MD-Blog_Web Creative
デザイナー目線の、知っておくと便利な色のルール
デザイナー(まだまだ未熟者ですが)として昨年の12月より入社しました。
趣味は、美術館に行くこと、ラーメン屋に行くことです。
さて、デザインをする上で色が与えるイメージは大きいと思いますが、今回はその色について紹介していきたいと思います。
まずは、色の三属性について
色の三属性には、色相、彩度、明度があります。
- 色相 ... 赤、青、緑、黄、紫の色合いのことをいいます。
- 彩度 ... 色の鮮やかさのことです。
- 明度 ... 色の明るさのことです。明度が下がるほど黒に近づきます。
色がもつイメージってなんだろう?
赤
血の色や危険、生命力があり力強い、情熱、熱さを感じるイメージをあたえます。
注目させたり、注意を促したいところに使われます。例えば、ECショップの注文確定ボタンに使われることが多いです。
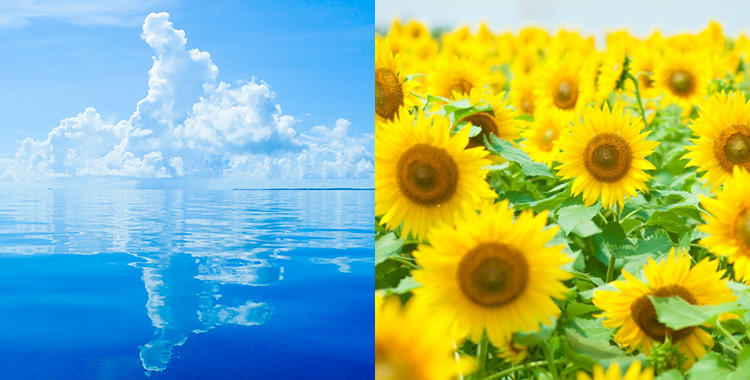
青
空や海のイメージをもち、涼しげであり、知的、誠実、政治的なイメージをもちます。
企業のコーポレートサイトに使われることが多いです。
紫
幻想的でミステリアスなイメージをもちます。また、宗教的なイメージもあります。
緑
森や植物をイメージさせます。誠実さや知的さを兼ね備えながら優しい穏やかな印象を与えます。
黄
活発でポジティブ、前向き、幸福感といった印象を与えます。

色の特徴について
誘目性
誘目性とは、人を引きつける度合いのことです。
彩度の高い色、寒色系より暖色系の赤、黄色、オレンジが誘目性が高い色になります。
また、人間の顔や動物も誘目性が高いです。
注意しなくてはいけないのは、じっくりと見るようなものには向いていません。
例えば、繁華街のネオンや危険を知らせる看板などがわかりやすいと思います。
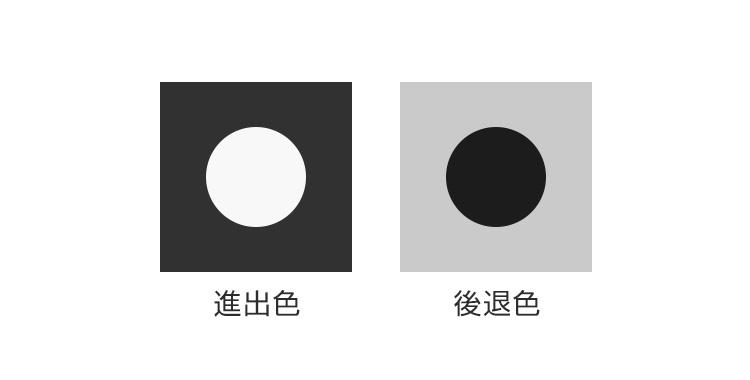
進出色と後退色
明るい色は、前に飛び出しているように見えます。
その反対で、暗い色は、奥に見えます。これが進出色と後退色です。

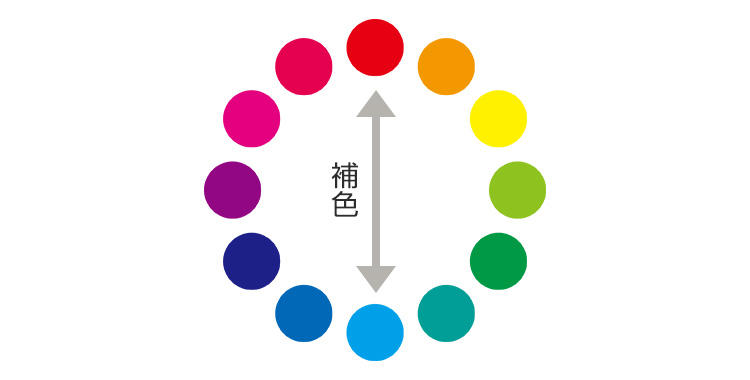
補色
補色は、色相環状でもっとも遠い距離にある色です。
お互いの色を引き立てあい、華やかな印象をあたえます。
しかし、目がチカチカするハレーションを起こしやすいので注意が必要です。

配色について
これら色の特長を踏まえた上で、最適な配色を行っていくのもデザイナーとして大事な作業になります。 では、数ある配色がある中で、いくつかピックアップして紹介してみたいと思います。
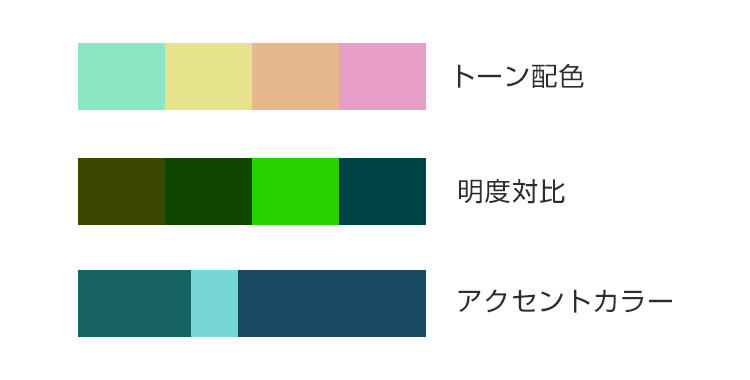
トーン配色
明度と彩度によって人に与える印象が変わります。
これをトーン(調子)といいます。
彩度の高いトーンは、躍動感が感じられるようになります。
逆に、彩度と明度を下げたトーンを使えば、重厚で落ち着きを感じられる。
基本色を決めてから彩度と明度を合わせた色を選んでいきます。
明度対比
対比には、色相対比と彩度対比と明度対比の3種類あります。
その中で、人間の目に対比がはっきりと見えるのが明度対比です。
目立たせたい部分に明度対比をつけます。
アクセントカラー
明度や彩度の異なる色を小さい面積で組み合わせることでアクセントになります。
アクセントカラーとして使用した色はメッセージ性のある色になります。

まとめ
色によって印象が大きく変わることがわかりました。
色について知っておくことで、配色のテクニックや色がもつイメージを考え論理的にデザインができます。
日頃から、広告などを意識してみてどういうテクニックが使われているのか考えていきつつ、さらに色について知識を深めていきたいと思います。
- Recent Entries
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #CMS
- #ライブ配信
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #Webディレクターのノウハウ
- #効率化
- #MD社内イベント
- #CSS
- #プランニング
- #撮影
- #オーサリング
- #クレバー藤原
- #コーディング
- #Webクリエイティブ
- #スマートフォン
- #早朝がいちばん捗るヒト
- #Webディレクション
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #人事
- #Android
- #ストリーミング配信
- #iPhone
- #Webメディア
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #まとめ
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #After Effects
