MD-Blog_Web System
Movable TypeにてGoogle Analyticsとの連携設定について
Movable Typeのバージョン6から追加された標準プラグインの一つに「Google Analytics」があります。
このプラグインは、Google Analyticsからデータを取得して色々連携してくれます。
例えば、ダッシュボードの「サイト情報」にアクセス数を表示してみたり。
ちなみに、アルファサードさんのPowerCMSには「Google Analytics Ranking」というアクセスランキングを出力するプラグインもあります。
こちらのプラグインを使うのにも連携設定が必要です。
Movable Type 6ドキュメントにも連携設定マニュアルがあるにはあるんですが、ちょっと内容が古い。
というわけで、今回はMovable TypeにてGoogle Analyticsとの連携設定をしてみたという備忘録です。
01:Movable Type管理画面
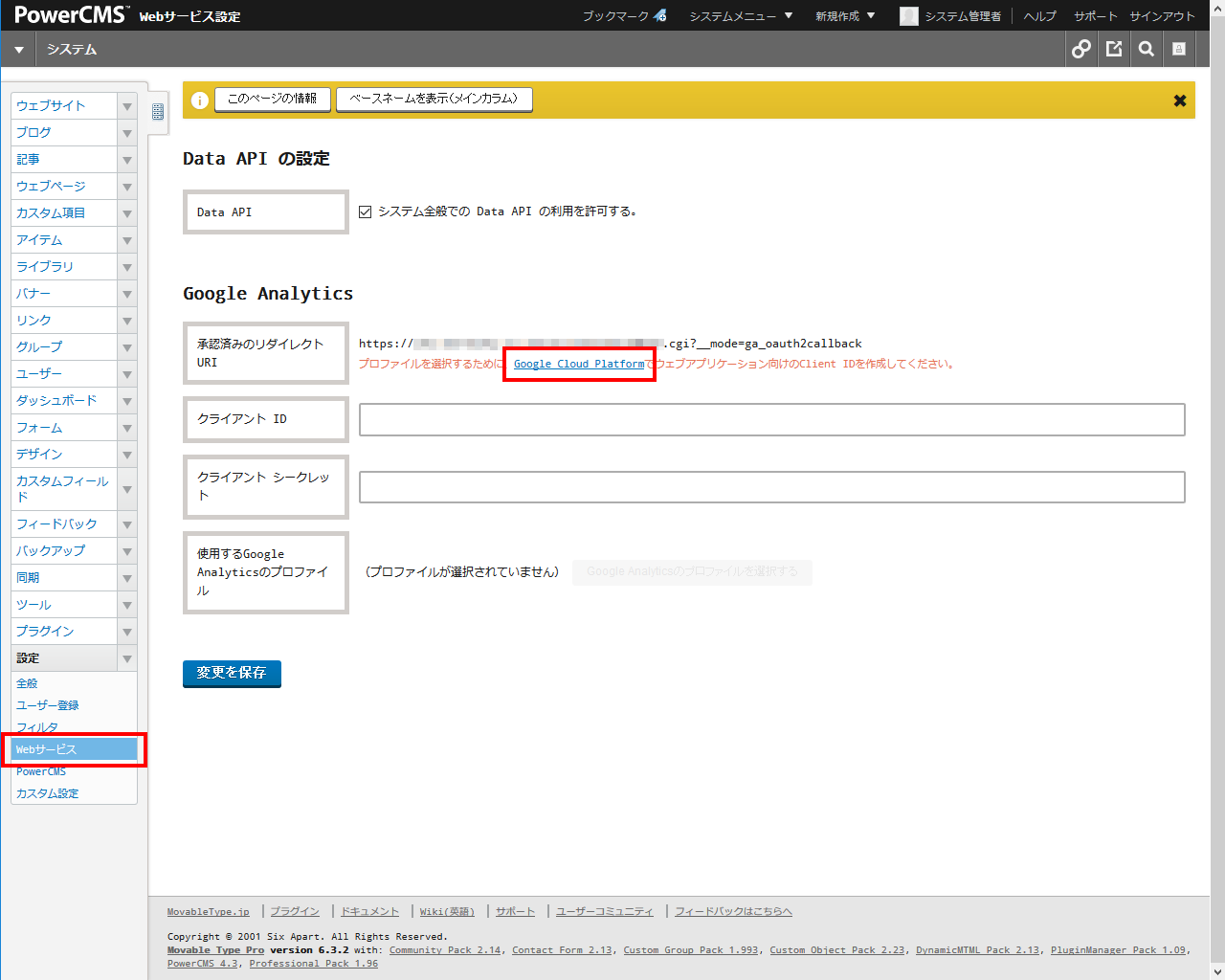
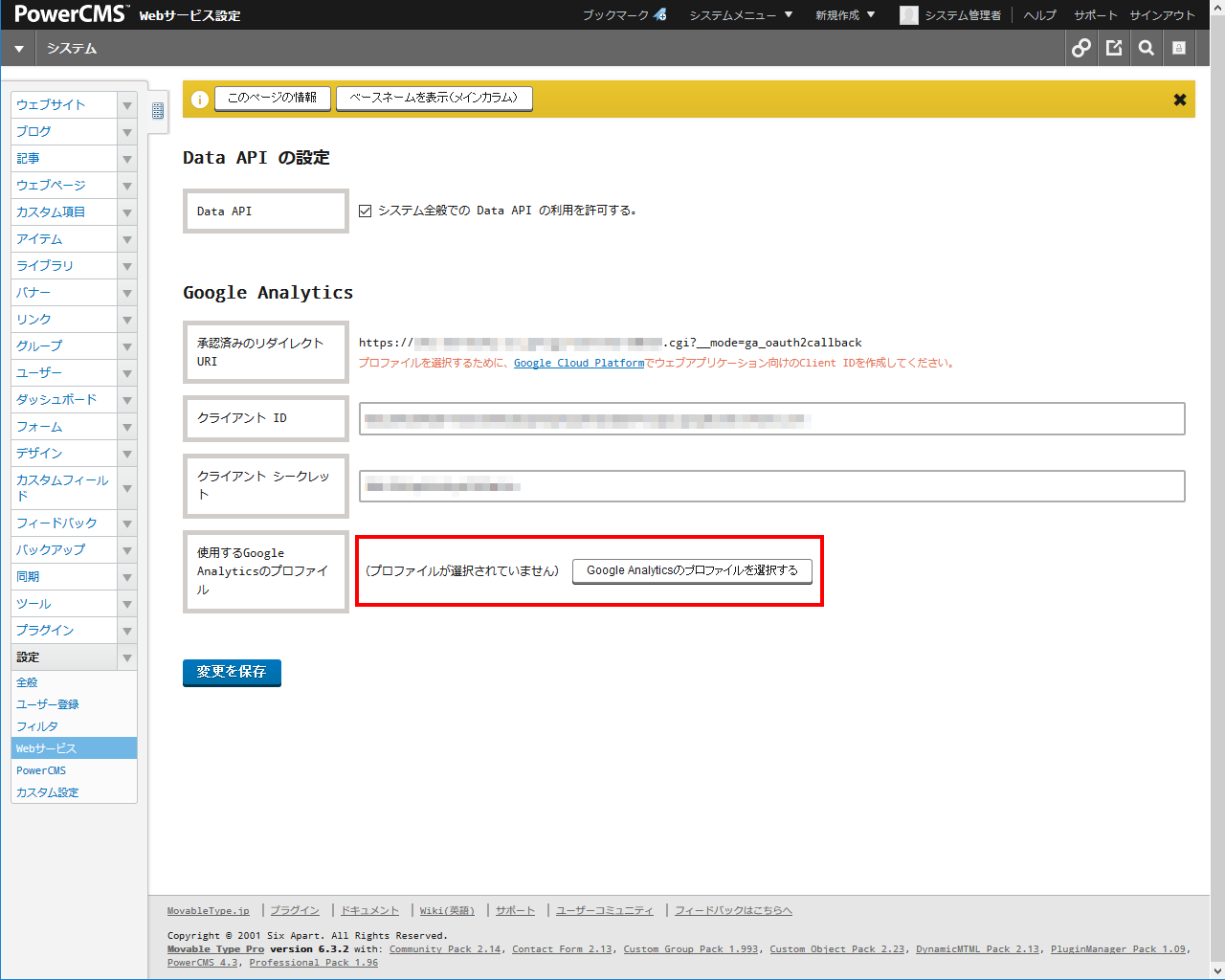
まずは、システムのダッシュボードの左カラムのメニューから[設定]→[Webサービス]に移動します。
「Google Cloud Console」をクリックして移動します。

02:Google Cloud Platformでの設定
