MD-Blog_Web Creative
デザインの基本? 黄金比をザックリと使ってみよう。
Webデザインを生業にしているみなさん、こんにちはこんばんは!
今年の冬は寒かったりそうでなかったりですね。
毎朝、着るものに悩んでおります。
悩むといえば、毎日のデザイン業務も、そのクオリティーに悩んだりしますよね。
今回のブログは、その解決方法として、簡単にですが『黄金比』を取り上げてみます!
黄金比については、皆さんご存知だとは思いますが、実際に使用してみて、簡単なアイコンを制作してみようかと!
どのようなものができるか楽しみですね!
では、レッツ、トライ。
黄金比とは
では、黄金比について勉強していきましょう。
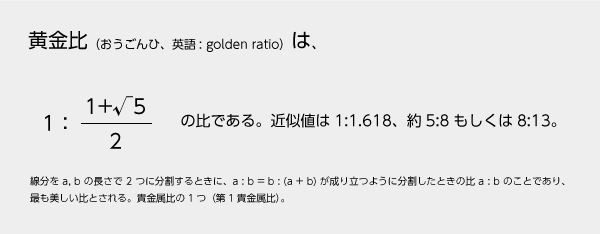
黄金比とは、

とのこと。
もう数字やら計算式が出てくるとなんだかよくわからないので、単純に
1:1.618...=黄金比
と覚えちゃいましょう。
この比率が、最もポピュラーで美しい比率『黄金比』とされ、古代から使われてきたようです。
黄金比の作り方
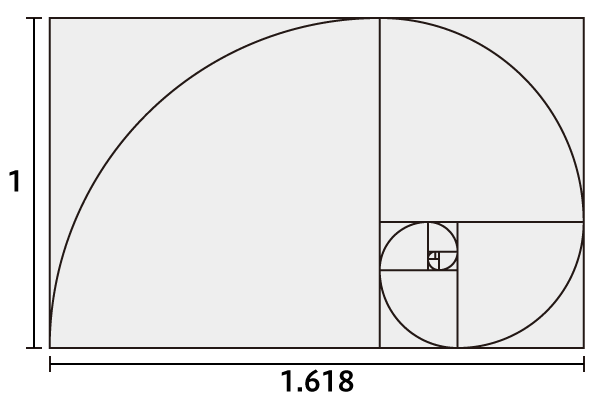
みなさん、こんな図を見たことないですかね?

正方形と、1:1.618の長方形を重ねていくと、黄金比を形にできます。
これを繰り返していくと、上記の図のように、四角の対角線に弧を描くと綺麗なスパイラルになり、自然界でもみられるような自然な螺旋になります。
ほら、でんでん虫の甲羅とかアンモナイトとか。ちなみにこちらは永久に続けれるとのこと。なんか怖い。w
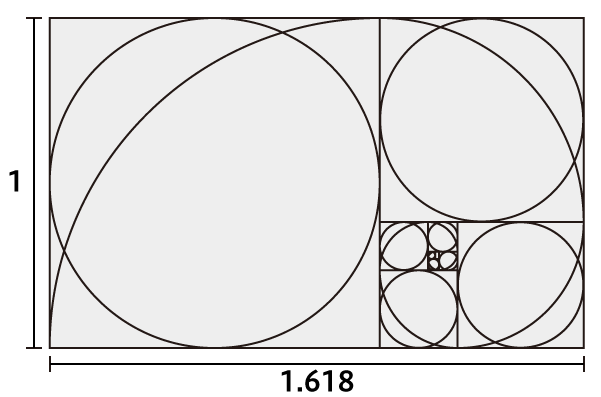
また、その正方形の中に円作ると、バランスのとれたサークルができます。

この円を使うと、さらにデザインがしやすくなりますので、今回は黄金比に当てはまった正方形、長方形、円を使いつつ、アイコンを作成してみます。
アイコンを作成してみよう。
では、黄金比を使って簡単にアイコンを作成してみます。
まずは簡単そうな人物アイコンから作ってみます。
アイコン1
円と長方形をまずはこう組み込んで、
からの、こう!
![]()
......、
簡単すぎて黄金比を使っても違いがわからないな...。
せっかくなので、黄金比を使ってもう少し変化をつけてみます。
先ほど作ったアイコンに螺旋を入れた図を重ねてみます。
![]()
罫線を入れてみると、なんとなしに収まってる感じがします。
今度は、これを元にちょっと斜めにしてみます。ついでに鼻もおまけしておきます。
![]()
どうですかね? いい感じのバランスで斜めになったような気がします。
イラストに黄金比を使う方も多いと思いますが、こんな感じでバランスに使っている方もいらっしゃるのではないでしょうかね(多分)。
アイコン2
では、次はもう少し複雑に。
Webのアイコンっていったら、これってやつを作ってみます。
まずはこう組んで...、
からの、こう!

