦線が太くウロコがあり、サンセリフ体(ゴシック体)はセリフ体とは違い線の太さが均等です。

このような文字のデザインの違いで書体/フォントの性格が変わってきますので、どのように違うのかを理解しておくと便利です。
フォントの性格を知ろう!
デザインを作る上では、それぞれの書体/フォントの性格を理解して、
- 「視認性」
- 「可読性」
- 「判読性」
などを考慮しながら、的確に使用することがとっても重要です!
フォントたちはそれぞれ特徴的な性格を持ち合わせていますので、同じレイアウトでも使用する書体/フォントのデザインによって伝わる印象はかなり変わってきます。
下の図のように並べると、同じゴシックでもそれぞれ雰囲気が違いますよね。

さらに文字のウェイト(太さ)を決めることで、イメージに変化が生まれます。
角張っているフォントのウェイトを上げれば、より厳格に。
丸みがあるフォントのウェイトを下げれば、よりやわらかい印象になっていきます。

右の注意書きがあっても誰も注意しないですよね。あんまり痛そうじゃない!w
といったように、フォントのチョイスは同じ文章でも情報の受け取り方に変化を与え、ユーザビリティに直結します。
間違った印象を与えないよう、注意しましょう。
フォントの形を知ろう!
フォントは、欧文は文字によってその幅は異なりますが、和文は正方形の"仮想ボディ"に収納されています。
これは、活版時代からそうですよね。

"仮想ボディ"の中にはある程度の空白が設計されていますので、そのままベタ打ちすれば、ある程度の読みやすさを保つことができます。
が、デザイナーがフォントを触るときはこれでは、イマイチ。
なぜなら、フォントデータの標準のままでは文字ごとのバランスが一律ではないので、そのままでデザインに使用すると、レイアウト的にカッコいい構成でも、洗練されていない印象を与えがちです。なにが原因かはわからないけど、なんかイヤ!的な。これこそが「基礎の基礎はとってもコワい」と言う理由です。w
活版時代は文字の周囲に現実に鉛の枠があるので、なんとも出来ないのですが、DTP〜Web時代においてフォントはあくまで「仮想」ボディ。
フォントの本当の形を知り、より読みやすさを追求しましょう!
カーニングって、大事!
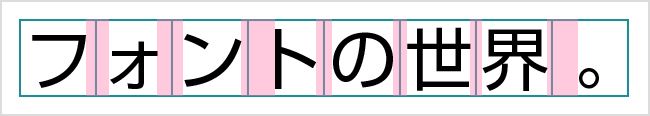
先ほども書きましたが、和文フォントはすべて正方形の"仮想ボディ"に収納されています。

上の図を見てもらうとお分かりの通り、その幅は「ォ」のように見た目小さい文字も「ト」のように長細い文字も同一です。
文字の組み合わせによっては間隔がバラバラになってしまいます。この文字間を調整することが"カーニング"です。

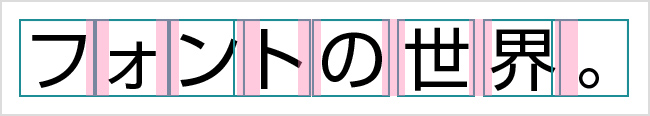
上の図は、さくっと文字間を調整してみたものです。
本当はもうちょっと細かく調整しますが、今回は分かりやすく等間隔で。
その『もうちょっと細かく』が、大事だったりします。まあ、センスです。
このままでは分かりづらいので、仮想ボディの枠を取って、文字だけにしてみましょう。

おお、キレイになりました。
カーニングを使うだけで、デザインはかなりキレイになるはずです。
面倒くさがらず、実践していきましょう(自戒)!
以上、デザインの基礎の基礎「フォント」でした。
他にも「UDフォント」だったり、「タイポグラフィ」など、フォントにまつわる話は多々ありますが、それぞれがとても深ーーーい話ですので、また別の機会にご紹介しましょう。
フォントはデザインの基礎です。
深く勉強すれば、その分、デザインの幅が大きく広がります。
嘘じゃないよ? ふぉんと、ふぉんとw
追伸:こんなサイトもありますので、興味がある方は、ぜひやってみてください。 KernType, the kerning game : http://type.method.ac
- Recent Entries
-
- 画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
- 高額療養費制度を実際に利用してみた! 申請から給付までの流れ
- ライブ配信の仕事って実際どうなの? 現場のリアルを担当者が語る!職種別インタビュー!
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #プラグイン
- #Adobe
- #アニメーション
- #プロジェクト管理
- #ライブ中継