プロジェクトを作成
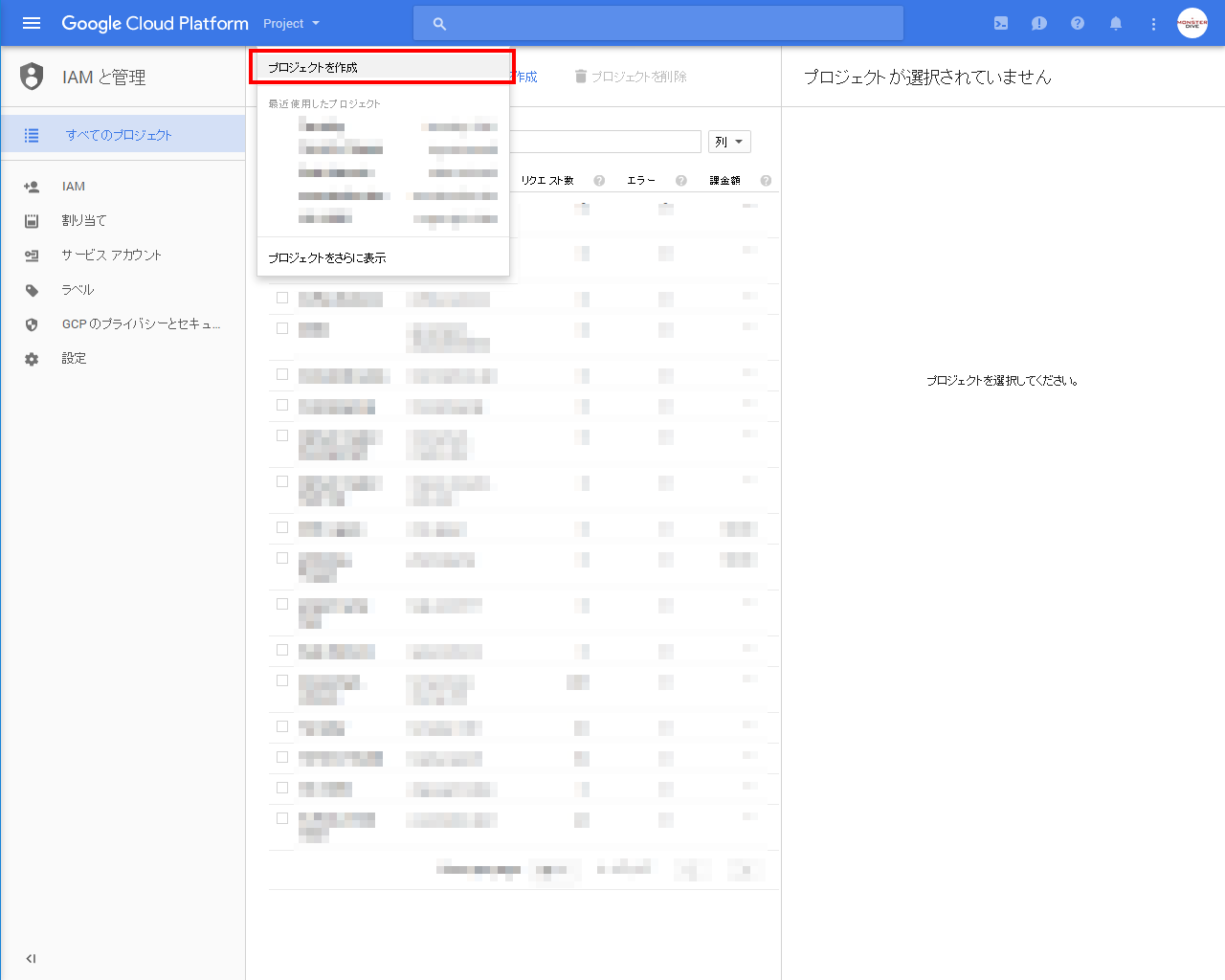
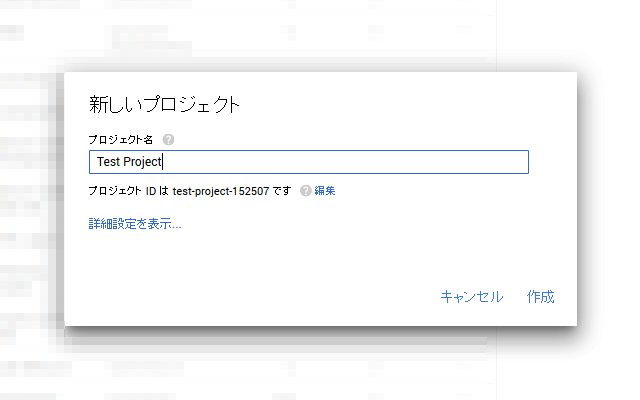
ヘッダーにある「Project」から「プロジェクトを作成」をクリックして、プロジェクト名を指定します。

今回は「Test Project」にしました。

API Manager
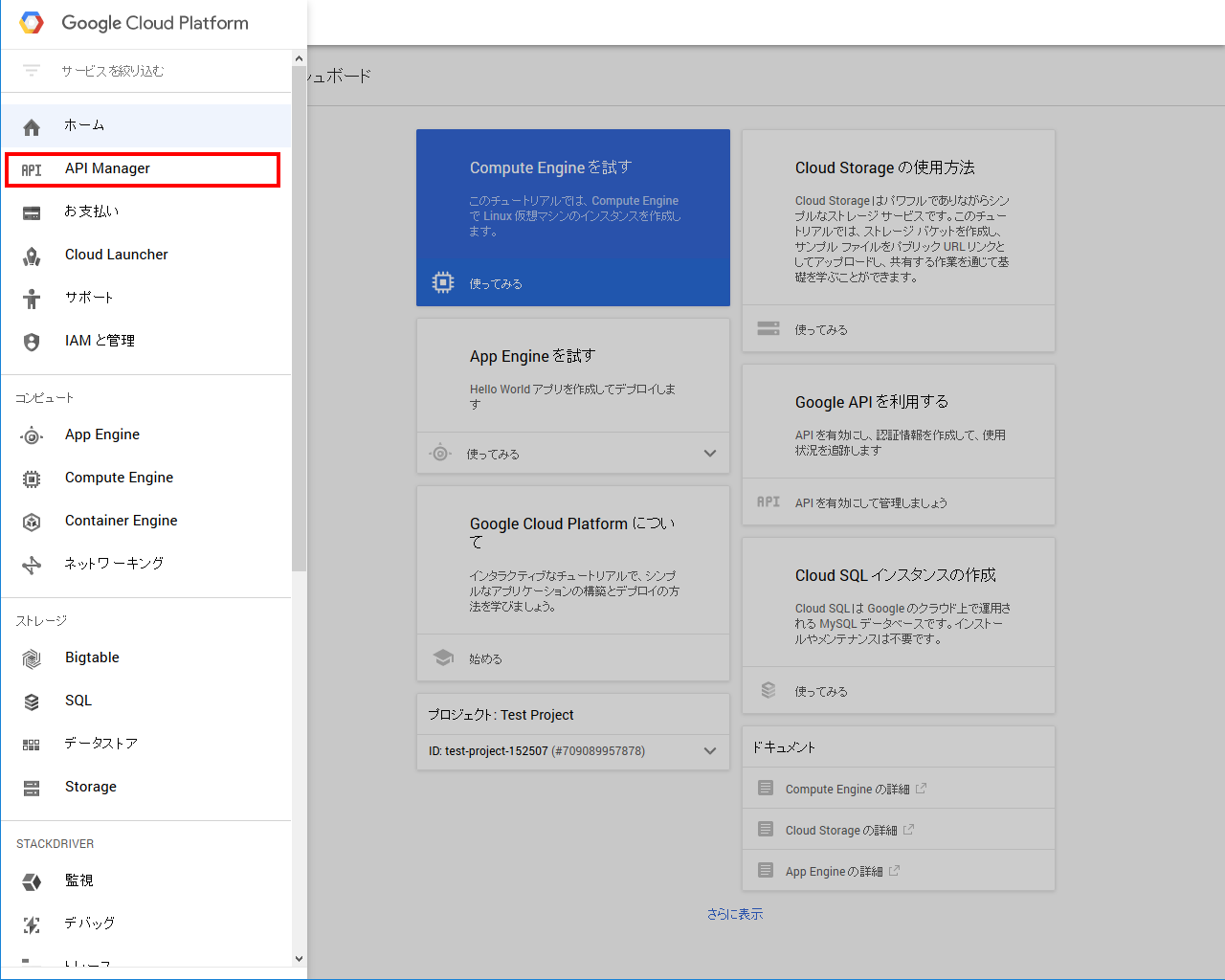
プロジェクトの作成が完了したら、左上のナビゲーションから「API マネージャー」をクリック

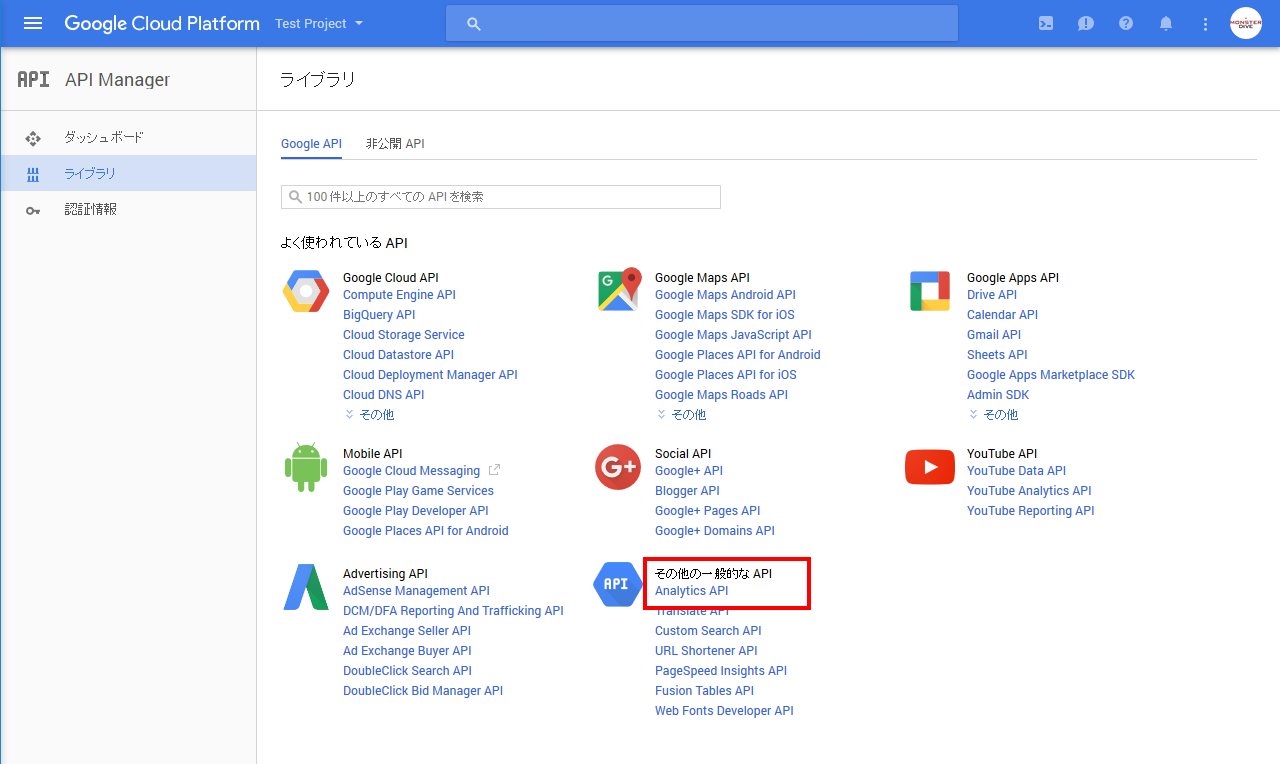