どうっすかね...、デフォルメ分を除いても、それなりに実物に近いバランスのような気がします。
まあ、あのロゴですからね、考えてプロダクトデザインされてることでしょう(多分)。
アイコン3
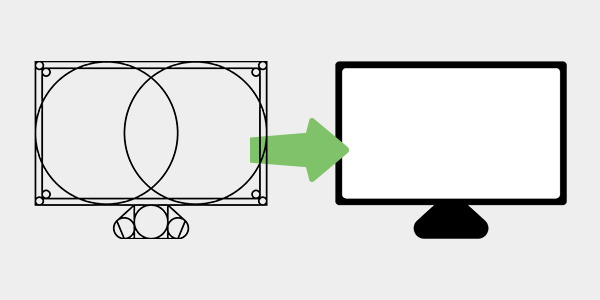
PCアイコンを作ったとなるとこれも欲しいよね。
ということで、もう一つ定番のやつを。
こう組んで、なんか複雑になったけど、こう!

それっぽくなったような気がします。
といったように簡単ですがアイコンを3つ作ってみました。
どうでしょうかね?
簡単に引っ張ってきたアイコンもいいのですが、時間がある時にこんなアイコンが散りばめれば、デザインのクオリティーも上がるかと思います。
難しいんですけどね...。
単純なアイコンでも、それなりに考えないと破綻しますしね。
もう少し作り込みたいところですが、複雑になりすぎちゃいますので、今回はこの程度で。
といったように、これをアイコンやロゴ、レイアウトといったデザインに適用させるわけですね。
黄金比を使っているデザイン
黄金比は様々なデザインに使用されています。
その中から、有名なデザインといえば、

などなどのロゴに使用されています。
ロゴ以外にも、かの有名なモナリザや、ギリシャのパルテノン、身近なところだと、名刺やクレジットカードのサイズにも使用されています。
また、サイトデザインのレイアウトなどにも使用することができます。
この比率を使うと、より落ち着いた、洗練されたデザインに仕上がるはずです。
まとめ
今回のブログでは、『黄金比』について書いてみました。
勉強するとなると、簡単な参考書が書けるような内容なので、本当に簡単でザックリとですが。なかなか難しいなぁというのが、正直な印象です。
たまにロゴデザインをする時などに使用しているのですが、複雑になればなるほど難しい...。
ただ、うまく組み込めれば完成度がグッと上がるはず。
黄金比については、調べるとさらに詳しい情報があります。
習得すればそれなりのものに仕上がるはずですので、ぜひ、勉強しておきたい技術ではありますよね。
僕も、AppleやTwitterのようなアイコンを作成したい!
では、今回はこの辺りで。お粗末様でした。
- Recent Entries
-
- 実践に役立つ【ペルソナ設計】のポイントを、 WEBディレクターが真剣に考えてみました!
- ハイエースドライバーへの道 vol.2 〜免許取得から数ヶ月...ハイエース運転で味わった苦い経験と、社内で動き出した「運転手」のためのルールづくり〜
- 気づけば5年目!未経験ディレクターがここまで来た話
- アイディアを実現させる、MONSTER DIVEが創るライブ配信
- 大規模イベントで活躍中!Solidcom C1 Pro - Roaming Hub
- アルムナイ採用された側は、戻ってきた会社に何を感じたか
- データ検証の強い味方『Zod』のススメ
- AI時代のディレクター像とは?生き残るために今できること
- 勤続10年!10年を振り返ってみたら近い未来を描いていた!?
- 3分間スピーチを成功させるために大切なこと
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #ライブ配信
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #撮影
- #プランニング
- #Webクリエイティブ
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #Webディレクション
- #早朝がいちばん捗るヒト
- #PowerCMS
- #グラフィックデザイン
- #WEBサービス
- #サマンサ先生
- #ストリーミング配信
- #人事
- #Android
- #iPhone
- #Webメディア
- #まとめ
- #ディレクション
- #プログラミング
- #新入社員
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #Adobe
- #UI/UXデザイン
- #アニメーション
- #プロジェクト管理
- #ライブ中継