ライブラリに移動。
「その他の一般的な API」→「Analytics API」をクリック

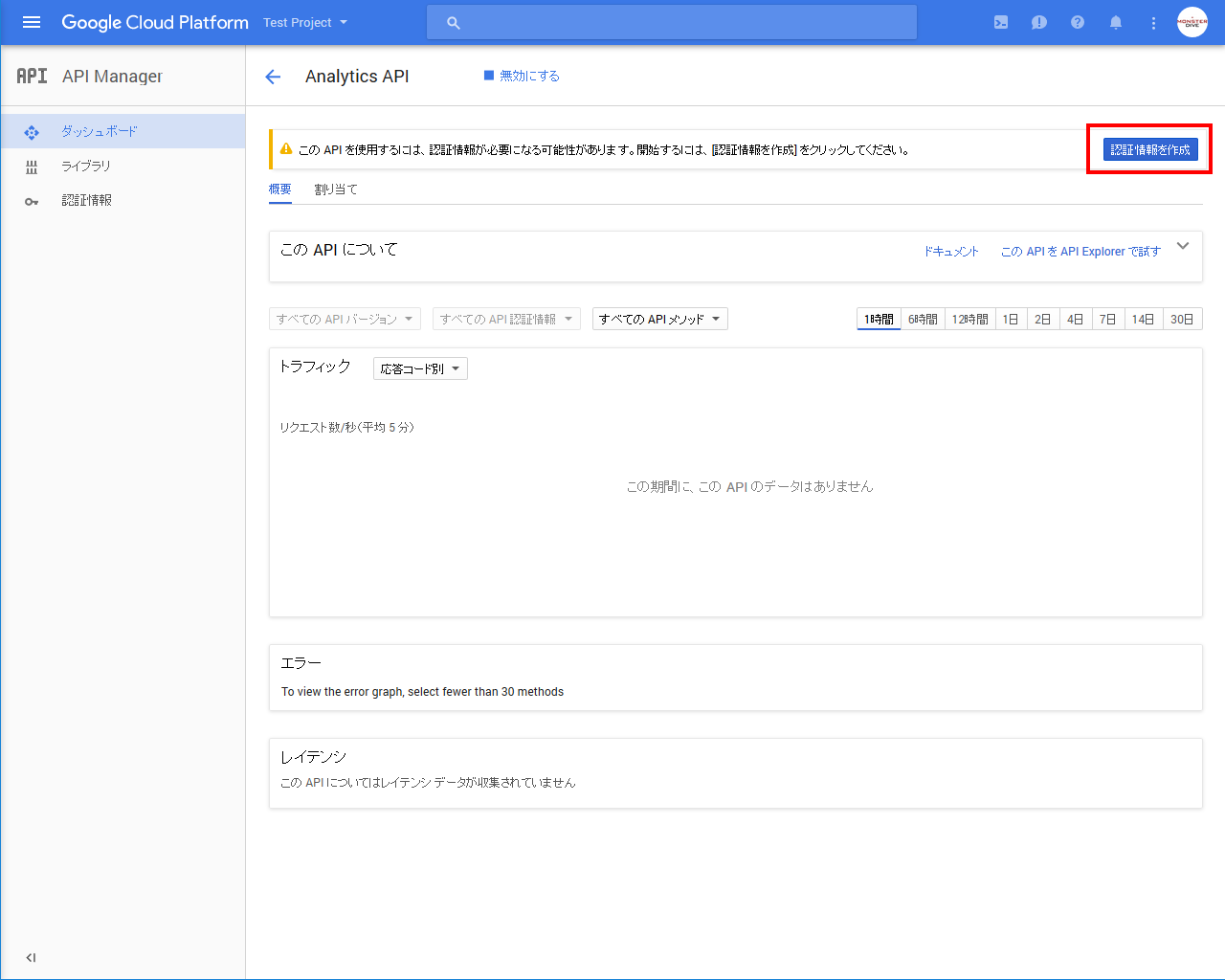
Analytics API
「有効にする」をクリックした後、「認証情報を作成」から、キーの作成に進みます。

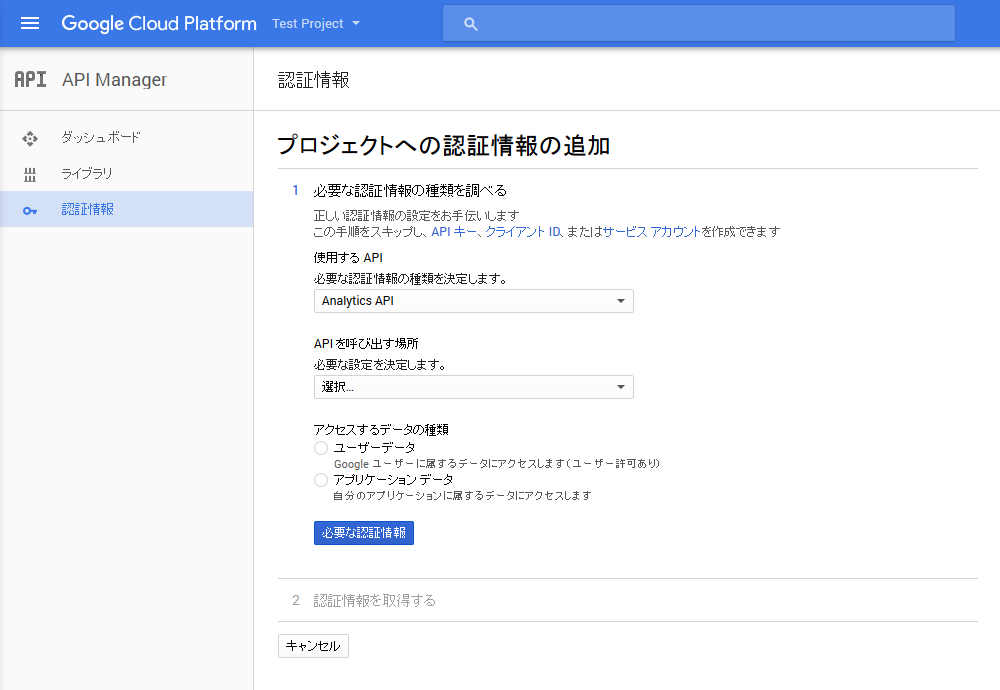
プロジェクトへの認証情報の追加

01:必要な認証情報の種類を調べる
- 使用するAPI → Analytics API
- API を呼び出す場所 → ウェブブラウザ(Javascript)
- アクセスするデータの種類 → ユーザーデータ
02:OAuth 2.0 クライアント ID を作成する
「認証済みのリダイレクトURI」の項目に、Movable Typeの管理画面にあったURIをコピペします。
03:OAuth 2.0 同意画面を設定する
「ユーザーに表示するサービス名」に適当な名称を入力します。
認証情報一覧に表示されるのでわかりやすいものにしておきましょう。
04:認証情報をダウンロードする
ここで、「Client ID」が発行されました。
この値をMovable Typeのさきほどの画面にて入力してください。
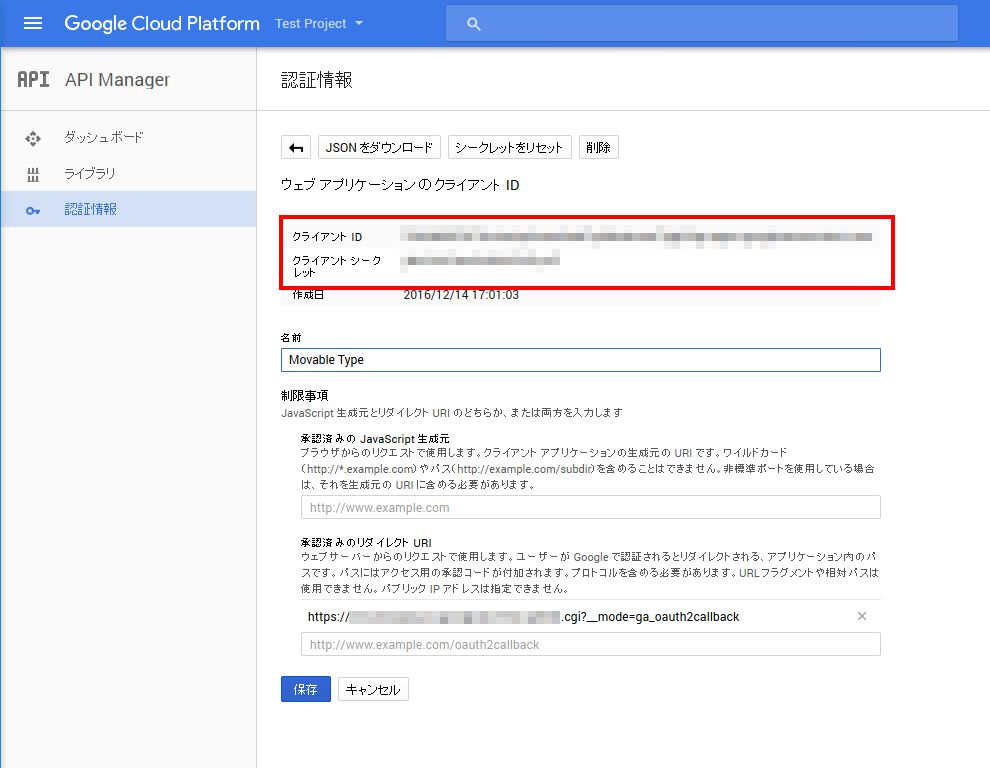
クライアントID・クライアントシークレット
「クライアントID」は手に入ったのであとは「クライアントシークレット」をゲットしましょう。
認証情報の一覧画面の先ほど作成した「Movable Type」の詳細に記載されています。
(JSONデータにも書いてあります)

03:再びMovable Type管理画面での設定
Google Cloud Platformで発行した「クライアント ID」と「クライアント シークレット」を入力すると、「Google Analyticsのプロファイルを選択する」ボタンが押せるようになります。

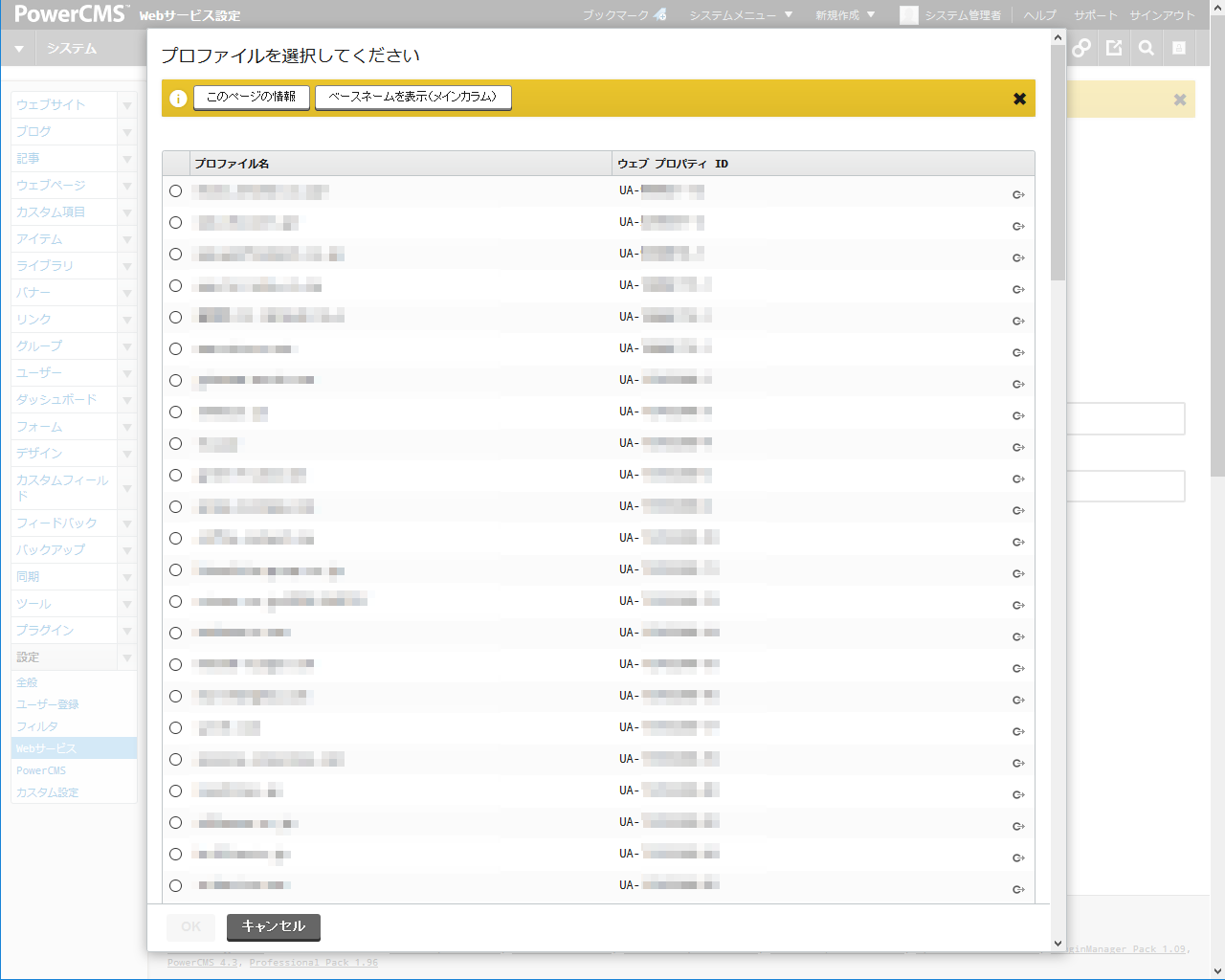
「Google Analyticsのプロファイルを選択する」ボタンをクリックして、プロファイルとの接続を許可します。

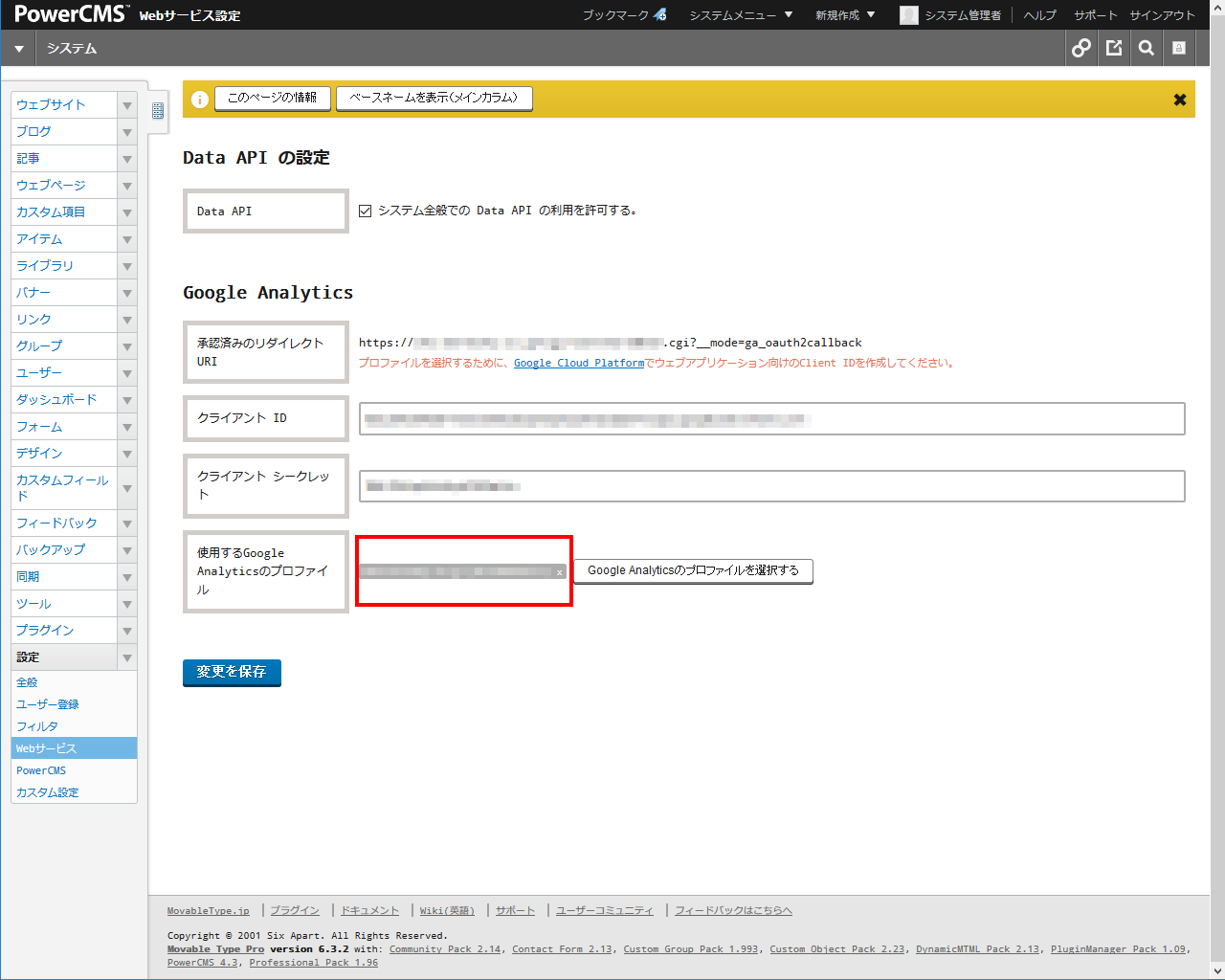
プロファイル名がボタンの横に表示されたら成功です。
これでAnalyticsAPIの接続ができましたので、設定は完了しました。

よろしければご参照ください。
- Recent Entries
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #CMS
- #ライブ配信
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #Webディレクターのノウハウ
- #効率化
- #MD社内イベント
- #CSS
- #プランニング
- #撮影
- #オーサリング
- #クレバー藤原
- #コーディング
- #Webクリエイティブ
- #スマートフォン
- #早朝がいちばん捗るヒト
- #Webディレクション
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #ストリーミング配信
- #iPhone
- #Webメディア
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #まとめ
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #After Effects
